「カッテネ」はAmazonや楽天など様々なWEBサイトへのリンクをまとめて張ることができる便利なツール。一つ一つのリンクを自分でコピペするため、直リンクやASPリンクなどを自由に使えるところが特徴です。
本日は、この「カッテネ」のデザインをカスタマイズしたのでご紹介します。
CSSをコピペしていただくだけでカスタマイズ完了しますので、デフォルトデザインから変えてみたい方はどうぞお試しください。
もしもアフィリエイト
A8.net
カッテネのデザインをカスタマイズ
比較のため、まずはカッテネのデフォルトデザインを再確認
今回カスタマイズしたデザインをご覧いただく前に、比較のためカッテネのデフォルトデザインをあらためて確認しておきましょう。
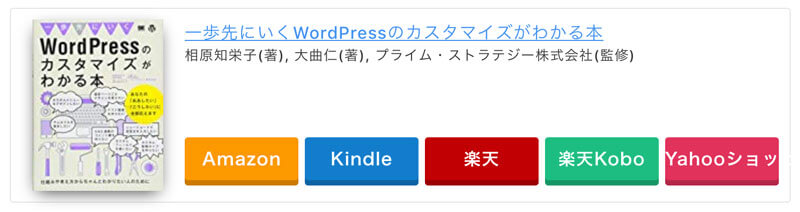
まずはPC(横幅901px以上で表示させた時)の表示から。カッテネのデフォルトデザイン(PC)は左側に商品画像、右側に商品情報やリンクが表示されています。1〜最大5つ設置できる各サイトへのリンクは1列に横並びし、立体的なボタン風のデザインになっていることが頭頂的。
リンクのテキストを「Yahooショッピング」など長めにしてしまうと、横幅が短く後ろのほうが切れてしまいます。
スマホやタブレット(横幅900px以下で表示させた時)の表示がこちら。画像やタイトルなどが縦に配置され、各サイトへのリンクは2列で表示されています。
以上のように、パソコンとスマホ・タブレット向けに画像やテキストが異なって配置されるレスポンシブデザインになっていますし、このままカッテネを使用しても大きな問題はありません。
しかし利用者が増えるほど多くのブログとかぶってしまいますし、自分好みのデザインや他とは違うデザインでカッテネを表示させたい方もいらっしゃると思います。
そこで、今回カスタマイズしたカッテネのデザインがこちらです。
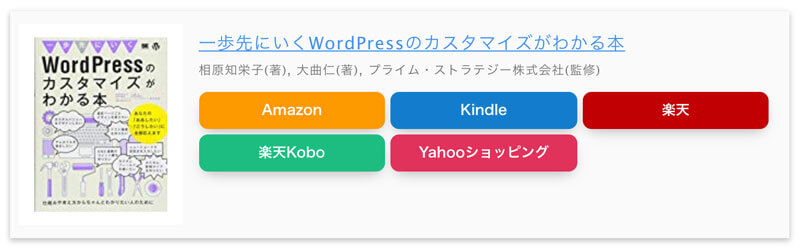
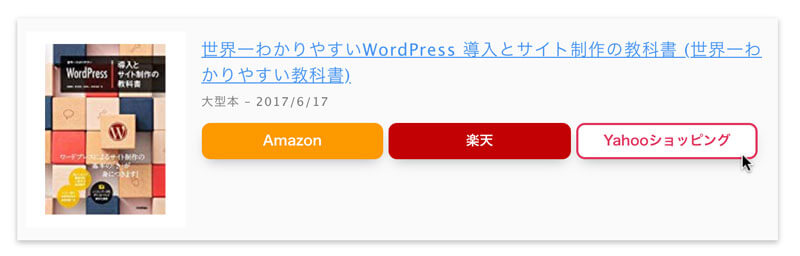
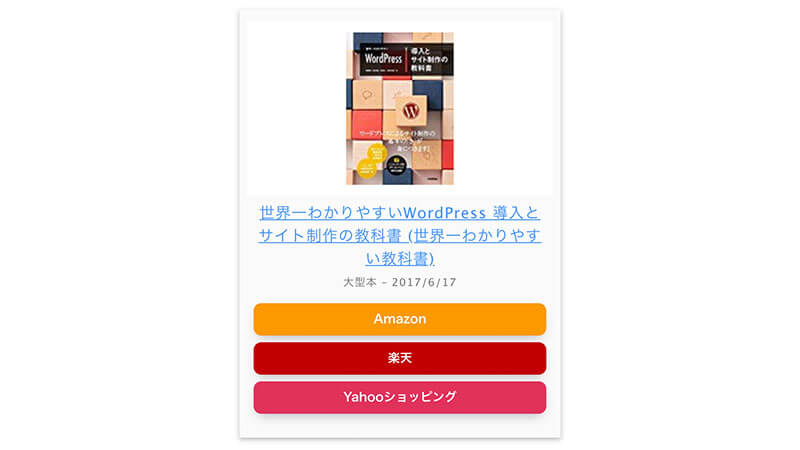
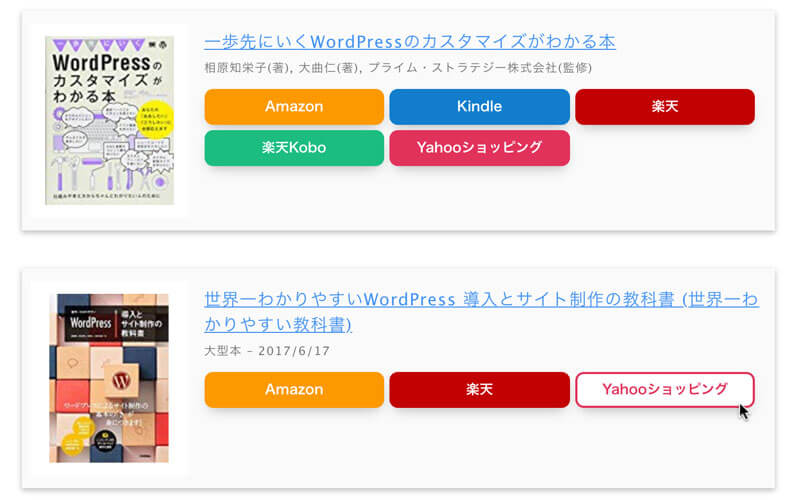
CSSカスタマイズ後のデザイン(PC版)
基本シンプルなデザインが好みのため余計な装飾は控えています。また各ボタンのカラーは、今後カッテネが6つ以上のボタンに対応する可能性も考えデフォルト同色で仕上げています。
ボタンのテキストが長くなっても表示できるよう1列あたり3つまでにして折返し表示させています。
ボタンの部分をマウスオーバーすると、白抜き背景になってテキストカラーが変わります。
CSSカスタマイズ後のデザイン(スマホ・タブレット)
レスポンシブデザインのため、画面横幅の狭いスマホやタブレットで表示した場合も基本的なデザインは変わりません。
PC表示で横並びだったサムネイル画像とタイトルやボタンを、中央寄せの縦並び配置へ変更。ボタンも全て縦並びで表示されます。
なお横幅はデフォルトに合わせて901px以上がPC向けの表示、900px以下をスマホ・タブレット向けで表示するようカスタマイズ。
以上にようにカッテネのデザインをカスタマイズする場合は、次にご紹介するコードをご自身のブログサイトにコピペしてください。
カッテネのデザインカスタマイズ(CSSコード内容)
それではカッテネのカスタマイズ用CSSをご紹介します。
/*=================================================================================
カッテネ
=================================================================================*/
.kattene {
border: none !important;
border-radius: unset !important;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
background-color: #fafafa; /* 背景カラー */
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
font-size: 16px;
height: auto;
line-height: 1.5;
margin: 36px auto !important;
padding: 12px 8px !important;
overflow: hidden;
width: 98% !important;
}
.kattene__imgpart {
background: #fff;
box-sizing: border-box;
min-width: 150px;
padding: 12px 0;
vertical-align: middle;
}
.kattene__imgpart img {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.kattene__title>a {
display: block;
padding: 5px;
color: #4392f1; /* タイトルのテキストカラー */
}
.kattene__description {
color: rgba(0,0,0,0.54); /* 説明文のテキストカラー */
font-size:0.7em !important;
padding: 0 5px;
}
.kattene__btns {
display: flex;
flex-wrap: wrap;
margin: 0 auto !important;
padding: 12px 5px !important;
position: initial !important;
}
.kattene__btns > div {
box-shadow: 0 6px 12px -5px rgba(0,0,0,.3);
border-radius: 8px;
}
@media screen and (min-width: 901px){
.kattene__btns > div {
width: 32.333% !important;
}
}
@media screen and (max-width: 900px) {
.kattene__imgpart {
width: 100%;
}
.kattene__title,
.kattene__description {
text-align: center;
}
.kattene__btns {
padding: 10px 5px !important;
}
.kattene__btns > div {
width: 99% !important;
margin: 3.5px auto !important;
}
}
/* 全ボタン共通 */
.kattene__btns a {
margin: 0 !important;
padding: 0 !important;
border-radius: 8px !important;
font-size: .8em !important;
line-height: 30px !important;
letter-spacing:0;
-webkit-box-shadow: none !important;
box-sizing: border-box;
box-shadow: none !important;
}
.kattene__btns a:hover {
background: #ffffff !important;
opacity: 1;
}
/* ボタンオレンジ */
.kattene__btn.__orange {
border: 2px solid #ff9901 !important;
}
.kattene__btn.__orange:hover{
color: #ff9901 !important;
}
/* ボタンブルー */
.kattene__btn.__blue{
border: 2px solid #007dcd !important;
}
.kattene__btn.__blue:hover{
color: #007dcd !important;
}
/* ボタンレッド */
.kattene__btn.__red {
border: 2px solid #c20004 !important;
}
.kattene__btn.__red:hover{
color: #c20004 !important;
}
/* ボタングリーン */
.kattene__btn.__green {
border: 2px solid #0BBD80 !important;
}
.kattene__btn.__green:hover {
color: #0BBD80 !important;
}
/* ボタンピンク */
.kattene__btn.__pink {
border: 2px solid #e1325b !important;
}
.kattene__btn.__pink:hover {
color: #e1325b !important;
}
/* WordPressで自動挿入されたPタグの余白を消す */
.kattene p {
margin: 0;
padding: 0;
}
上記コードをご自身のブログサイトにコピペすればカッテネのカスタマイズは完了します。
コード貼り付け先はお使いのブログサービスによって異なりますが、WordPressならご使用中のテーマ(もしくは子テーマ)内にある「style.css」へ貼り付けしてください。
ボタンのカラーをオリジナル色に調整する場合は、コード内に挿入しているコメントを参考に位置を特定してカスタマイズいただけます。
まとめ|CSSをコピペしてカッテネのデザインをカスタマイズしよう
当記事ではカッテネのデザインをカスタマイズしたい方向けに、CSSコード内容を一例としてご紹介しました。
カスタマイズはCSSをコピペして頂ければOKですが、ブログサイトによってはCSSをコピペしてもうまく反映されない部分があるかもしれません。そのためカスタマイズは自己責任にてお願いします。また事前にバックアップしてから作業をはじめましょう!
ご利用される際はSNSやコメントでご連絡いただけると嬉しいです。
便利な商品紹介ツール「カッテネ」を利用して、今後もブログサイト更新を楽しみましょう。
もしもアフィリエイト
A8.net
HTMLやCSS初心者の方は、まずは書籍で基本をおさえておきましょう。











ライブドアブログで「カッテネのデザインカスタマイズ(CSSコード内容)」を入れると、かなりバグって表示されてしまいます。