ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
Amazonの商品を簡単に紹介できるWEBサービス「amazlet」。Amazonで見ていた商品を1クリック+コピペで紹介することができ、便利で重宝しているWEBサービスです。
今回はそんな「amazlet」のデザインをカスタマイズしてみました。
CSSをコピペするだけでカスタマイズ完了しますのでとても簡単にできますよ。
amazletデフォルトデザイン
まずはamazletで作成したリンクをそのままブログへ載せた時のデザインを見てみましょう。
Kindle Paperwhiteのリンクをamazletで作成してみます。
するとこの通り「amazlet」のデフォルトデザインは、左に商品画像、右に商品情報(リンク)が並びます。
特にカスタマイズせずamazletを使うと、このようなデザインで表示されます。非常にシンプルなデザインですね。
もちろんこのまま使うのもアリなんですが、使っているうちに僕のようにもっと自分のサイトに合ったデザインにアレンジしたいと考える方もいるはずです。
それでは続いて、カスタマイズしたamazletを紹介します。
カスタマイズ後のamazlet
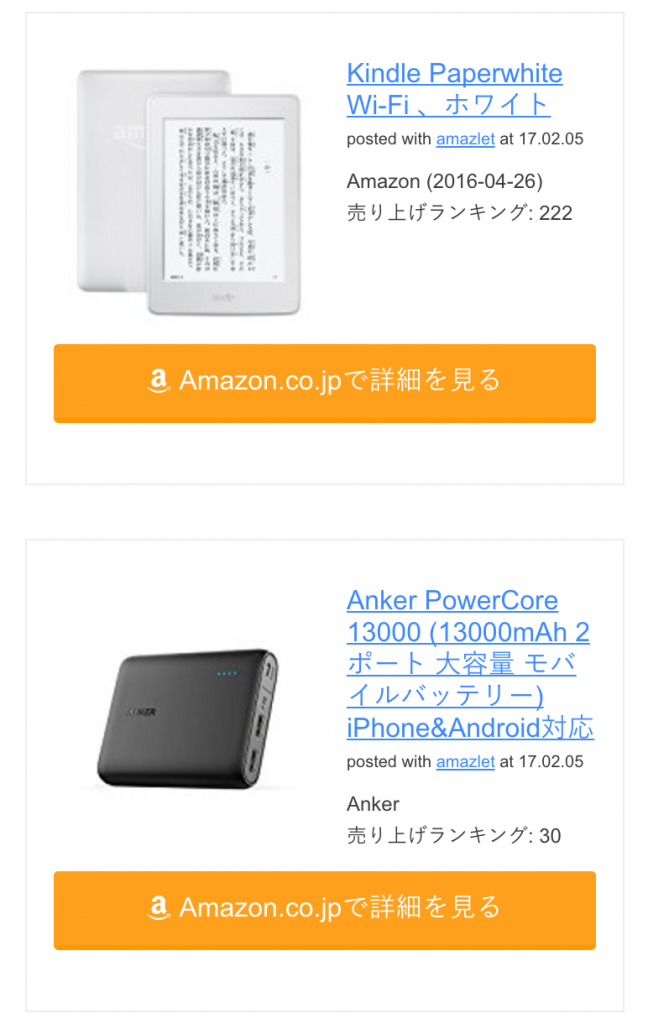
CSS調整後のamazlet!
僕は基本的にシンプルなデザインのほうが好きなので、カスタマイズといってもほとんど細かな調整です。
外枠を追加し、文字の大きさ・カラー・余白などのバランスを調整。そして「Amazon.co.jpで詳細を見る」の部分はボタンのようなデザインに仕上げました(ボタン先頭にはアイコンフォントも追加)。
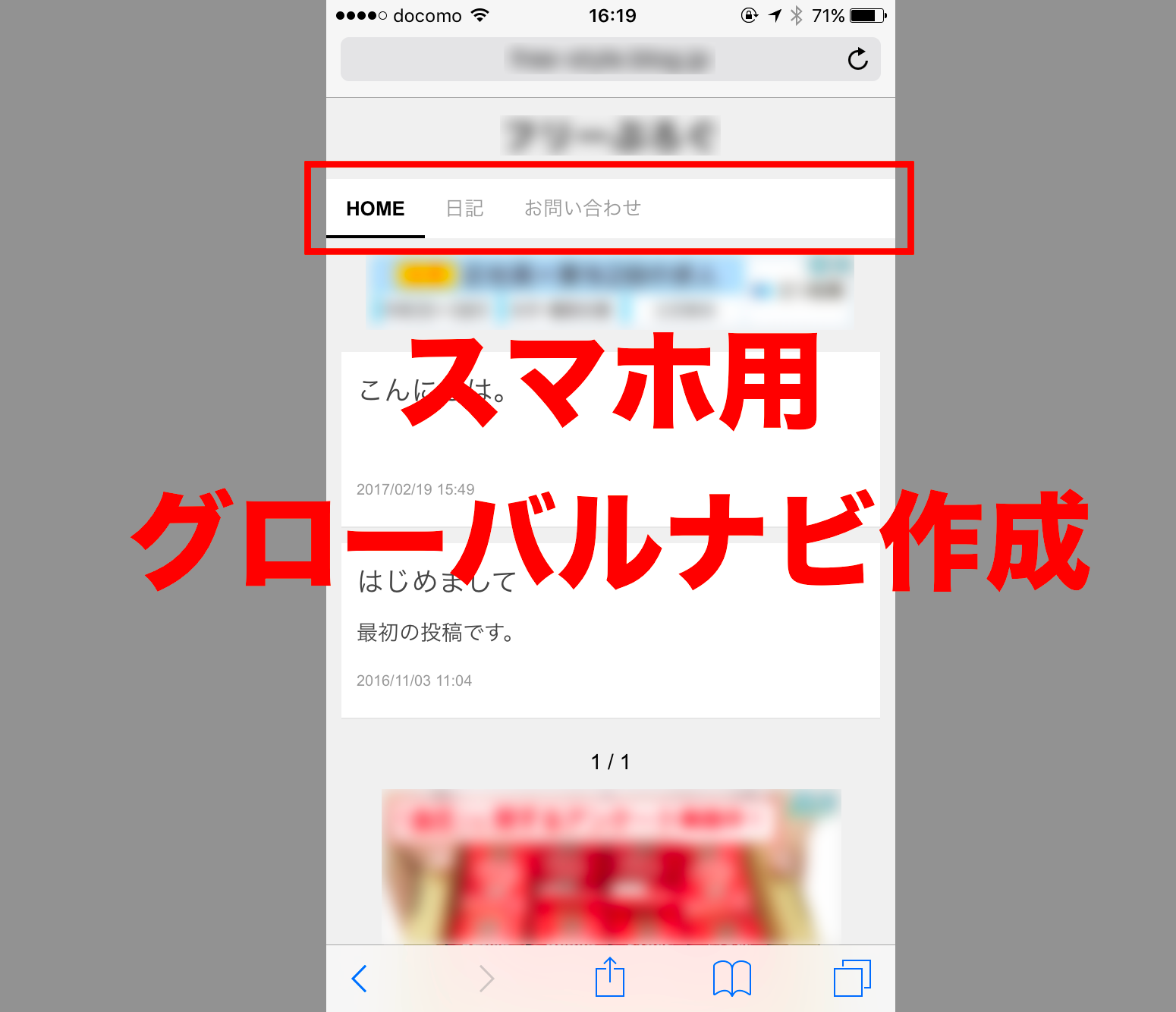
またスマホで表示した場合は以下のように。
レスポンシブなのでスマホで表示しても基本はPCと変わりません。
ただしスマホの画面幅で表示した場合は、ボタン(「Amazon.co.jpで詳細を見る」の部分)は枠内横幅いっぱいに表示。タップしやすくしました。
CSSコピペでカスタマイズ完了!
さて上記amazletのデザインですが、CSSは以下の通りです。
.amazlet-box {
color: #3E3E3E;
background: #fff;
font-size: 16px;
line-height: 1.5;
margin-top:32px;
margin-bottom:32px !important;
padding: 26px 16px;
border: 1px solid #eee;
position: relative;
}
.amazlet-box a {
text-decoration: underline;
box-shadow:none;
}
.amazlet-box a:hover {
box-shadow:none;
}
.amazlet-image {
margin: 0px 14px 1px 0px !important;
}
.amazlet-image img {
margin: 0;
}
.amazlet-name a {
color: #3f89ff;
}
.amazlet-name a:hover {
color: #ffb83f;
}
.amazlet-powered-date {
font-size: 10px !important;
}
.amazlet-detail {
font-size: 12px;
}
.amazlet-link {
margin-top: 10px !important;
}
.amazlet-link a {
padding: 12px; /* ボタン内側の余白 */
border-radius: 3px;
border-bottom: 3px solid #FF9901;
margin: 10px 0;
background-color: #FFA01C;
color: #fff;
text-decoration: none;
width: 278px; /* ボタンの幅 */
display: block;
text-align: center;
font-size: 16px;
}
.amazlet-link a:hover {
color: #fff !important;
}
.amazlet-link a:before {
font-family: 'FontAwesome';
content: '\f270';
font-size: 90%;
margin-right: 5px;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.amazlet-sub-info {
width: 100%;
}
.amazlet-link a {
width: 100%;
}
}
上記コードをコピペすればカスタマイズ完了です。
WordPressなら「style.css(できれば子テーマ内)」へコピペするだけです。
なお、このコードではアイコンフォントとして「Font Awesome」というWEBフォントを使用しています。Font Awesomeを利用していない場合、ボタン部分のアイコンが正しく表示されませんので、上記コードから以下の部分だけ削除してください。
.amazlet-link a:before {
font-family: 'FontAwesome';
content: '\f270';
font-size: 90%;
margin-right: 5px;
}
するとこの通り。アイコンフォント未使用だとこのようにさらにシンプルなデザインになります。
アイコンが消えてボタンがよりシンプルに。
まとめ
今回はAmazonの商品リンク作成ツール「amazlet」のデザインカスタマイズについてお伝えしました。
カスタマイズはCSSコピペだけで完了しますので、「amazlet」のデザインをちょっとカスタマイズして使ってみたかったという方は、ぜひ参考にしていただければと思います。
なお、サイト記述済のCSSなどによってはうまく反映されない可能性もありますので、カスタマイズは必ずバックアップを取ってから行いましょう。
できればローカル環境で確認したうえでアップロードすることをおすすめします。
amazletと同類のWEBサービスは他にもあります。なかでも「カエレバ」は、Amazon以外に楽天やYahooショッピングなどへのリンクも同時に作成できるので、amazletと同じくらいよく使います。
この「カエレバ」のカスタマイズについては以前に以下の記事で紹介しているのでよろしければご覧ください。
よくあるご質問(Q&A)
本デザインのカスタマイズに関してご質問いただいた内容を共有します。
「Amazon.co.jpで詳細を見る」のボタンサイズを少し小さくしたい
ボタンサイズは以下の値を調整すれば可能です。
.amazlet-link a {
padding: 12px; /* ボタン内側の余白 */
width: 278px; /* ボタンの幅 */
}ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール







教えてくれてありがとうございます
「Amazon.co.jpで詳細を見る」の部分ボタンのサイズを少し小さくするにはどうすればいいのでしょうか?
>神無月様
ボタンサイズは「.amazlet-link a」内の以下の箇所を小さくしてみてください。
.amazlet-link a { padding: 12px; /* ボタン内側の余白 */ width: 278px; /* ボタンの幅 */ }こういうものを、ずっと待っていました!
シンプルながらAmazonオレンジのアクセントが効いた、とてもよいデザインですね。
ありがたく使わせていただいております。
ありがとうございます!
ブログ記事でも紹介させていただきました。
「Amazonアフィリエイトに便利なツール「amazlet」とデザインカスタマイズ」
http://cocolochronicle.com/amazon-amazlet-customize/
アバタロウ様
ブログ記事拝見しました。
ありがとうございます!
すごくシンプルなデザインで僕も気にいってます。