このブログはわかったブログの運営者かん吉さんが開発したブログツール「カエレバ」「ヨメレバ」「トマレバ」を利用しています。
これらのツールは、商品・書籍・宿泊施設を紹介するのにとても便利で、多くのブログサイトで利用されています。
今まで僕はこの3つのデザインを個別にカスタマイズして使っていたのですが、それを今回統一させようと思いカスタマイズしました。
CSSをコピペして頂ければカスタマイズ完了のレスポンシブデザインですので、気に入った方はどうぞお試しください。
もしもアフィリエイト
カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ
今回のカスタマイズでは、各ショップのボタンをあまり主張せず全体的にシンプルに仕上げました。デフォルトの状態と比較するとこんな感じに仕上がっています。
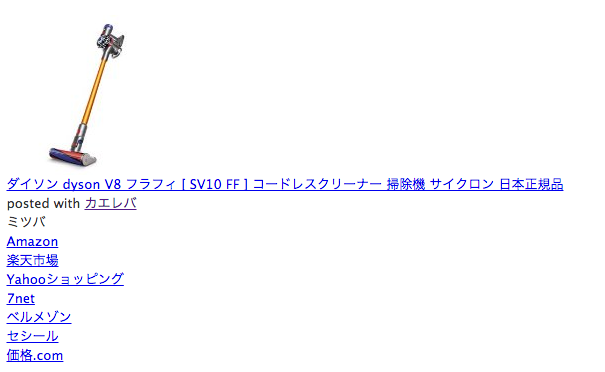
カエレバのデフォルトデザイン
カエレバの「amazlet風-2(cssカスタマイズ用)」を選択すると、デフォルトではこのように表示されます。この時点でCSSは何も指定していません。
カスタマイズ後のカエレバデザイン(PC版)
カスタマイズ後のデザインがこちら。あまり装飾せずシンプルなデザインです。
各ショップへのリンクはベースカラーを統一し、文字色をブランドカラーでわけてボタンのようなデザインへ。
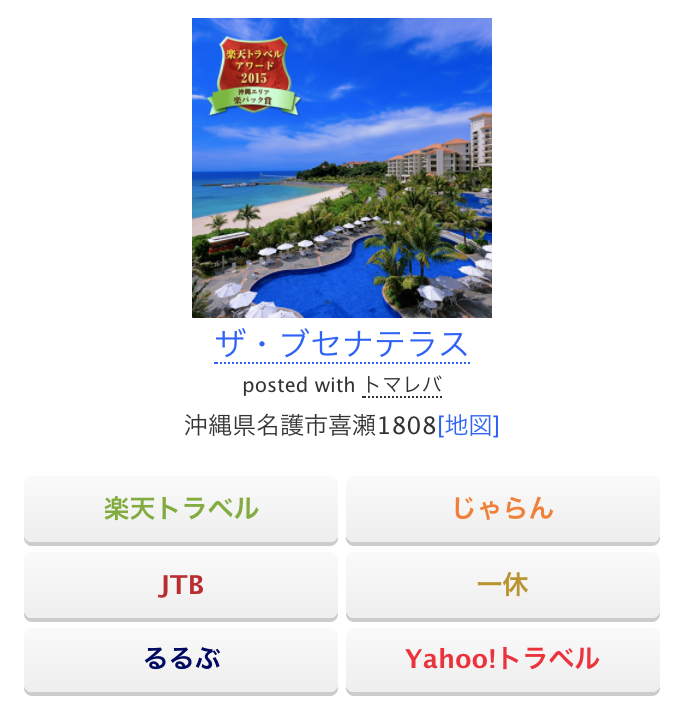
ご覧の通り、カエレバ、ヨメレバ、トマレバ全てまとめてカスタマイズすることができます。もちろんレスポンシブデザインですので、スマホ表示すると以下のように表示されます。
デザインカスタマイズ後(スマホ版)
レスポンシブデザインなので、スマホなど画面幅の狭い機器で表示するとこの通り。
具体的には画面幅480px以下の場合、全体を中央寄せにし、商品画像の下に、商品名や各ショップのボタンが並ぶような配置に。
いかがでしょうか?もしこちらがイマイチでしたら、別デザインも用意しているのでご覧ください。
CSSをコピペするだけでデザインカスタマイズ完了!
「カエレバ」「ヨメレバ」「トマレバ」のCSSをまとめてカスタマイズしたのでコードもまとまっています。
CSSコード記述内容
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
/* WordPressで自動挿入されるPタグの余白を対処 */
.cstmreba p {
margin: 0;
padding: 0;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.booklink-box, .kaerebalink-box, .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border: 1px solid #ddd; /* 外枠 */
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.booklink-image a,
.kaerebalink-image a,
.tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.booklink-image a img, .kaerebalink-image a img, .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.booklink-info a,
.kaerebalink-info a,
.tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.booklink-name>a,
.kaerebalink-name>a,
.tomarebalink-name>a {
border-bottom: 1px dotted ;
font-size:16px;
}
/* powered by */
.booklink-powered-date,
.kaerebalink-powered-date,
.tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.booklink-powered-date a,
.kaerebalink-powered-date a,
.tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #333;
}
.booklink-powered-date a:hover,
.kaerebalink-powered-date a:hover,
.tomarebalink-powered-date a:hover {
color:#333;
}
/* 著者・住所 */
.booklink-detail, .kaerebalink-detail, .tomarebalink-address {
font-size:12px;
}
.kaerebalink-link1 img, .booklink-link2 img, .tomarebalink-link1 img {
display:none !important;
}
.kaerebalink-link1, .booklink-link2, .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
/***** ボタンデザインここから ******/
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
margin: 1px 0;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.kaerebalink-link1 .shoplinkyahoo a {color:#ff0033;} /* Yahoo!ショッピング */
.kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.kaerebalink-link1 .shoplinkwowma a { color:#ea5404; } /* Wowma */
.kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.booklink-link2 .shoplinkebj a { color:#f8485e; } /* ebookjapan */
.booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.kaerebalink-link1 .shoplinkamazon a,
.booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a ,
.booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.kaerebalink-link1 .shoplinkseven a,
.booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.booklink-footer {
clear:both;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:100%;
float:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
.booklink-info,
.kaerebalink-info,
.tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}上記コードをスタイルシートへコピペするだけでカスタマイズ完了です。WordPressでカスタマイズするなら、「style.css」へ貼り付けしましょう。
※サイトによってはうまく反映されない可能性もありますので、カスタマイズの際は事前に必ずバックアップを取り、作業は自己責任で行いましょう。
CSSで外枠を追加したデザインパターン
上述したカエレバ・ヨメレバ・トマレバは周囲を囲む枠線がありません。もし外枠を追加したければ、上記CSSコード内の「.booklink-box, .kaerebalink-box, .tomarebalink-box」の部分を以下のように変更してください。
.cstmreba .booklink-box, .cstmreba .kaerebalink-box, .cstmreba .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border: 1px solid #ddd; /* 外枠 */
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
}
こうすることで以下のように、カエレバ・ヨメレバ・トマレバの外側に枠線が追加されます。
「#ddd」の部分を変更すれば外枠の色を変えることができるので、お好みで設定してみてください。
カエレバ・ヨメレバ・トマレバ側の設定方法

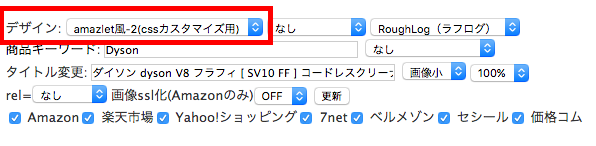
「カエレバ」「ヨメレバ」「トマレバ」でパーツ作成時は、必ず「amazlet風-2(cssカスタマイズ用)」を選択してください。

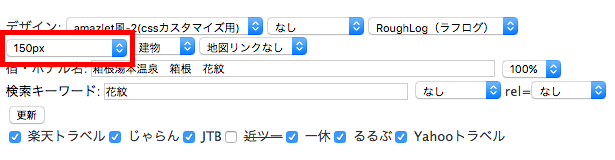
「トマレバ」の画像サイズは「150px」を選択していただくとバランスが良いと思います。「カエレバ」「ヨメレバ」の画像サイズは「小」を使用しています。
カエレバ・ヨメレバ・トマレバ側の設定まとめ
- デザイン:amazlet風-2(cssカスタマイズ用)
- 画像サイズ:小(トマレバは150px)
- 「で購入」「で探す」「で予約する」などの文言:なし
- rel:nofollow(任意)
外部リンクにアイコンフォントが表示されてデザインが崩れる場合
WordPressなどブログテーマによっては、外部リンクに対してアイコンフォントが指定されていているケースがあります。その場合、レイアウト崩れの原因になることもあります。
例えばWordPressテーマ「ストーク」![]() の場合、以下のように表示されます。
の場合、以下のように表示されます。
各リンクの後ろに外部リンクを示すアイコンが表示されています。他のテキストリンクと違い、今回のようにカエレバ・ヨメレバ・トマレバのデザインをカスタマイズした場合には、これが邪魔に感じる方もいるはずです。
そんな時は次の記事を参考にコードを追加してください。
【コピペで完了】カエレバ・ヨメレバ・トマレバのアイコンフォントを非表示にする方法
これでカエレバ・ヨメレバ・トマレバ内のアイコンフォントだけ非表示にすることが可能です。
カエレバ・ヨメレバ・トマレバのデザインカスタマイズまとめ
今回はサンプルとしてわかりやすく全てのショップ(サイト)ボタンを表示した画像を載せていますが、実際に使用する際はその時必要なショップだけ選択して頂くのがいいでしょう。
ご利用される際や、その他おかしな点がありましたら、コメントやSNSでご連絡いただけると嬉しいです。「うまくカスタマイズできない」などの相談も可能な範囲でお答えしています。
とにかくシンプルなデザインを心がけてカスタマイズしたデザインをご紹介しましたが、今後も別バージョンを考える機会があればシェアいたします。
もしもアフィリエイト
- カエレバ・ヨメレバ・トマレバのカスタマイズならあわせてチェック!
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[モノクロ]
- その他おすすめの商品リンク作成サービスはこちら
- ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
- CSSコピペでOK!Rinker(リンカー)プラグインのデザインをカスタマイズ
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。







![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]](https://rough-log.com/wp-content/uploads/2017/09/kaereba-yomereba-tomareba0906-200x200.png)
![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをシンプルにカスタマイズ[モノクロ]](https://rough-log.com/wp-content/uploads/2019/02/kaereba-yomereba-tomareba2019021611-200x200.jpg)