ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
Amazonで販売されている商品をブログなどで紹介する時に便利なツール「amazlet」をカスタマイズしました。
前回「CSSコピペで完了!amazletのデザインを簡単カスタマイズ。」でお伝えしたデザインとベースはほとんど変わりませんが、今回はボタンなどをAmazon風に仕上げてみました。
CSSコピペするだけでカスタマイズ完了しますので、気になった方はどうぞお試しください。
「amazlet」のデザインをAmazon風にカスタマイズ!
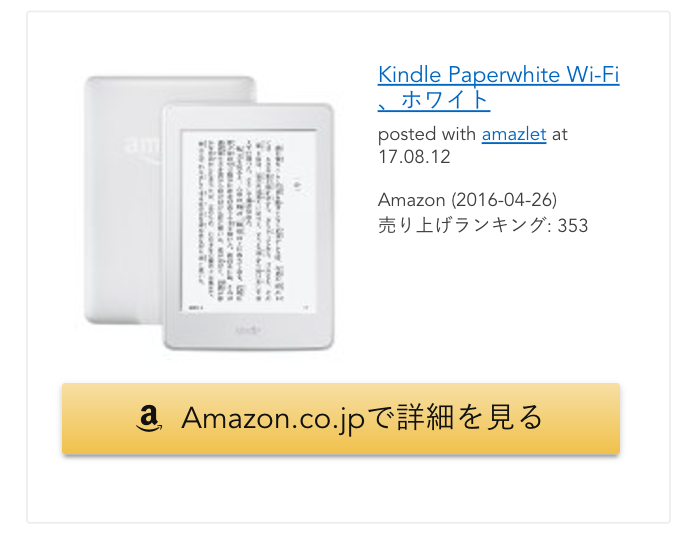
カスタマイズ内容を紹介する前に、まずは「amazlet」デフォルトデザインを確認しておきます。
とてもシンプルなデザイン。このまま使ってもいいですが、せっかくなら自分のサイトに合ったデザインにカスタマイしたいですよね?
ということで、シンプルなデザインはそのままに、ちょっとAmazonっぽいデザインにアレンジしてみます。
「Amazon.co.jpで詳細を見る」の部分をAmazon風のボタンへカスタマイズ。その以外のテキストリンクもAmazonを意識したカラーにCSSを調整しています。
またスマホサイズ(正確には幅480px以外)だとこの通り。配置を少し調整し、ボタンも押しやすいサイズにしています。
個人的にシンプルなデザインのほうが好みなので、狙い通りに仕上がりました。
CSSコピペで完了!
今回制作したデザインは、CSSの調整のみでカスタマイズすることが可能です。
以外のコードをご自身のサイトへコピペしてみてください。
※作業前に必ずバックアップを取りましょう。くれぐれも自己責任にてお願いします。
.amazlet-box {
color: #3E3E3E;
background: #fff;
font-size: 16px;
line-height: 1.5;
margin-top: 32px;
margin-bottom: 32px !important;
padding: 26px 16px;
border: 1px solid #eee;
position: relative;
border-radius: 2px;
}
.amazlet-box a {
text-decoration: underline;
box-shadow:none;
}
.amazlet-box a:hover {
box-shadow:none;
}
.amazlet-image {
margin: 0px 14px 1px 0px !important;
}
.amazlet-image img {
margin: 0;
}
.amazlet-name a {
color: #0066c0
}
.amazlet-name a:hover {
color: #c45500
}
.amazlet-powered-date {
font-size: 10px !important;
}
.amazlet-detail {
font-size: 12px;
}
.amazlet-link {
margin-top: 10px !important;
}
.amazlet-link a {
width: 278px;
display: block;
text-align: center;
font-size: 16px;
text-decoration: none;
color: #111;
padding: 12px;
margin: 10px 2px;
background: #f4d078;
background: -webkit-linear-gradient(top,#f7dfa5,#f0c14b);
background: linear-gradient(to bottom,#f7dfa5,#f0c14b);
border-radius: 2px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
-webkit-tap-highlight-color: transparent;
}
.amazlet-link a:hover {
color: #111 !important;
box-shadow: 0 3px 3px 0 rgba(0,0,0,0.14), 1px 1px 7px 0 rgba(0,0,0,0.12), 1px 3px 1px -1px rgba(0,0,0,0.2);
}
.amazlet-link a:before {
font-family: 'FontAwesome';
content: '\f270';
font-size: 90%;
margin-right: 10px;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.amazlet-box {
font-size: 12px;
}
.amazlet-image {
margin: 0px 10px 1px 0px !important;
}
.amazlet-sub-info {
width: 100%;
}
.amazlet-detail {
font-size: 10px;
}
.amazlet-link a {
width: 96%;
margin-right: 6px;
}
}WordPressであれば、使用テーマ(もしくは子テーマ)内の「style.css」へ貼り付けすればOKです。
ボタンのアイコンには「Font Awesome」のWEBフォントを使用しています。ご自身のサイトでFont Awesomeを使用していない場合はアイコンが正しく表示されませんので、上記コード内から以下の箇所だけ削除してください。
.amazlet-link a:before {
font-family: 'FontAwesome';
content: '\f270';
font-size: 90%;
margin-right: 10px;
}すると、以下のようにボタン部分のアイコンが消えてよりシンプルになります。
amazletカスタマイズまとめ
いかがでしたか?「amazlet」デフォルトデザインと比べると、ちょっとそれっぽくなったと思います。
カスタマイズ方法は、CSSをコピペするだけで完了するのでとても簡単です。気になった方がいらっしゃいましたら、どうぞお試しください!
ただ使用しているWordPressテーマやその他ブログサービスによっては、CSSをコピペしてもうまく反映されない場合があります。そのため作業前にはバックアップを取ることをおすすめします。
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。