Amazonや楽天などの商品や書籍を紹介できる「カエレバ」「ヨメレバ」、そして楽天トラベルやYahoo!トラベルなど宿泊予約サイトのプランを紹介できる「トマレバ」は、以前から重宝している便利なツールです。
本日はこの「カエレバ」「ヨメレバ」「トマレバ」3つのデザインをまとめてカスタマイズしたので紹介します。
以前に「CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!」で紹介したものと同様レスポンシブデザインですので、パソコン・タブレット・スマホなど各画面サイズに対応します。
CSSをコピペして頂ければカスタマイズ完了しますので、どうぞお試しください。
もしもアフィリエイト
カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ
デフォルトデザインを確認
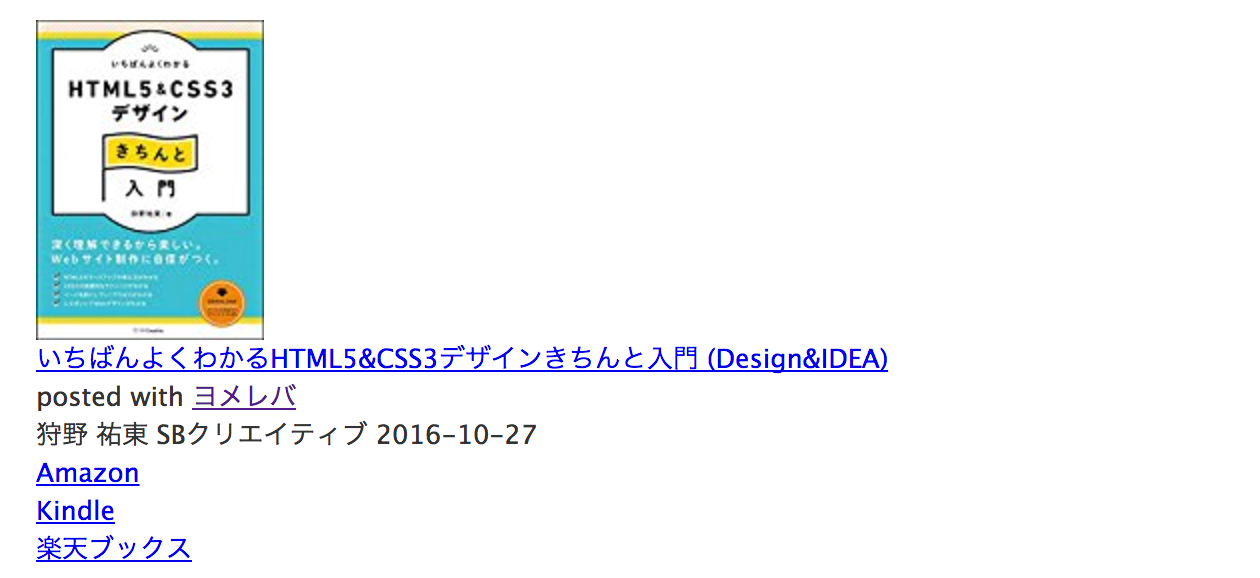
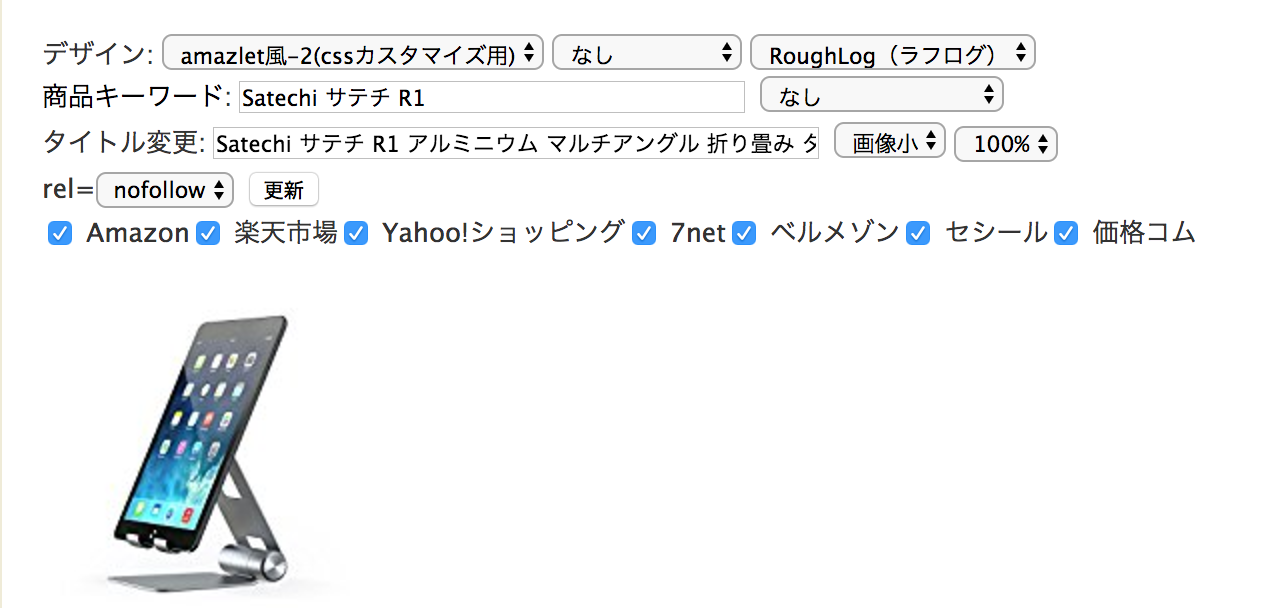
カスタマイズしたものをご覧いただく前に、まずはデフォルトのデザイン「amazlet風-2(cssカスタマイズ用)」をあらためて確認しておきましょう。

上の画像はヨメレバを「amazlet風-2(cssカスタマイズ用)」で作成して表示したものです。商品(書籍)タイトルや各サイトへのテキストリンクが並んでいるシンプルなデザインです。
※ここでは省略しますが、カエレバ・トマレバも特にカスタマイズしなければ同様のデザインです。
「cssカスタマイズ用」という名前ですが、カスタマイズせずこのまま使用することもできます。ただしカエレバ・ヨメレバ・トマレバはいずれも利用者が多く、カスタマイズせずに使用すると多くのブログなどとかぶってしまいます。
それもとくに気にしないなら問題ありませんが、せっかく載せるなら自分のサイトにあったデザインや、自分好みのデザインで表示させたいですよね?
そこで今回カスタマイズした、カエレバ・ヨメレバ・トマレバのデザインがこちらです。
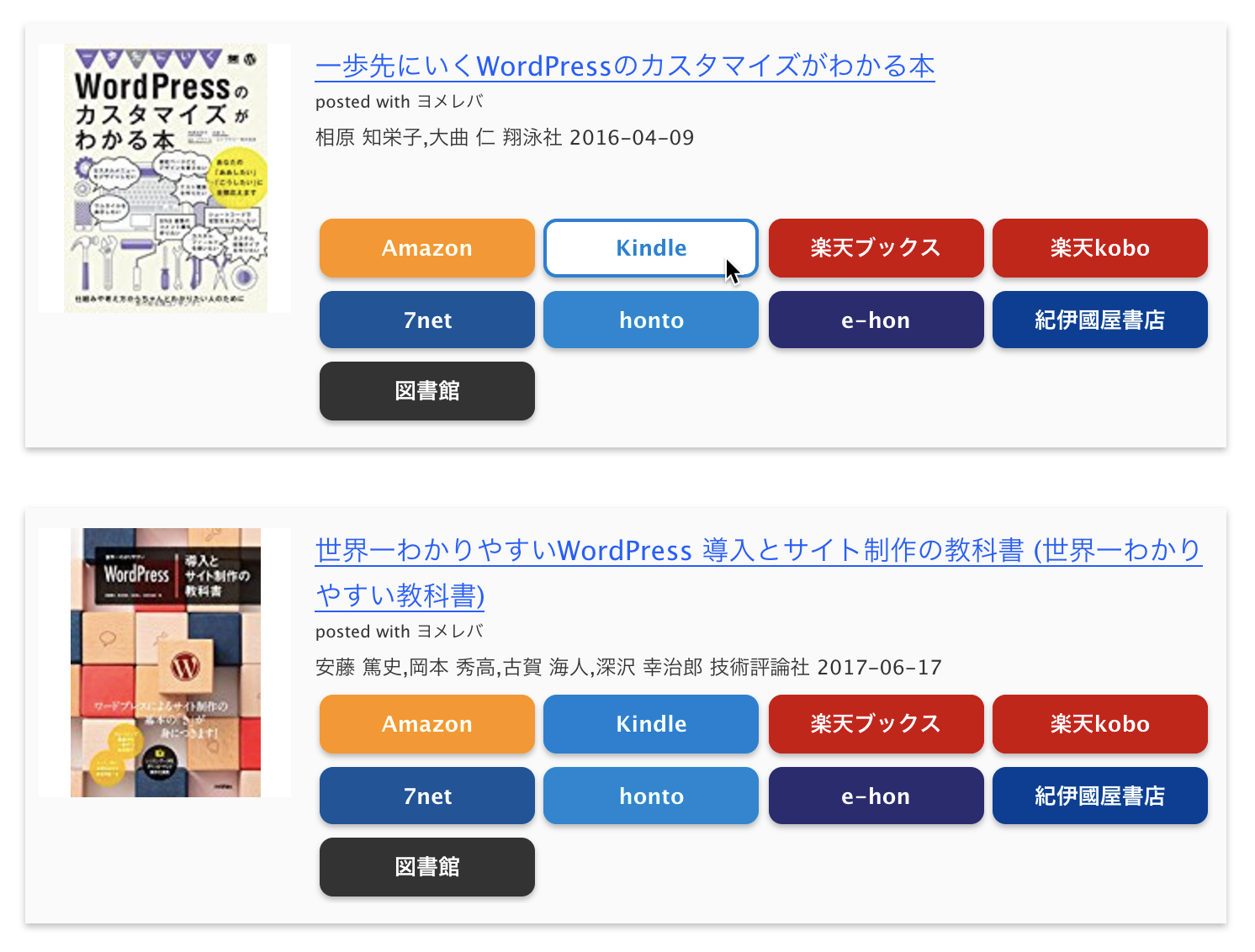
カスタマイズ後のデザイン(PC)

基本シンプルなデザインが好みなので余計な装飾は控え、各サイトへのテキストリンクをサイトカラーのボタンにしています。

マウスオーバーしたボタンは白抜き背景になり、テキスト部分がサイトカラーになります。

カエレバ・ヨメレバ・トマレバいずれも基本デザインは共通です。異なるのはサイト別のボタンカラーぐらい。
カスタマイズ後のデザイン(タブレットやスマホ)
レスポンシブデザインのため、画面横幅の狭いタブレットやスマホで表示した場合も基本的なデザインは変わりません。


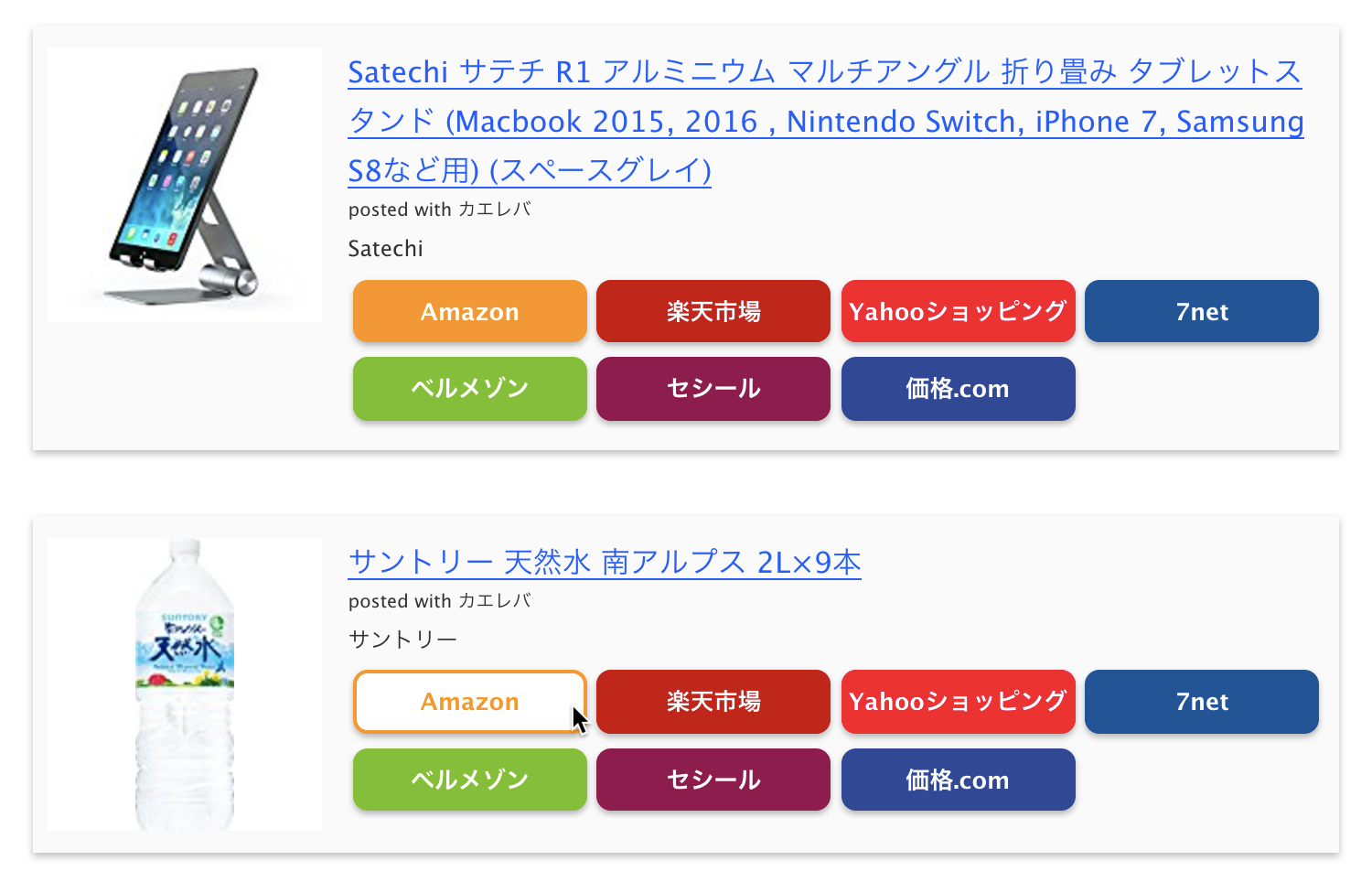
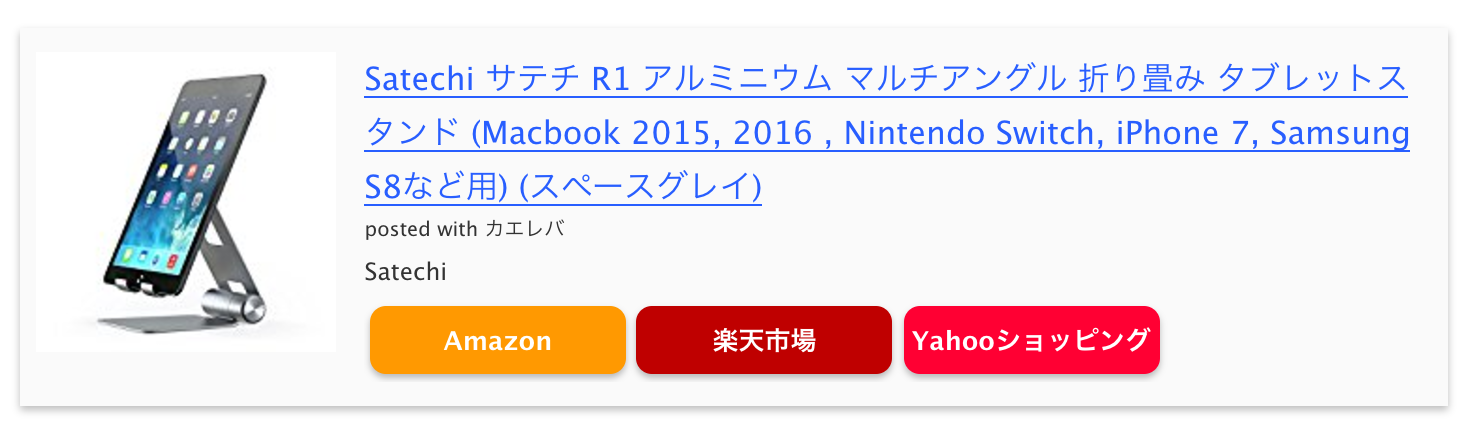
ここまではわかりやすくカエレバ・ヨメレバ・トマレバいずれもすべてのサイト(ボタン)を表示させたサンプル画像を用意しました。でも普段使う時って、僕自身そうなんですが2〜3種類になることが多いですよね。

上は僕がよく利用するパターンです。カエレバでAmazon・楽天・Yahoo!ショッピングに絞るとこんな感じです。
こちらのデザインがイマイチでしたら別バージョンもあります。
カスタマイズはCSSコピペで完了!
それでは今回紹介したデザインのCSSを紹介します。
CSSコード内容
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/
.cstmreba {
width:98%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
/* WordPressで自動挿入されるPタグの余白を対処 */
.cstmreba p {
margin: 0;
padding: 0;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,
.cstmreba .kaerebalink-box,
.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fafafa; /* 全体の背景カラー */
overflow: hidden;
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
background: #fff;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
.cstmreba .booklink-image a img,
.cstmreba .kaerebalink-image a img,
.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
background: #fff;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px solid ;
font-size:16px;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
color:#333;
border-bottom: none ;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
border-bottom: 1px solid #333 ;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 div img,.cstmreba .booklink-link2 div img,.cstmreba .tomarebalink-link1 div img {
display:none !important;
}
.cstmreba .kaerebalink-link1, .cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 1px 0;
padding:3% 0.5%;
border-radius: 8px;
font-size: 13px;
font-weight: bold;
line-height: 180%;
color: #fff;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a {background: #76ae25; border: 2px solid #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { background: #ff7a15; border: 2px solid #ff7a15;}/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { background: #c81528; border: 2px solid #c81528;}/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { background: #0b499d; border: 2px solid #0b499d;}/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { background: #bf9500; border: 2px solid #bf9500;}/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { background: #000066; border: 2px solid #000066;}/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { background: #ff0033; border: 2px solid #ff0033;}/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a { background: #004bb0; border: 2px solid #004bb0;}/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {background:#ff0033; border:2px solid #ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { background:#84be24 ; border: 2px solid #84be24;} /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { background:#8d124b; border: 2px solid #8d124b;} /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkwowma a { background:#ea5404; border: 2px solid #ea5404;} /* Wowma */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {background:#314995; border: 2px solid #314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { background:#007dcd; border: 2px solid #007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a { background:#bf0000; border: 2px solid #bf0000;} /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { background:#0085cd; border: 2px solid #0085cd;} /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { background:#2a2c6d; border: 2px solid #2a2c6d;} /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { background:#003e92; border: 2px solid #003e92;} /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinkebj a { background:#f8485e; border: 2px solid #f8485e;} /* ebookjapan */
.cstmreba .booklink-link2 .shoplinktoshokan a { background:#333333; border: 2px solid #333333;} /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a {
background:#FF9901;
border: 2px solid #ff9901;
} /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a,
.cstmreba .booklink-link2 .shoplinkrakuten a {
background: #bf0000;
border: 2px solid #bf0000;
} /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a {
background:#225496;
border: 2px solid #225496;
} /* 7net */
/****** ボタンカラー ここまで *****/
/***** ボタンデザイン マウスオーバー時ここから *****/
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
background: #fff;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a:hover { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a:hover { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a:hover { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a:hover { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a:hover { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a:hover { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a:hover { color: #ff0033; }/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a:hover { color: #004bb0; }/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkwowma a:hover { color:#ea5404; } /* Wowma */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a:hover { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a:hover { color:#bf0000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a:hover { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a:hover { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a:hover { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinkebj a:hover { color:#f8485e; } /* ebookjapan */
.cstmreba .booklink-link2 .shoplinktoshokan a:hover { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover,
.cstmreba .booklink-link2 .shoplinkamazon a:hover {
color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover,
.cstmreba .booklink-link2 .shoplinkrakuten a:hover {
color: #bf0000; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a:hover,
.cstmreba .booklink-link2 .shoplinkseven a:hover {
color:#225496;} /* 7net */
/***** ボタンデザイン マウスオーバー時ここまで *****/
.cstmreba .booklink-footer {
clear:both;
}
/***** 解像度768px以下のスタイル *****/
@media screen and (max-width:768px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}
/***** 解像度480px以下のスタイル *****/
@media screen and (max-width:480px){
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
}
カスタマイズの際は上記コードをコピペしてください。
貼り付け先はお使いのブログサービスによって異なるのでご確認ください。ちなみにWordPressなら、ご使用中のテーマ(もしくは子テーマ)内にある「style.css」へ貼り付けしましょう。
商品タイトルのテキストリンクや各サイトへのボタンなど、カラーを調整する場合は、コード内に挿入しているコメントを参考に位置を特定してオリジナルにカスタマイズしていただければと思います。
カエレバ・ヨメレバ・トマレバの推奨設定

本デザインを使用するにあたって、カエレバ・ヨメレバ・トマレバでコード生成する際の推奨設定は以下の通りです。
- デザイン:amazlet風-2(cssカスタマイズ用)
- 画像サイズ:小(トマレバは150px)
- 「で購入」「で探す」「で予約する」などの文言:なし
- rel:nofollow(任意)
とくにデザインの部分は、必ず「amazlet風-2(cssカスタマイズ用)」を選択して作成してください。
上記の通りでなくとも表示可能ですが、レイアウト等崩れる可能性がありますので適宜調整をお願いします。
カスタマイズに関してよくあるご質問(Q&A)
本デザインのカスタマイズに関してご質問いただいた内容を共有します。
商品/書籍/ホテル名リンクの下線を消したい
本デザインでは、商品や書籍、ホテル名のリンクに下線を表示させています。
該当のCSSは以下の通り。
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px solid ;
font-size:16px;
}この下線を非表示にしたければ、border-bottomからはじまる1文だけ削除してください。
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
font-size:16px;
}
これでカエレバ・ヨメレバ・トマレバすべての該当下線を消すことができます。
リンクにアイコンが表示されてしまうので消したい
WordPressなどブログによっては、外部リンクに対してアイコンフォントが表示されるようデザインされているケースがあります。その場合、カエレバ・ヨメレバ・トマレバ内のリンクにもアイコンが表示され、レイアウト崩れの原因になることもあります。
そんな時は次の記事を参考にコードを追加することでアイコンを消すことができます。
カエレバ・ヨメレバ・トマレバ内のリンクに表示されるアイコンフォントを非表示にする方法【コピペで完了】
これでカエレバ・ヨメレバ・トマレバ内のアイコンフォントだけ非表示にすることが可能です。
カエレバ・ヨメレバ・トマレバのカスタマイズまとめ
以前に紹介したデザインとはまたちょっと雰囲気が異なり、僕自身も気に入って使用しています。
カスタマイズはCSSをコピペして頂ければOKですが、サイトによってはCSSをコピペしてもうまく反映されない部分があるかもしれません。そのためカスタマイズは自己責任にてお願いします。また事前にバックアップしてから作業をはじめましょう!
ご利用される際や、その他おかしな点がありましたら、SNSへのシェアやコメントでご連絡いただけると嬉しいです。
カエレバ・ヨメレバ・トマレバはとにかく便利なツールなので今後も使い続けると思います。気分でまたデザインを変更したくなった時には、あらためてシェアします!
もしもアフィリエイト
- カエレバ・ヨメレバ・トマレバのカスタマイズならあわせてチェック!
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver3]
- その他おすすめの商品リンク作成サービスはこちら
- ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
- CSSコピペでOK!Rinker(リンカー)プラグインのデザインをカスタマイズ
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。


![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをシンプルにカスタマイズ[モノクロ]](https://rough-log.com/wp-content/uploads/2019/02/kaereba-yomereba-tomareba2019021611-200x200.jpg)



JINを使用しています。
トマレバのリンクが2列になってしまうのですが、3列表示にしたい場合どうすればよいでしょうか?
> nao様
コメントありがとうございます。
実際のソースを拝見していないため要因特定しかねますが、
記事のコンテンツ幅が狭い場合など、環境によっては2列で折り返し表示になるケースがあります。
1.リンクのテキストに「●●で探す」等をつけている場合はリンクの幅が広がるためショップ名以外は付けずにお試しください
2.記事幅のほか、トマレバの余白やフォントサイズ等を変更することで3列に調整できる可能性がございます
これらをお試しください。
実際のページを確認させていただければ
もう少し具体的な内容をお伝えできるかと存じますのでご検討ください。
また個別の調整を要する場合には、

以下よりカスタマイズも承っておりますのであわせてご検討ください。
WordPressデザイン修正・カスタマイズ
初めまして。
こちらのデザインがシンプルでかっこいいと思い、使わせていただこうと思ったのですが、タブレットやスマホ用ではデザインがうまく反映されません。
PCの表示は問題なくデザイン通りになるのですが、タブレットやスマホ用ではamazlet風-2(cssカスタマイズ用)のデフォルトのままで、デザインの変化がありません。
自分でも色々と試したのですが、解決できませんでしたので、もし分かるようでしたら解決策を教えていただけると幸いです。
ご返信のほど、よろしくお願いします。
k.様
はじめまして。コメントありがとうございます。
サイト・閲覧環境にもよるため一概にはお答えできませんが、
などで解消しませんでしょうか。
キャッシュも削除して試したのですがうまくいかず、おそらく画面サイズが960px以下の時に対応しなくなるようです。
ちなみにテーマはスティンガー8を使用しています。
ご返信ありがとうございます。
ご使用中のWordPressテーマ標準コードとの兼ね合いと思われますね。
子テーマを作成したうえで、そのstyle.cssに反映されていらっしゃいますでしょうか?
実際のソースを拝見させていただければもう少し具体的なことをお伝えできるかもしれません。
子テーマの代わりにSimpleCustomCSSというプラグインを使って反映させています。
そこで書いているコードはこんな感じです。
プラグインにてCSS全文を反映されているとのこと、
ありがとうございます。
そうするとやはりご利用テーマの影響と思われます。
当コードを反映頂いたページを実際にブラウザで表示し、
読み込まれているコードを参照しないとお答えが難しいですね。
差し支えなければ、
ページURLをお送りいただければ、
どのコードが影響していそうかお答えできるかもしれません。
また個別の調整を要する場合には、
以下のようにカスタマイズ作業を承っておりますので
あわせてご検討ください。
あなたのブログデザインを理想に近づけるお手伝い。WordPressのデザインカスタマイズします
おしゃれなデザインですね!はてなブログで使わせていただきました!
1点質問なのですが、こちらのデザインを適用して、紹介した商品のリンク先URLを確認したところ、自分のアソシエイトIDが無効になっているようでした。
https://www.amazon.co.jp/s?k=%E3%82%B5%E3%83%B3%E3%83%AF%E3%82%B5%E3%83%97%E3%83%A9%E3%82%A4+%E3%83%A1%E3%83%83%E3%82%B7%E3%83%A5%E3%83%88%E3%83%AC%E3%83%BC&__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&tag=xxxxxx(自分のAmazonアソシエイトID)
なにか原因は考えられますでしょうか?
すみません、こちら解決しました!
ムラカミ 様
コメントありがとうございます。
解決したとのことで何よりです。
先ほど質問を投稿した者ですが、
私は、Catch ThemesのCatch EvolutionというFree Themeを使用しています。
ご確認いただけましたら幸いです。
よろしくお願いします。
ゆ 様
コメントありがとうございます。
実際のソースコードを拝見していないのでなんとも言えませんが、「gutenbergの何かが干渉しているのか」は考えにくいかと思います。
すでにご確認済かもしれませんが、何も反映されないようでしたらキャッシュの影響が考えられます。
・お使いのブラウザのキャッシュをクリアする
・WordPressプラグイン等でキャッシュ作成している場合はそれもクリア
することで、反映されないでしょうか。
それ以外では、(1)貼り付け先が誤っていて正しく読み込まれていない可能性や、(2)他のCSSコードによる影響も考えられます。
これらはGoogle Chrome等のデベロッパーツールで確認することができますが、とくに後者はご自身で調整が必要になる可能性もあります。
公開済ページでしたら、URLお送りいただければ可能な範囲でソースコード拝見し、影響していそうな部分をお伝えできるかもしれません。
また現在、このようなカスタマイズ作業を承っていますのであわせてご検討ください。
あなたのブログデザインを理想に近づけるお手伝い。WordPressのデザインカスタマイズします
WordPress 5.3 ブロックエディタ gutenbergの何かが干渉しているのか、
style.cssに作成いただいたコードをコピペしてもHTMLに反映されません。
ネットで色々調べたのですが、原因が分かりません。
心当たりありますでしょうか?
ご回答よろしくお願いします。
コメントしましたが、
追加CSSでなんとか出来そうです。
> イノウエシンイチロウ様
コメントありがとうございます。
無事対処できそうとのことで何よりです。
参考までにキャッシュの削除について申し上げておくと、
Google Chromeをお使いでしたら
・Mac : command+R
・Windows : Ctrl+F5
で行うことができます。
カエレバをAFFinger5にて、
CSSをコピーしましたが、
上手くいきませんでした。
上記質問者と同じように、ブラウザのキャッシュを削除してってやり方をしようと思いましたが、カエレバのアマゾンアソシエイトのidまで飛びそうなので、ご相談して行おうと思いました。 どのような手順でキャッシュクリアを行えばよろしいのでしょうか。
このような素晴らしいものを作っていただいてありがとうございます。
しかし、私のやり方がまずいのかうまく行きません。
テーマはcocoonをつかています。
カエレバのページで作成して、貼り付けています。
1、スマホ、PCともにると画像が小さくなりすぎてしまいます。画像サイズを中にすればうまく行きます。
2、スマホで見ると画像が中央にきません。どうすれば良いですか?
3、スマホの時には一行にボタンを一つにし、ボタンを少し横長にしたいのですが、どうすれば良いですか?
何卒よろしくお願いいたします。
ebinstein 様
>1、スマホ、PCともにると画像が小さくなりすぎてしまいます。画像サイズを中にすればうまく行きます。
楽天市場から取得している元画像が小さいためと考えられます。
このような場合は画像サイズを「中」以上を適宜選択されるのがよろしいと思います。
>2、スマホで見ると画像が中央にきません。どうすれば良いですか?
下記のようにmarginを変更していただくと修正されると思います。
>3、スマホの時には一行にボタンを一つにし、ボタンを少し横長にしたいのですが、どうすれば良いですか?
下記のようにwidthの値を変更していただくと修正されると思います。
元々は49%になっているので下記のように増やしてみてください。
ありがとうございます。
できました。
本当に素晴らし物を作っていただきありがとうございます。
Wowma!のボタンも追加されているようです
> とおりすがり 様
コメントありがとうございます。
Wowma!に対応させました。
こんにちは、
今までカエレバを使っていて、こちらのCSSのカスタマイズがとても素敵なのでずっと使用させて頂いていました、ありがとうございます!
最近カエレバから自由度の高いカッテネに変更しようと思い、またこちらのデザインのようにしたいと思いCSSをいじってみたのですが全くうまくいかず・・。
RInkerのCSSの記事も拝読し試してみたのですが、やはりCSSの知識がほとんどないのでうまくいきませんでした。
もし今後カッテネについてもCSSの記事を書かれることがあったら嬉しいなと思いコメントさせて頂きました!
これからも素敵なデザイン、楽しみにしています!
> Chicca 様
コメントありがとうございます。
カッテネは確かに自由度が高いツールですよね。
カスタマイズは前向きに検討します!
【追記】
こちらの記事でカッテネのカスタマイズをご紹介しました。
よろしければご覧になってください。
CSSコピペでOK!カッテネのデザインをカスタマイズ
RoughLog様
いつも利用させていただいています。ありがとうございます。
ヨメレバでいつのまにかebookJAPANが増えているので
ボタンを増やしていただけると私以外のひとも喜ぶと思います。
なにとぞ、よろしくおねがいいたします。
> a.k. 様
コメントありがとうございます。
記事を更新し、ebookjapanのボタンカラーに対応しました。
ご確認ください。
はじめまして!非常に美しいデザインなので
早速利用させていただいたのですが
利用しているテーマとの相性の問題で
以下のようにボタンと文字の配色が変になってしまいます。
テストサイト
https://www.yasashi-voice.com/lp/テスト/
CSSなどの編集で解決する方法などありましたら
ご教示いただけると嬉しいです!
どうぞよろしくお願いします!
>けー先生 様
はじめまして。コメントありがとうございます。
テストサイトを拝見しましたが、当記事で紹介しているCSSの後にWordPressテーマデフォルトのCSSが読み込まれています。
この順序を逆にすべく、WordPressテーマデフォルトのCSSの最下部などに記載できると良さそうです。
それが難しいようでしたら、当記事で紹介しているCSSを優先させたい箇所に「!important」を追記していけば対処可能と思います。
▼例
ありがとうございます!
アドバイスを実行しましたら
表示の崩れが完全に治りました!
テストサイト
https://www.yasashi-voice.com/lp/テスト/
唯一の違いは
「カエレバ」などの小さい文字が
リンクになってしまうことです。
これはどのポイントを修正すれば良いでしょうか?
ご指導いただけると嬉しいです!
>けー先生様
クレジット表記の部分はリンクになりまして、当デザインではフォントカラーを他の文字に揃えているだけです。
ここもテーマデフォルトのCSSが反映されている状況ですので、以下のように該当部分に対して「 !important」を付けてみてはいかがでしょうか。
自分だけおかしいのかもしれませんが
本文内のサンプルコードが表示されていません。
何かのプラグインを使ってサンプルコードを表示させているのでしょうか?
[crayon-5cd4dcfc101c1652809954/]
cssを記載していると思われる場所にこの様な表示が出ています。
>あ 様
コメントありがとうございます。
取り急ぎ対処いたしました。
少々読みにくい状態ですがご確認ください。
はじめまして!
デザインが気に入り使わせて頂いております。
ただ、テーマの相性が悪いのか、PCで見ると、画像にリンク文字と楽天バナーが重なってしまいます。
スマホで見ると問題無いのですが。
修正は可能でしょうか?
> ザキオノ様
はじめまして。
コメントありがとうございます。
画像の表示サイズが影響しているようですので、
/* サムネイル画像ボックス */ .cstmreba .booklink-image, .cstmreba .kaerebalink-image, .cstmreba .tomarebalink-image { width:150px; float:left; margin:0 14px 0 0; text-align: center; background: #fff; }上記箇所の「width:150px」を200pxに変更してみてはいかがでしょうか。
早速のお返事ありがとうございました。
ご指示通り変更しましたら上手く表示されました!
ありがとうございます。
以前問い合わせたザキオノです。こんにちは。
ご支持通り訂正したら下記の通り上手くいったのですが、
https://tk-kojiro.com/dr-yujirobuy/
下記の通り別のページだとダメでした。
https://tk-kojiro.com/seniormat/
どちらも同じカエレバの条件で「画像小」「100%」にしているのですが・・・。
今一度ご教授頂ければ幸いです。よろしくお願い致します。
>ザキオノ様
これがベストな方法かはわかりませんが・・・
.cstmreba .booklink-image a img, .cstmreba .kaerebalink-image a img, .cstmreba .tomarebalink-image a img { margin:0 ; padding: 0; text-align:center; background: #fff; }こちらの箇所に下記2行を追加してみてはいかがでしょうか。
width: 100% !important; height: auto !important;イメージどうりのカスタマイズができました。 ありがとうございました。
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width: 100%; /* 画像の表示幅 */
margin: 0 auto;
text-align: center;
background: #fff;
}
margin: 0 auto; の部分がエラーになっているのですが問題ないのでしょうか?
>優様
無事にカスタマイズできたようで何よりです。
またご指摘の箇所について、前回のコメント内に記載しているコードを修正いたしました。
教えてもらったのですがCSSに詳しくないので上手くデザインを変えられないようです
教えてもらったコードに変更した場合の
CSSコード内容を教えてもらえませんか?
>優様
こちらでいかがでしょうか。
※サイトによってはCSSをコピペしてもうまく反映されない部分があるかもしれません。カスタマイズは自己責任にてお願いします。
デザインがとても良いので使わせてもらいました。
PCのデザインをスマホのデザインと同じ様に画像を中央に配置してさらに画像を大きくしたいのですが
どうしたらいいのでしょうか?
> 優様
コメントありがとうございます。
まずは以下の通り、3箇所コードを書き換えていただく必要がございます。
PCでも画像に対して回り込みせず、画像・タイトル・ボタン等全て中央寄せ表示いたします。
画像サイズは上記最初に記載している「width: 100%;」の数字を小さくして調整ください。
あわせて、カエレバ・ヨメレバ・トマレバ側の画像サイズも大きくしたものを取得いただくようお願いします。
また今回の修正に伴い不要になる以下のコードは削除いただくことをオススメします。
PCのデザインをスマホのデザインと同じ様に画像を中央に配置してさらに画像を大きくすることが出来たのですがPCの各サイトへのボタンを1行に2つに表示にする方法はどうすればいいのでしょうか?
> 優様
ボタンを全サイズで2列表示にする場合は以下の箇所を
次の通りに修正してください。
これでボタンを2列で表示します。
またこちらの修正に伴い、従来スマホ向けに記載していた以下の部分が不要になります。
こちらの記事拝見させていただきました。
とても助かりました。ありがとうございます。
一つご教授願いたいのですが、ヨメレバはカスタマイズ通り使えるのですが、カエレバがうまくいかないです。
コードはそのままコピーしています。
https://www.thinking-samurai.net/entry/2018/09/13/232100
こちらのurlの下の方に『Filmora』という編集ソフトのリンクを貼ったのですがうまくいっていないと思います。
お忙しいとは存じますが、何卒よろしくお願いいたします。
> ぽん様
はじめまして。
コメントありがとうございます。
カエレバ側の設定に要因がありそうです。
デザイン設定を「amazlet風-2(cssカスタマイズ用)」に設定した状態で
取得したリンクを記事に貼り付け直してみてはいかがでしょうか。
ご返信ありがとうございます。
amazlet-2にしたらできました、、。
ちゃんと記事にも書いていましたね、、お手数おかけして申し訳ございません。
ありがとうございました!
はじめまして!
ありがたく導入させていただきました。
ソースの公開をしていただき、大変感謝しております。
1点質問なのですが、商品画像を大きく表示することはバランス的に難しいでしょうか?
レスポンシブデザインのブログを運営しています。
> MoNeMoNe様
はじめまして。
コメントありがとうございます。
どれぐらい大きく表示するかにもよりますが、
画像周辺はもちろん、ボタンサイズなど細かな調整は必要になるかと存じます。
ご返信ありがとうございます。
試してみます。
はじめまして!非常に美しいデザインでしたのでありがたく導入させていただきました。
ただ「new standard」というテーマを使っているのですが、画像横のタイトル、その他文面、リンクなどの間に改行かマージンのようなものが入ってしまい、少々縦長になってしまいます。
こちらはテーマの問題でしょうか?
> wanda様
はじめまして。コメントありがとうございます。
拝見したところ、ご利用テーマのスタイルシートで指定されているマージンが影響しているようです。
対処方法はいくつかございますが、例えば以下のコードを最後に付け足していただくことで
消すことができるかと存じます。
.kaerebalink-info, .kaerebalink-name, .kaerebalink-powered-date, .kaerebalink-detail, .booklink-footer { margin: 0 !important; }大変丁寧にご回答頂きありがとうございます。
おかげさまで無事解決することができました。
今後もありがたく使わせていただきたいと思います!
はじめまして。
デザイン使わせていただいております。
とても素敵なデザインで気に入っています。ありがとうございます!
はじめまして。
素晴らしいデザインなので使わせていただいたのですが、
PC表示ではまったく問題ありませんが、
スマホで表示したときにボタンがカラー一色になってしまい、
文字が見えない状態となってしまいます。
テーマの問題でしょうか?
>ゆうやー様
はじめまして。
コメントいただきありがとうございます。
ボタンカラーについてはPCとスマホどちらも同じコードを用いて
いますので、まずはスマホのブラウザのキャッシュを削除して再確認
してみてはいかがでしょうか。
とても素敵でしたので、使わせていただきます!
素敵なデザインで、自分のブログがおしゃれになりました!
本当にありがとうございます、感謝です…!
当分、(1)楽天市場・楽天KOBOのリンクを選択しない
でやっていこうと思います。
楽天市場・楽天KOBOのリンクのチェックを外したら、Amazonの画像を取得できるのを知りませんでした。
とても助かりました。本当にありがとうございます。
教えてくれてありがとうございます。助かりました
ヨメレバの画像がamazonか楽天ブックスに変更されてから、表紙画像が大きくなってしまい見た目がアンバランスになりした。
amazonの表紙画像は160だったのが、楽天ブックスだと200×200になってます。
どこを変更したらいいのでしょうか?
>神無月様
ヨメレバの画像ですが、現在は以下のサイズで楽天から画像を取得しているようですね
・画像小の場合:64px
・画像中の場合:200px
まずは暫定的な対処方法を2点記載します
(1)楽天市場・楽天KOBOのリンクを選択しない
リンク先に楽天を選択しなければAmazonの画像を取得しているようなので、
あまり必要でなければ楽天を外しておくと従来通りの表示になります
(2)手動で画像サイズを変更する
画像サイズ中(200px)で取得したコードを記事へ貼り付けする際に、
img要素へ「width=”160″」を追加します
例)
毎回手動で追加しなければなりませんが、これで任意のサイズへ小さくして
表示することができます。
上記2点はあくまで暫定的な対処方法です。
あわせてスタイルシート側での調整は今後考えていきます。
調整箇所は以下になります。
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width: 150px;
float: left;
margin: 0 14px 0 0;
text-align: center;
}
赤字の部分で画像周りの枠サイズを指定しています。
Yoshi様、はじめまして。
わかりやすさと良いデザインでカスタマイズCSSを利用させていただきました。
ありがとうございます。
本のタイトルが表示されない場合はどうすればいいでしょうか。。
https://it-neta-4u.com/website/before-you-begin
上記のWebでマネタイズする方法という見出しに設置したヨメレバがあります。
アキクボ様
コメントありがとうございます。
以下のコードを入れ替えてご確認していただけますでしょうか。
▼除去
.cstmreba p {
display: none;
}
▼代わりに挿入
.cstmreba .booklink-name p,
.cstmreba .kaerebalink-name p,
.cstmreba .tomarebalink-name p, {
margin-bottom:0;
}
できました!
わざわざありがとうございます。
とても感謝です!
こちらの方と同じ症状です。エレファントというテーマを使っています。
タイトルの表示が出るものと出てないものがあり、こちらの方同様のコードの張替えをしてみたのですが効果ありません。
よろしくお願いいたします。
> masa様
コメントありがとうございます。
ご指摘の内容だけでは判断できかねますので、
よろしければ該当箇所のURLをお送りください。
カエレバをレスポンシブ対応をしようとしてこのサイトにたどりつきました。
ステキなデザインで利用させてもらいました。
ありがとうございます!
>双子の父親 様
コメントありがとうございます。
お役に立てたようで何よりです。
教えてくれてありがとうございます。3つ並びにできました
PC版でも1行に3つ並びしかできないようにするにはどうしたらいいのでしょうか?今の自分のブログのテンプレでは、1行に4つ並んでしまうで3つ並びに変更したいのです。
神無月様
以下のように変更してみてはいかがでしょうか。
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
上記「width」の値を「24%」→「32.33%」へ変更します。
またあわせて「解像度768px以下のスタイル」で適用させている
以下の記述は不要になるので消していただいても結構です。
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
参考にさせて頂きました。
ですがワードプレステーマ「ストーク」では反映されないみたいです。
テーマによっては対応してないのでしょうか?
ストークを販売しているオープンケージにもCSSがあるのですが、RoughLogさんのデザインの方がキレイなので、、笑
D様
コメントありがとうございます。
WordPressテーマ「ストーク」では表示を確認しているのですが、どのように反映されませんでしょうか。
コードを全文「style.css」ファイルにコピペされているにも関わらず何も変化がないようでしたら、
ブラウザのキャッシュを削除してから再読込してご確認いただけますと幸いです。
ブラウザのキャッシュを削除したら反映されました。知識不足ですみません。
ありがとうございます。
有難く使わせて頂きます(^^)/
CSSの知識もなくどうしようかと迷っていたところこのデザインに出会いひとめぼれしました。
恐れながら、使用させていただくことを報告いたします。
素晴らしいデザインをありがとうございます。
tkg様
はじめまして。
記事がお役に立てたようで何よりです!
何か気になる箇所ありましたらお気軽にご連絡ください。
使わせていただきました!
すばらしいデザインを作ってくださり、ありがとうございました。
じわりん様
コメントありがとうございます。
お役に立てて何よりです。
分かりました
使っているブログがレスポンシブタイプのブログを使ってませんが、それでも「rel:nofollow」は必要でしょうか?
以前、「rel:nofollow」を使用してヨメレバを使っていたら、ブログランキが下がったりしました。
> 神無月様
「rel:nofollow」については任意です。
不要でしたら外して頂いてもデザインに影響はありません。