Amazonや楽天などの商品・書籍を紹介できる「カエレバ」「ヨメレバ」、楽天トラベルやYahoo!トラベルなど宿泊予約サイトを紹介できる「トマレバ」は、ブロガーにとって欠かせない便利なツールです。
当記事ではそんな「カエレバ」「ヨメレバ」「トマレバ」3つのデザインをまとめてカスタマイズしたCSS(スタイルシート)を紹介します。
過去に「CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!」や「CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]」という記事で紹介したデザインと同じくレスポンシブデザインですので、パソコン・タブレット・スマホなど各デバイスの画面サイズに対応しています。
カスタマイズ作業もCSSをコピペして頂ければ完了しますので、気に入ってくださった方はどうぞお試しください。
- 2019年6月ヨメレバのebookjapanに対応しました
もしもアフィリエイト
カエレバ・ヨメレバ・トマレバのCSSをまとめてカスタマイズ
デフォルトデザインを確認
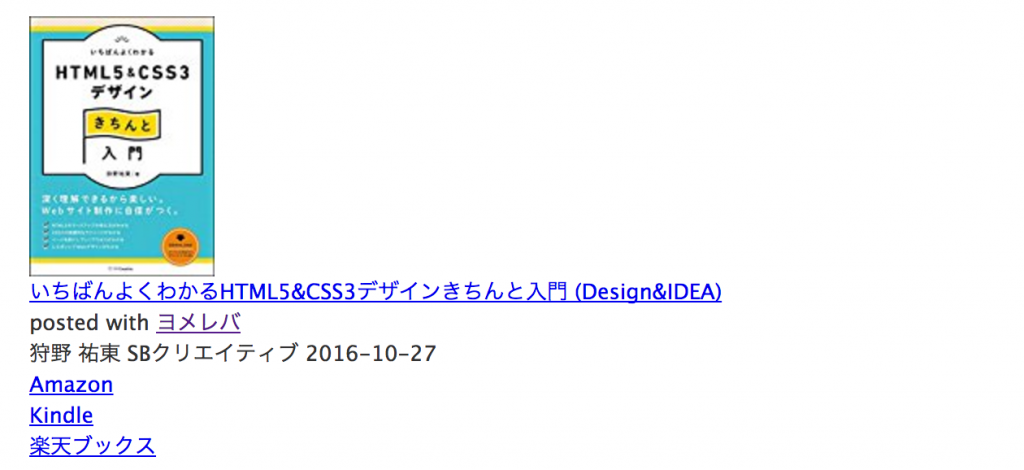
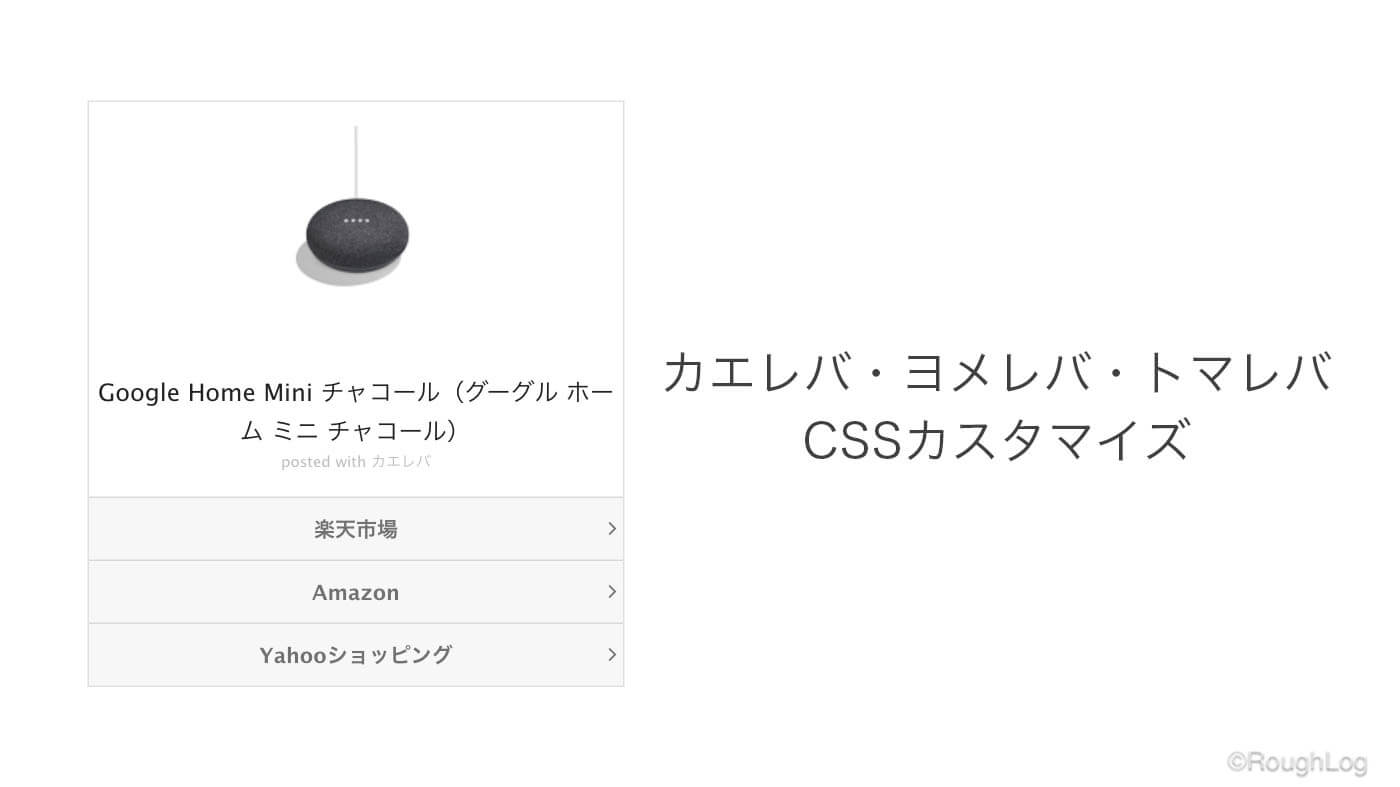
カスタマイズしたものをご覧いただく前に、まずはデフォルトのデザイン「amazlet風-2(cssカスタマイズ用)」をあらためて確認しておきましょう。

上の画像はカエレバを「amazlet風-2(cssカスタマイズ用)」で作成したものです。商品タイトル・各サイトへのテキストリンクなどが並んでいるシンプルなデザイン。
※ここでは省略しますが、ヨメレバ・トマレバもカスタマイズ前は同様のデザインです
デザインネームが「cssカスタマイズ用」と付くだけあって、利用者自身がスタイルシートを調整することが前提の状態。もちろんこのまま使うこともできますが、せっかく自分のブログに載せるなら、自分のブログサイトにあった(自分好みの)デザインで表示させたいですよね。
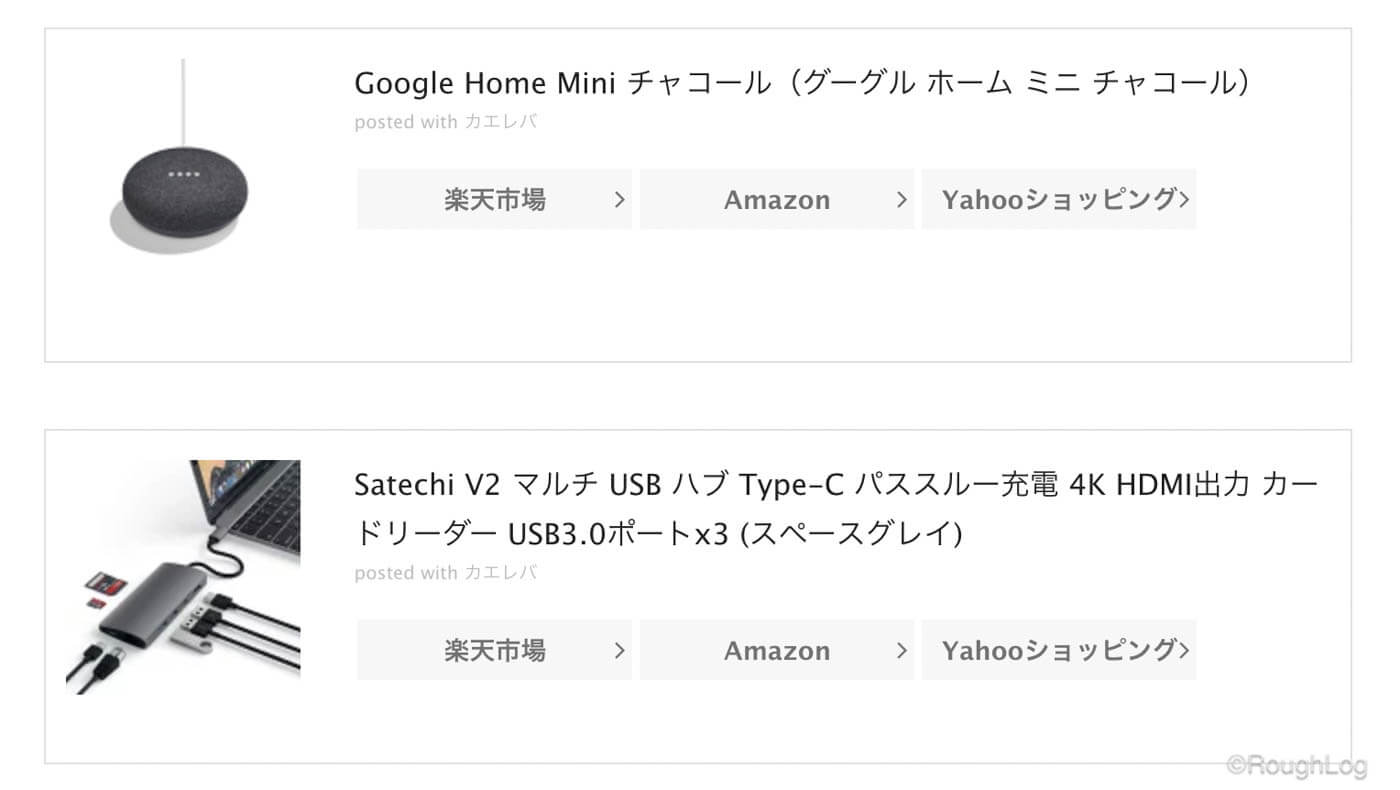
ということで、今回作成したカエレバ・ヨメレバ・トマレバのカスタマイズデザインがコチラです。
カスタマイズ後のデザイン(PC版)

今回はどんなブログサイトにも馴染むよう、使用カラーを削りよりシンプルなデザインにしました。

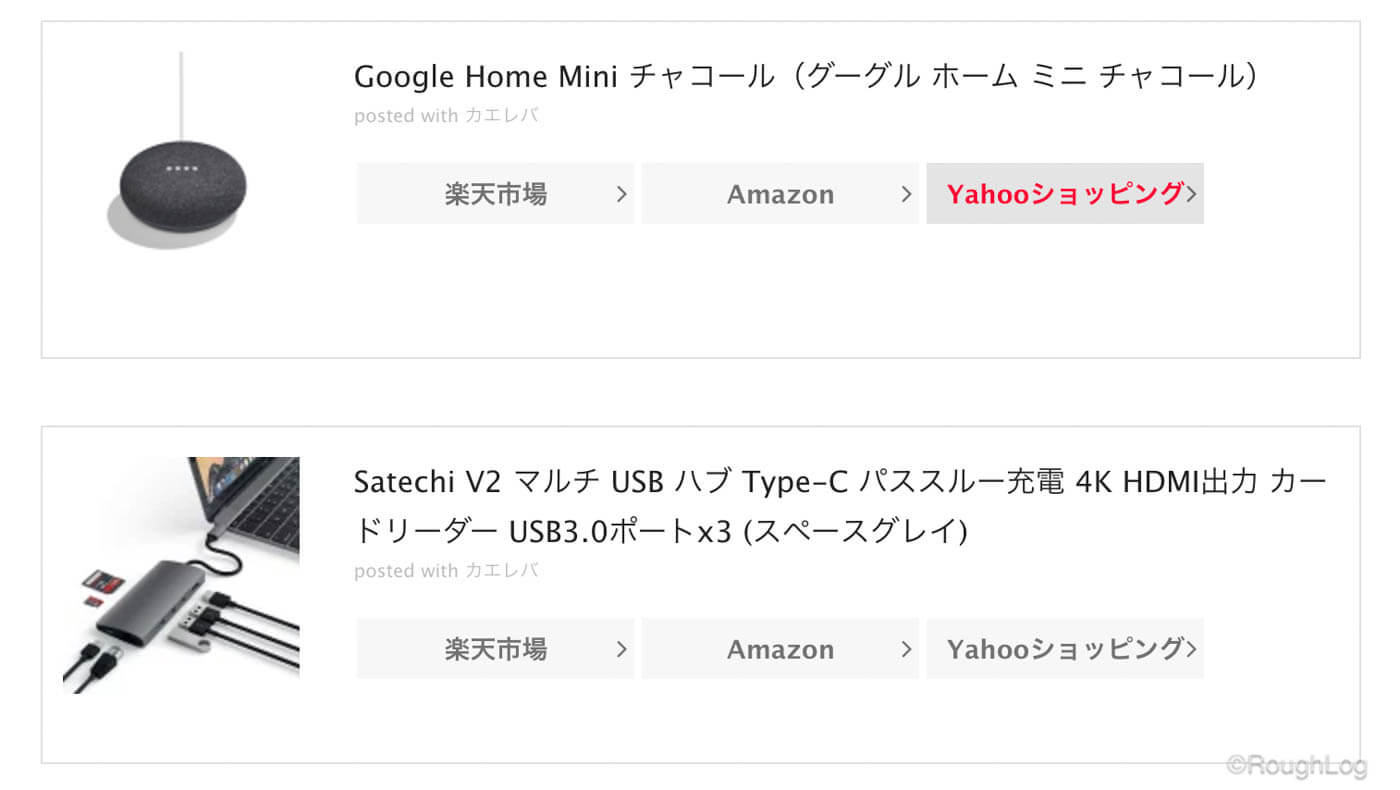
各サイトへのボタンをマウスオーバーすると、サイト名の部分がそのサイトのカラーに変化します。上の画像では「Yahooショッピング」をマウスオーバーしている状態です。

カエレバ・ヨメレバ・トマレバいずれもデザインの基本は共通で、違いはマウスオーバーした際のボタンカラーぐらいです。
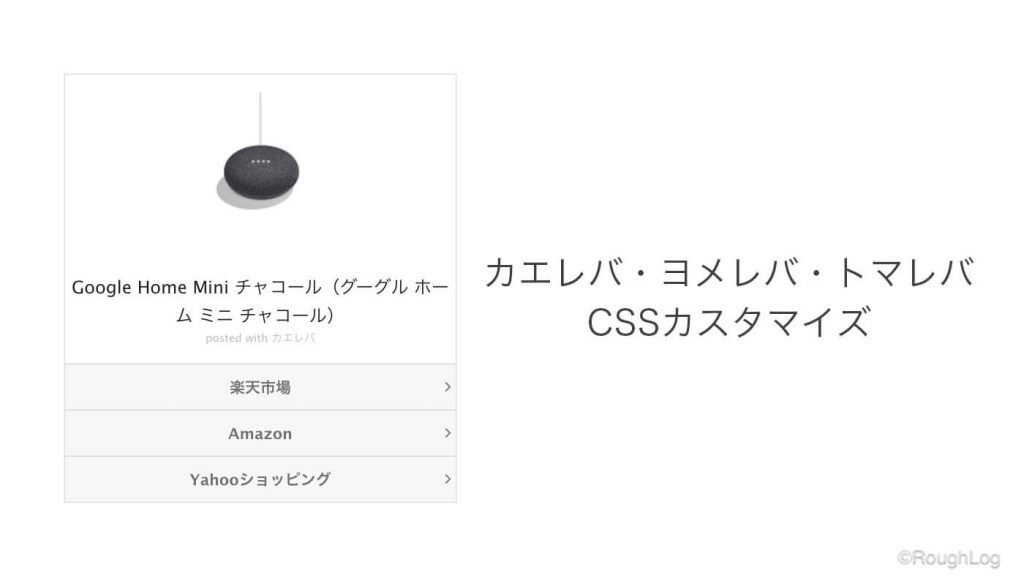
カスタマイズ後のデザイン(タブレットやスマホ)
レスポンシブデザインのため、画面横幅の狭いタブレットやスマホで表示した場合も基本的なデザインは変わりません。


タブレットやスマホ(具体的には幅768px以下)で表示した際のデザインがコチラ。サムネイル画像の下にテキストや各サイトへのリンクを中央寄せの縦並びで表示させています。
カスタマイズはCSSをコピペするだけ
今回ご紹介したカエレバ・ヨメレバ・トマレバのデザインは、以下のCSSコードをご自身のブログにコピペしていただければカスタマイズ完了します。
※サイトによってはCSSをコピペするだけではうまく反映されない部分があるかもしれません。そのためカスタマイズは自己責任にてお願いします。また必ず事前にバックアップしてから作業しましょう。
CSSコード内容
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/
.cstmreba {
width:98%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.6s ;
color: rgba(0,0,0,0.87); /* テキストリンクカラー */
}
.cstmreba a:hover { /* テキストリンク(マウスオーバー時) */
color: rgba(0,0,0,0.87); /* テキストリンクカラー */
}
.cstmreba .booklink-box,
.cstmreba .kaerebalink-box,
.cstmreba .tomarebalink-box {
width: 100%;
background: rgba(255,255,255,1);
border:1px solid rgba(0,0,0,0.12);
box-sizing: border-box;
overflow: hidden;
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
padding: 16px 10px 12px;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
.cstmreba .booklink-image a img,
.cstmreba .kaerebalink-image a img,
.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: rgba(0,0,0,0.26);
padding:16px 4px 10px;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
font-size:16px;
padding:8px 0;
}
/* テキストリンク マウスオーバー時に下線表示 */
.cstmreba .booklink-name>a:hover,
.cstmreba .kaerebalink-name>a:hover,
.cstmreba .tomarebalink-name>a:hover {
text-decoration: underline;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
color: rgba(0,0,0,0.26);
border-bottom: none ;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:rgba(0,0,0,0.26);
border-bottom: 1px solid rgba(0,0,0,0.26) ;
}
/* 著者・住所 */
.cstmreba .booklink-detail,
.cstmreba .kaerebalink-detail,
.cstmreba .tomarebalink-address {
font-size:12px;
color: rgba(0,0,0,0.26);
margin-bottom:16px !important;
}
.cstmreba .tomarebalink-address a {
font-size:12px;
color: rgba(0,0,0,0.54);
}
.cstmreba .tomarebalink-address a:hover{
border-bottom: 1px solid rgba(0,0,0,0.26) ;
}
.cstmreba .kaerebalink-link1 div img,
.cstmreba .booklink-link2 div img,
.cstmreba .tomarebalink-link1 div img {
display:none !important;
}
.cstmreba .kaerebalink-link1,
.cstmreba .booklink-link2,
.cstmreba .tomarebalink-link1 {
width: 100%;
display: flex;
flex-wrap: wrap;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
min-width:150px;
position: relative;
margin: 2px;
}
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 0;
padding:4px 0px;
font-size: 14px;
font-weight: bold;
line-height: 180%;
color: rgba(0,0,0,0.54); /* ボタンのテキストカラー */
background: rgba(241,241,241,0.54); /* ボタンの背景カラー */
}
.cstmreba .booklink-link2>div:after,
.cstmreba .kaerebalink-link1>div:after,
.cstmreba .tomarebalink-link1>div:after { /* fontawesomeのバージョンが5の場合は後述するコードに差し替え */
font-family: fontawesome;
content: "\f105";
position: absolute;
right: 4px;
top:3px;
color: rgba(0,0,0,0.54);
}
/***** ボタンデザイン マウスオーバー時ここから *****/
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
background: rgba(228,228,228,1); /* ボタンの背景カラー */
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a:hover { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a:hover { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a:hover { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a:hover { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a:hover { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a:hover { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a:hover { color: #ff0033; }/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a:hover { color: #004bb0; }/* HIS */
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a:hover { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a:hover { color:#bf0000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a:hover { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a:hover { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a:hover { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinkebj a:hover { color:#f8485e; } /* ebookjapan */
.cstmreba .booklink-link2 .shoplinktoshokan a:hover { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover,
.cstmreba .booklink-link2 .shoplinkamazon a:hover {
color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover,
.cstmreba .booklink-link2 .shoplinkrakuten a:hover {
color: #bf0000; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a:hover,
.cstmreba .booklink-link2 .shoplinkseven a:hover {
color:#225496;} /* 7net */
/***** ボタンデザイン マウスオーバー時ここまで *****/
.cstmreba .booklink-footer {
clear:both;
}
/* WordPressで自動挿入されたPタグの余白を消す */
.cstmreba p {
margin: 0;
padding: 0;
}
/******************************
解像度768px以下のスタイル
******************************/
@media screen and (max-width:768px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding: 0px;
}
.cstmreba .kaerebalink-link1,
.cstmreba .booklink-link2,
.cstmreba .tomarebalink-link1 {
display: block;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div{
margin: 0;
}
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
border-top: 1px solid rgba(0,0,0,0.12);
padding:8px 0px;
}
.cstmreba .booklink-link2>div:after,
.cstmreba .kaerebalink-link1>div:after,
.cstmreba .tomarebalink-link1>div:after {
top: 8px;
}
}
/* fontawesomeのバージョンが5の場合 */
.cstmreba .booklink-link2>div:after,
.cstmreba .kaerebalink-link1>div:after,
.cstmreba .tomarebalink-link1>div:after {
font-family: "Font Awesome 5 Free";
content: "\f054";
position: absolute;
right: 4px;
color: rgba(0,0,0,0.54);
font-weight: 900;
font-size: 10px;
}
上記CSSコードをコピペしてください。貼り付け先は利用されているブログサービスによって異なりますが、WordPressでしたらお使いのテーマ(もしくは子テーマ)内にある「style.css」へ貼り付けしてください。
商品タイトルのテキストリンクや各サイトへのボタンなど、カラーを調整する場合は、コード内に挿入しているコメントを参考に位置を特定してカスタマイズしてください。
また、ボタンのアイコンにはFont Awesomeを利用しています。お使いのブログに導入されていないようでしたら以下の記事を参考に設置してください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
カエレバ・ヨメレバ・トマレバの推奨設定

本デザインを使用するにあたって、カエレバ・ヨメレバ・トマレバでコード生成する際の推奨設定は以下の通りです。
- デザイン:amazlet風-2(cssカスタマイズ用)
- 画像サイズ:カエレバ 小/ヨメレバ 中/トマレバ 150px
- 「で購入」「で探す」「で予約する」などの文言:なし
- rel:nofollow(任意)
とくに大事なところは、デザインを「amazlet風-2(cssカスタマイズ用)」にすること。それ以外を選択してしまうと、レイアウト等崩れる可能性があります。
まとめ

今回ご紹介したデザインはこれまでにも増してシンプルです。文章や写真など本文の主役を邪魔せず、あらゆるサイトに溶け込むデザインを意識しました。
カスタマイズはCSSをコピペして頂ければ完了しますが、サイトによってはCSSをコピペするだけではうまく反映されない可能性もあります。そのためカスタマイズは自己責任で、また必ず事前にバックアップしてから作業するようにしてください。
ご利用される際やおかしな点がありましたら、SNSへのシェアやコメントでご連絡いただけると嬉しいです。
カエレバ・ヨメレバ・トマレバはとにかく便利なツールなので今後も使い続けていくと思います。また新たなデザイン考えた時には、あらためて当サイトでお知らせするのでよろしくお願いします!
もしもアフィリエイト
- カエレバ・ヨメレバ・トマレバのカスタマイズならあわせてチェック!
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!
- CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]
- その他おすすめの商品リンク作成サービスはこちら
- ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
- CSSコピペでOK!Rinker(リンカー)プラグインのデザインをカスタマイズ
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。

![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]](https://rough-log.com/wp-content/uploads/2017/09/kaereba-yomereba-tomareba0906-200x200.png)




初めまして。
カエレバの使い方を調べていてコチラのサイトに辿り着き、シンプルで素敵なデザインが気に入りCSSを使わせていただくことにしました!
記事の中に早速使ってみたのですが、ボタンの色が変わってしまうのと、矢印の部分がうまく表示されていないようです。。。
自分で解読して直してみようと考えましたが、どこを触ったら良いのか全く分からずお手上げでした。。
もしよろしければ、解決策のアドバイスをいただけないでしょうか?
よろしくお願いいたします。
> lololomo 様
はじめまして。
コメントありがとうございます。
貴サイトを拝見させていただきましたが、
お使いのWordPressテーマで指定されているCSSが
影響していそうです。
解決策としては
・テーマ内のカエレバに関するCSSコードをコメントアウトする
・テーマ内で指定されているコードを上書きする
の2通りになるかと思います。
後者でしたら、
当方で影響していそうな部分をピックアップしてみましたので
以下のコードを追記してみてはいかがでしょうか。
※ソースコード全体を確認したわけではありませんので
事前にバックアップを取ったうえでお試しください。
ご丁寧にコメントいただき、誠にありがとうございます。
ご提案の解決策、確認させていただきました!
原因は未だ不明ですが、この機会に色々と勉強してみようと思います!
本当にありがとうございます!!!