今回はライブドアブログでスマホ用のグローバルナビゲーション(メニューバー)を作成する方法をご説明します。
ライブドアブログでは、PC(パソコン)用とスマホ用それぞれ「メニューバー」という項目で、グローバルナビゲーションの作成画面が用意されています。
そのため基本的な流れさせ抑えておけば、あとは画面の指示に従って簡単に作成できます。
スマホ用グローバルナビ(メニュー)の作り方
まずざっくり流れを書きますと、ライブドアブログのマイページへログイン > ブログ設定 > メニューバー設定(スマートフォン) > 新しいメニュー項目を作るという順に操作し、お好みでメニューに設置したいリンクを作成します。
ただしこのメニューバーは、PCからのみ設定可能です。ライブドアブログ公式ブログにも記載がありますが、スマホからは設定できませんのでご注意ください。(2017年2月現在)
それではキャプチャ画面付きで説明していきます。
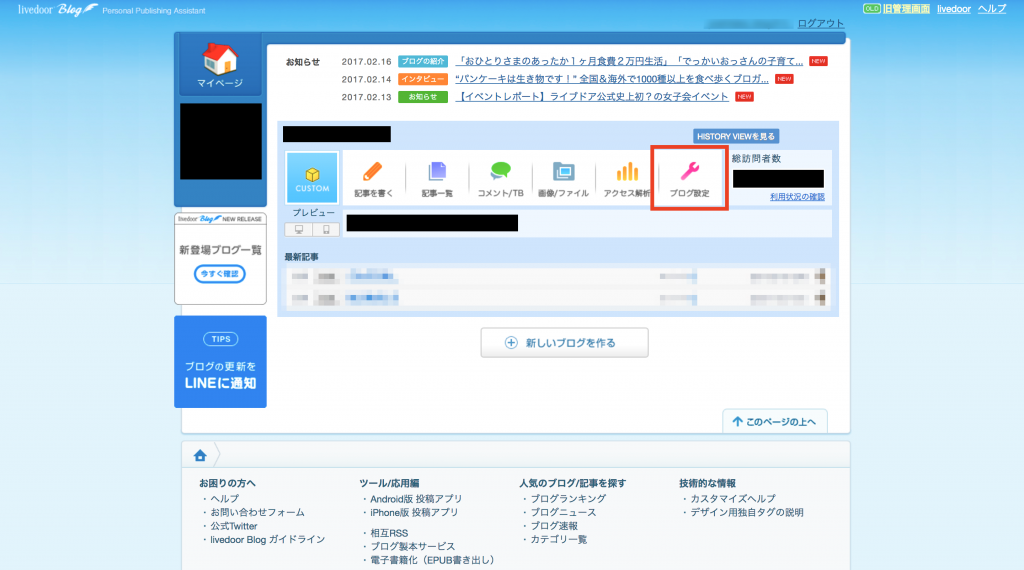
まずはライブドアブログマイページへログインし、ブログ設定へ。
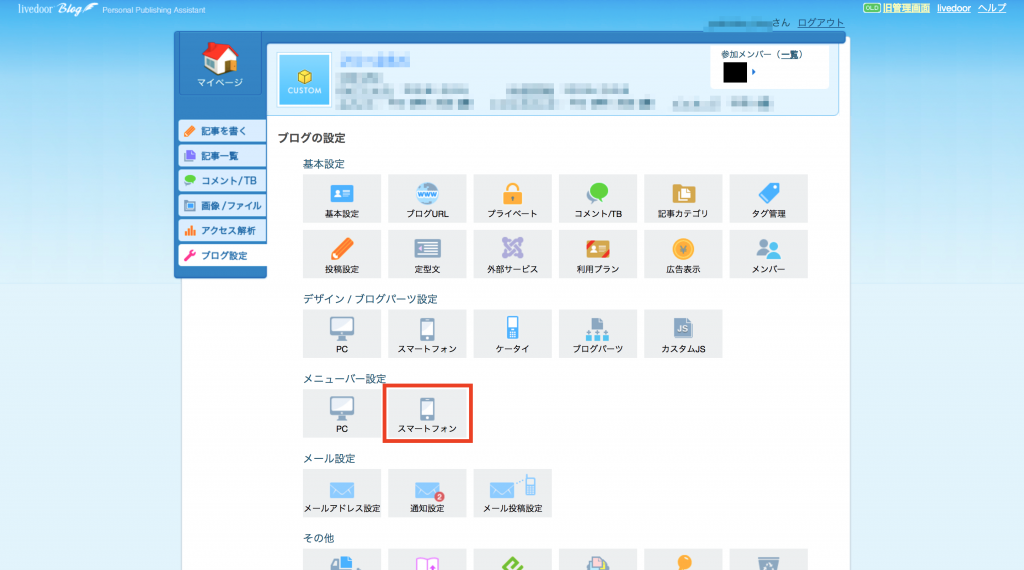
ブログ設定内のメニューバー設定(スマートフォン)へ。
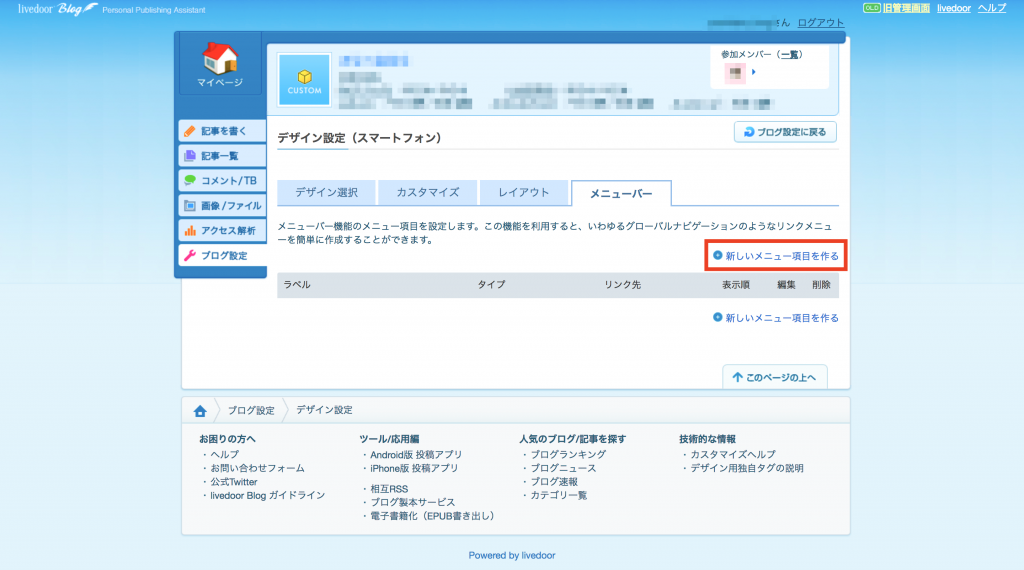
この画面にスマホ用メニューバーに設定しているリンクが順番に表示されます。作成前は画像のように何もありません。
新しいメニュー項目を作るから作成していきましょう。
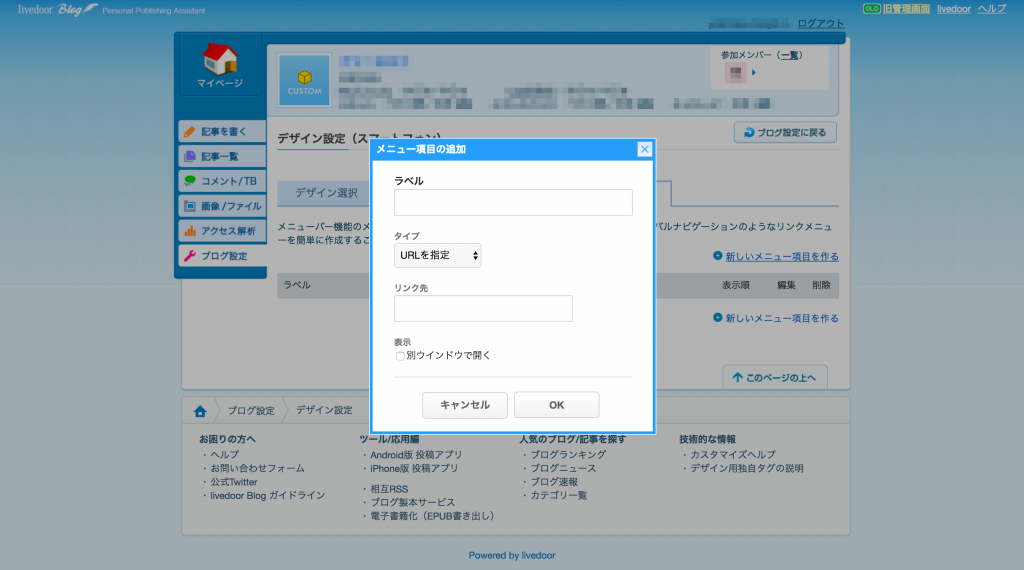
新しいメニュー項目を作るをクリックすると、「メニュー項目の追加」という画面がポップアップ表示されます。
ここからはメニューバーへ表示させたいリンクをお好みで作成します。
なお各項目の意味は
- ラベル:サイト上に表示されるテキスト
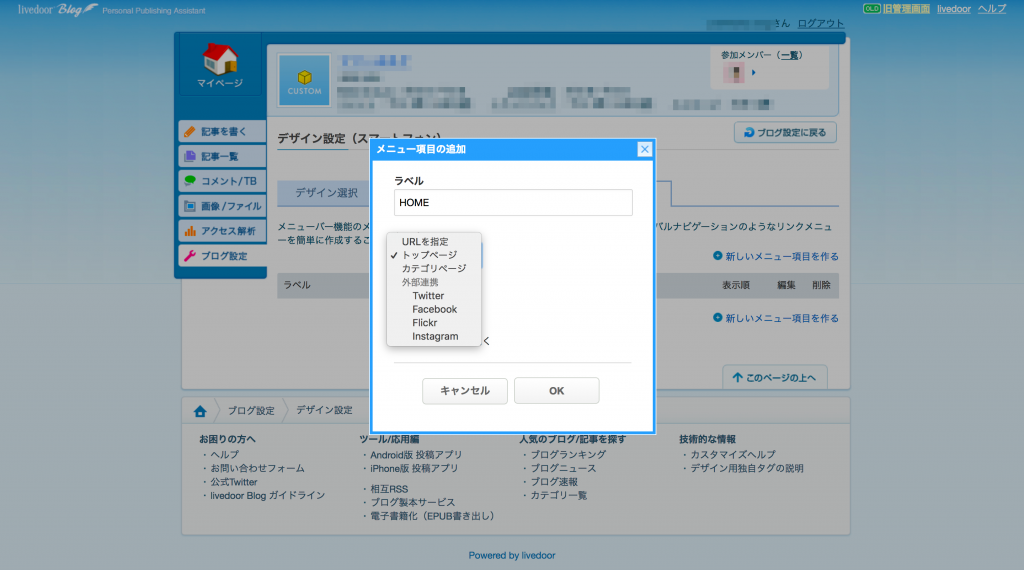
- タイプ:作成するリンクの種類です。下記から選択します。
- URLを指定
- トップページ
- カテゴリページ
- 外部連携
- リンク先:リンクさせるURLを入力(上で指定したタイプによっては自動的に反映)
- 別ウインドウで開く:メニューバーのリンクをタップした際に別ウインドウでリンク先を表示します
別ウィンドウで開くかどうかはお好みですが、僕はページ内部へのリンクは同一ウィンドウで、外部リンクは別ウィンドウで表示するようにしています。
試しにいくつか作成してみます。
まずはトップページへのリンクを作成。URLは入力不要です。
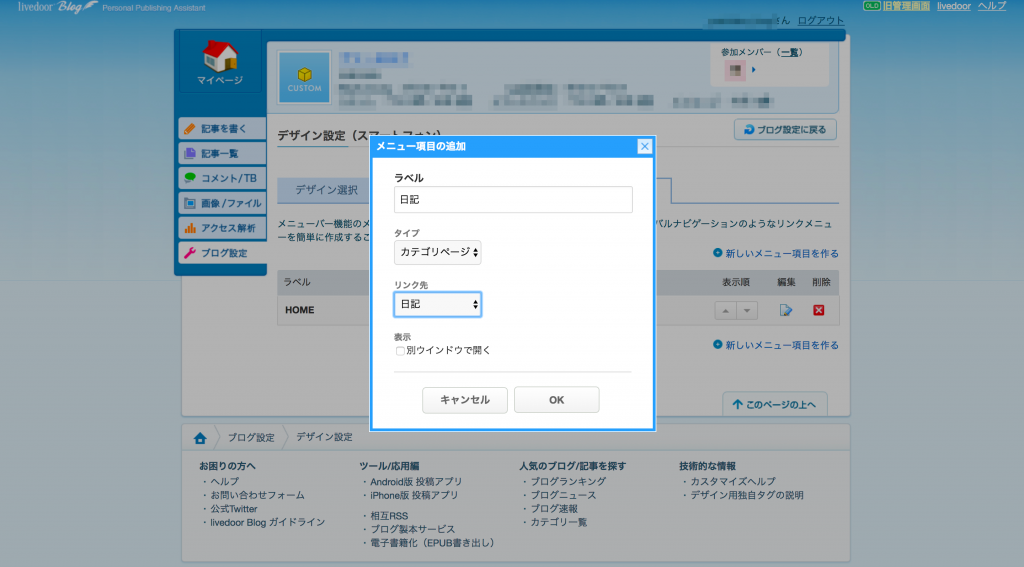
続いてカテゴリを一つ追加。ラベルはカテゴリ名そのままでもいいですし、他のテキストにしてもOKです。カテゴリを選択した場合もURLは入力不要。
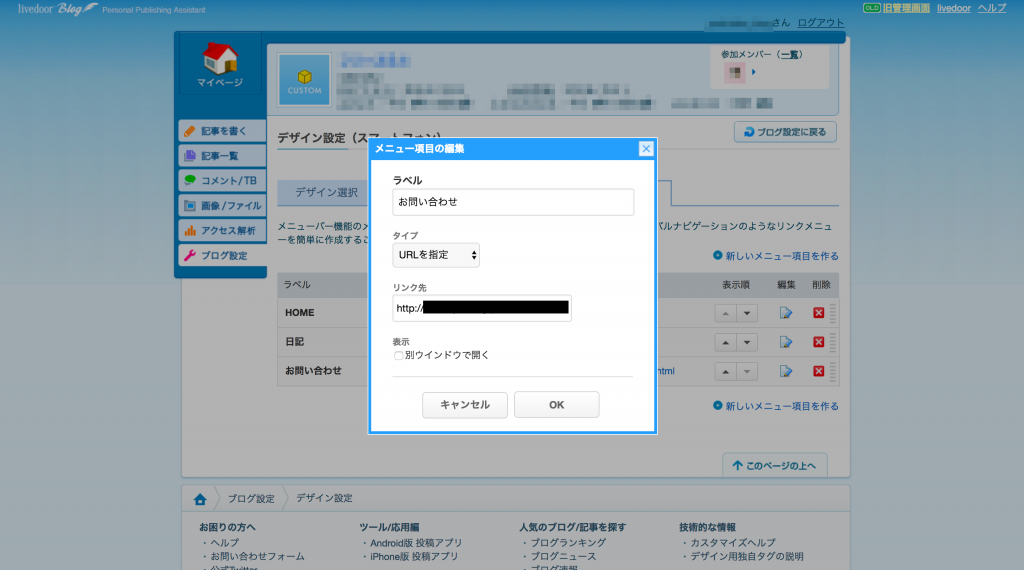
最後は「お問い合わせ」という個別記事を作成し、そのページのURLを入力。
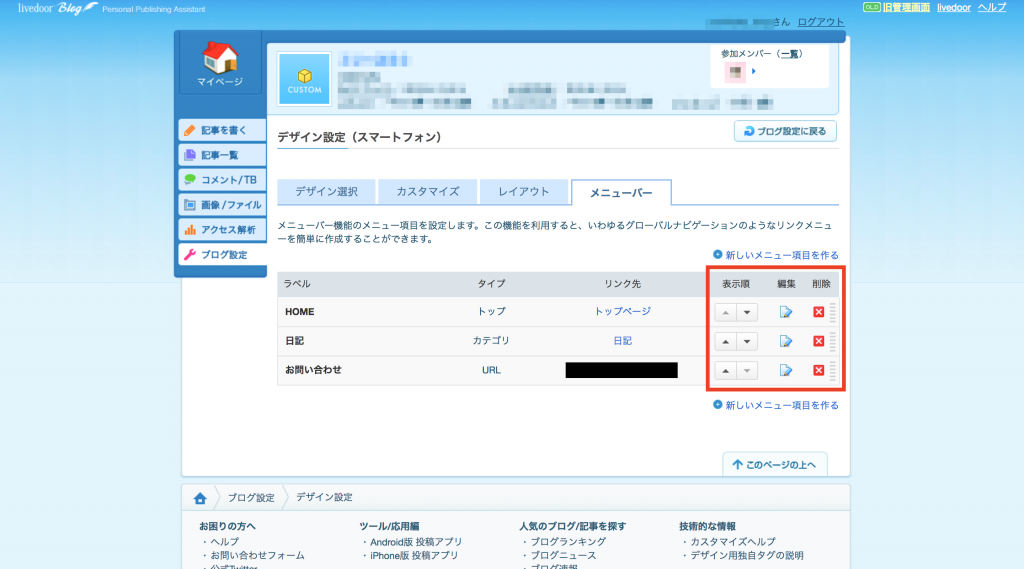
メニューバー作成画面を表示すると、作成前は何もなかった画面に作成したリンクが表示されています。この画面に表示されている順番通りにサイト上でも表示されます。リンクの順番・内容編集・削除は右側から可能。
以上でライブドアブログのスマホ用グローバルナビゲーション(メニューバー)の作成完了です!
作成したメニューバーを確認してみる
ではさっそく、作成したメニューバーを確認するためスマホでアクセスしてみましょう。
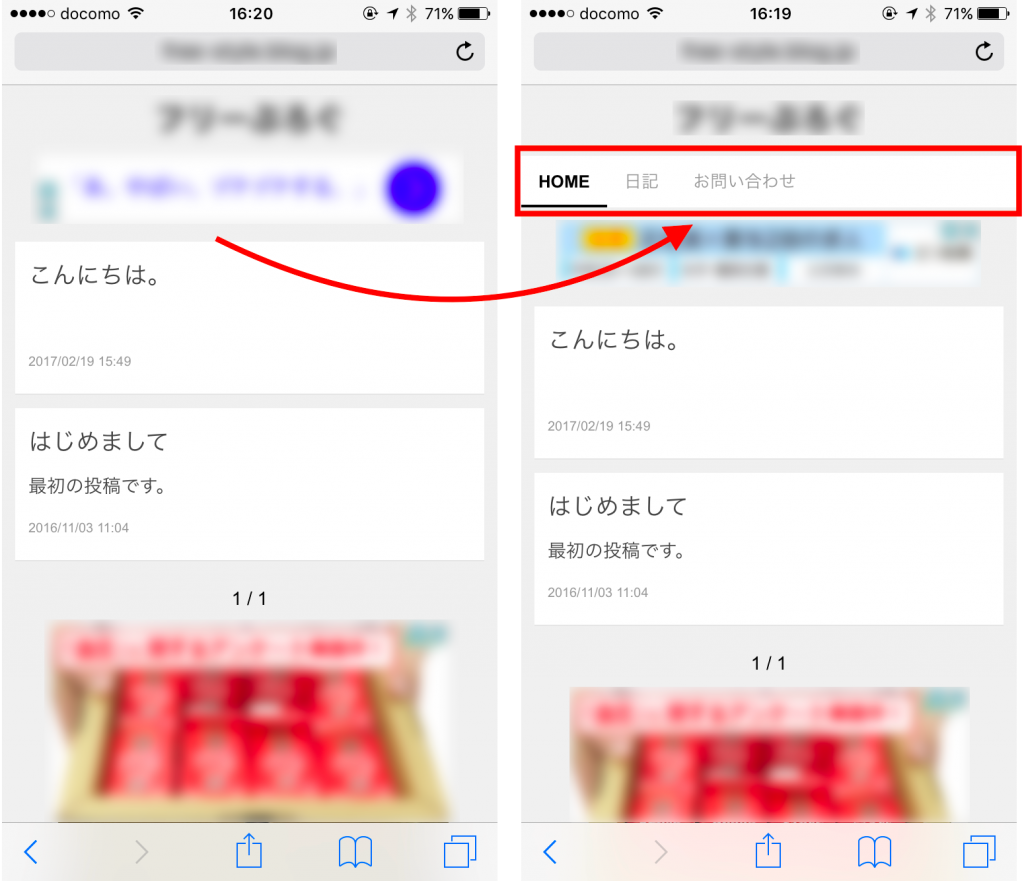
じゃん!左側は作成前、右側が作成後です。
テスト作成したメニュー3項目が無事表示されました。メニューバーのカラーは、スマホ用に選択しているデザインや、CSSをカスタマイズしているならその内容によって異なります。
はじめにも書いた通り、ライブドアブログではPC(パソコン)用とスマホ用に、あらかじめメニューバー作成画面が用意されています。基本的な流れさえ知ってしまえば、とても簡単にカスタマイズ可能です!
グローバルナビゲーション(メニューバー)を作成すると、WEBサイトへ訪れた方がそのサイトの全体像を把握しやすくなったり、目的のページへ迷わずアクセスできるなどのメリットがあります。
ブログの記事数(カテゴリ数)が多少増えてきたら、それにあわせて作成してみるといいでしょう。