WordPress向け商品管理プラグイン「Rinker(リンカー)」は、Amazon、楽天、Yahooショッピングの商品リンクを簡単に作ることのできる便利なプラグイン。
過去に当サイトでも紹介している「カエレバ・ヨメレバ」や「amazlet」と違い、検索から追加までWordPress上で完結できることが特徴です。
本日はこの「Rinker(リンカー)」のデザインをカスタマイズしたので紹介します。レスポンシブデザインですのでパソコン・タブレット・スマホなど各画面サイズに対応していることはもちろん、CSSをコピペして頂ければ作業完了しますので、どうぞお試しください。
もしもアフィリエイト
CSSコピペでRinker(リンカー)のデザインをカスタマイズ
デフォルトデザインを確認
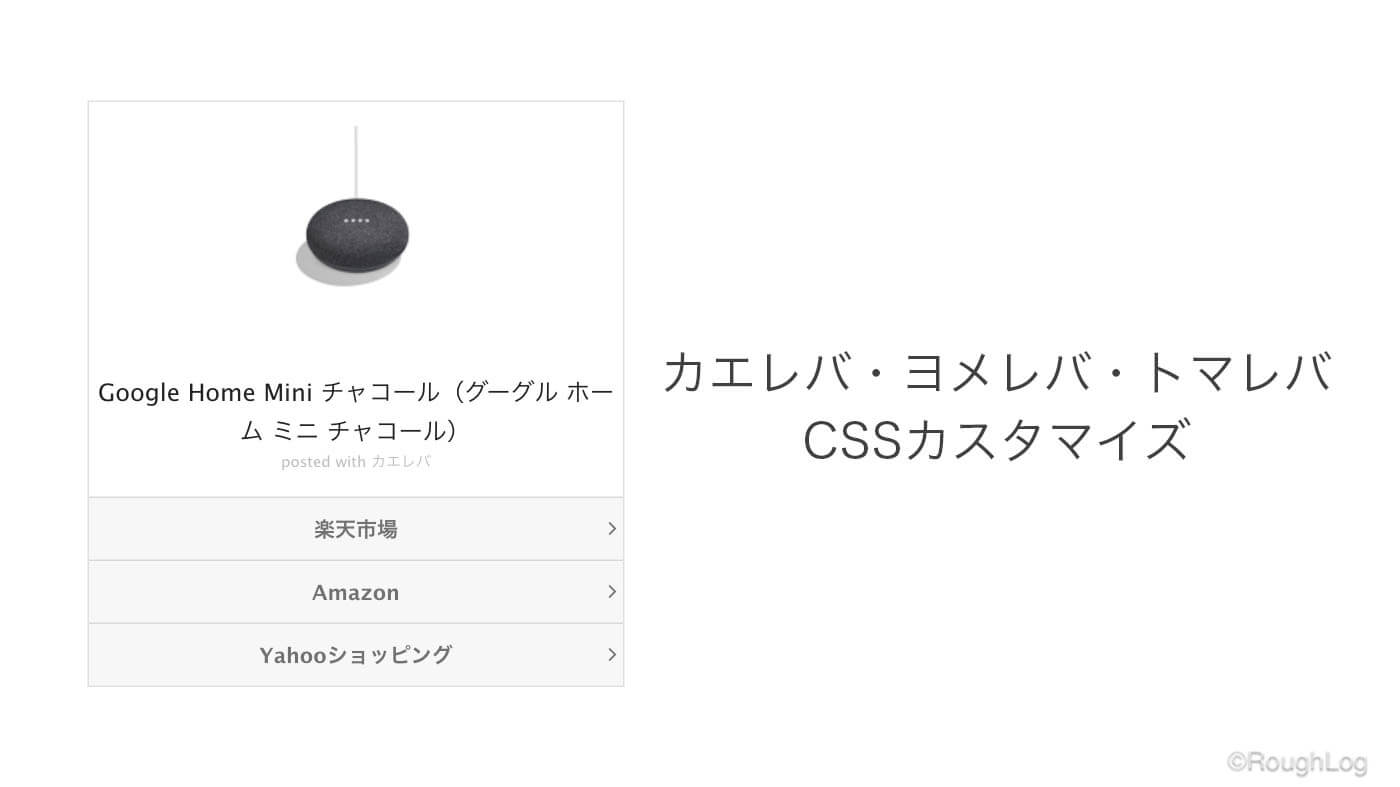
カスタマイズしたものをご覧いただく前に、まずはRinkerデフォルトのデザインをあらためて確認しておきましょう。
シンプルなデザイン、各ショップへのリンクがボタン風のデザインになっていることが特徴。デフォルトのままでも十分素敵なデザインなので、もちろんこのままご利用いただいてもOKです。
しかし注目を集めているプラグインですので、利用者が増えると他のブログと差別化したいと思う方もいらっしゃるでしょう。
そんな時は以下を参考にCSSをコピペしてください。
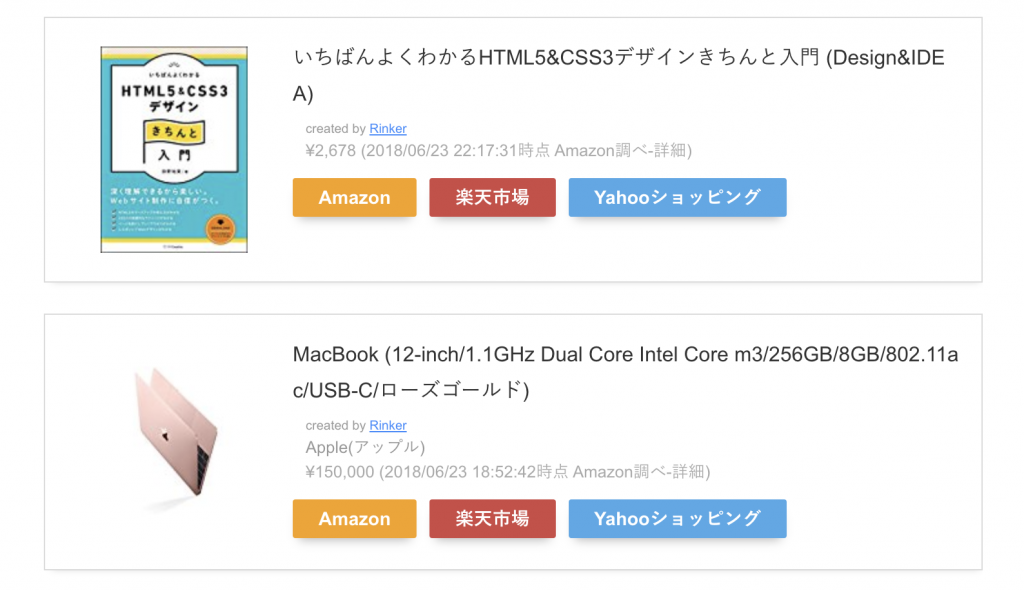
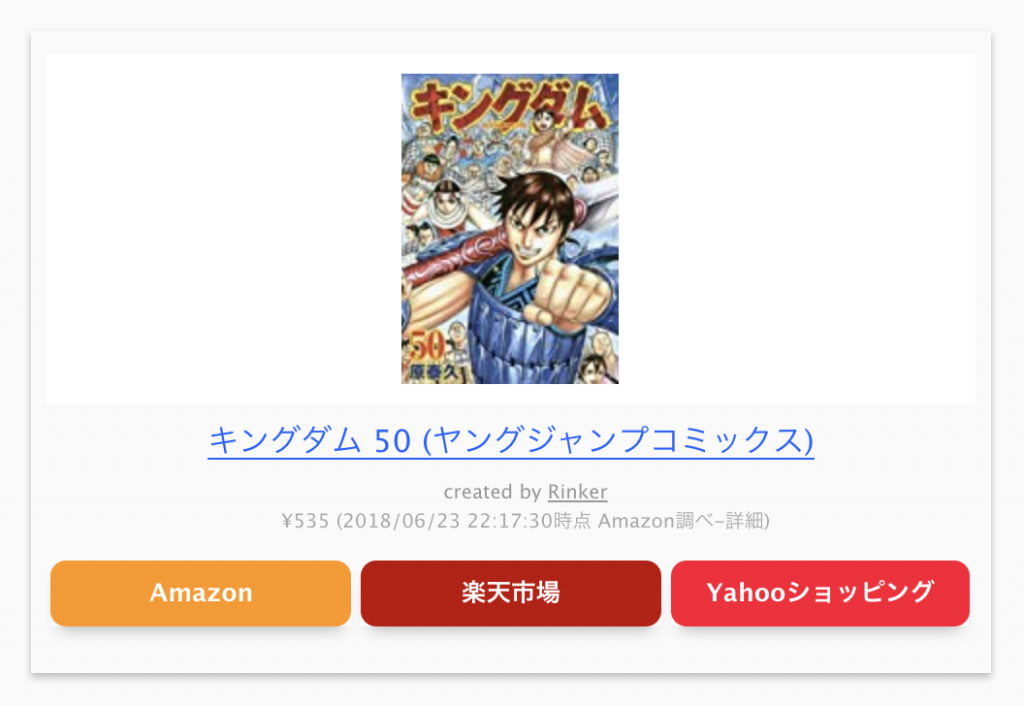
カスタマイズ後のデザイン(PC)
僕自身シンプルなデザインが好みなので、カスタマイズとはいっても大幅な変更はしていません。基本的には「CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]」で紹介しているカエレバのデザインをベースに、必要以上の装飾は控え各サイトへのテキストリンクをサイトカラーのボタンにしています。
各ショップへのリンクは、ショップのテーマカラーを用いたボタン風のデザインへ。マウスオーバー時はテキストや背景色が変化します。

リンク先を自由に登録できるフリーリンク機能を使うとこのようなデザインになります。自由ボタンのカラーはRinkerデフォルトから変えていません。
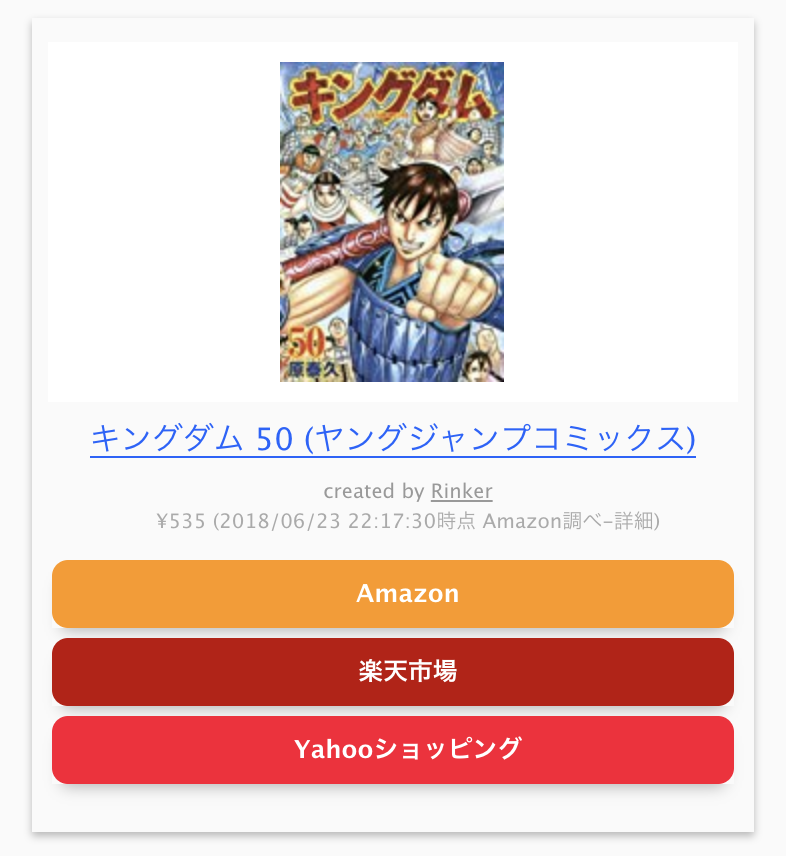
カスタマイズ後のデザイン(タブレットやスマホ)
レスポンシブデザインのため、画面横幅の狭いタブレットやスマホで表示した場合も基本的なデザインは変わりません。
Rinkerのカスタマイズは「style.css」へCSSコピペで完了!
RinkerのデザインカスタマイズはCSSを修正するだけ。style.cssファイル(小テーマ推奨)に以下のコードをコピペしてください。
それでは今回紹介したデザインのCSSを紹介します。
/*=================================================================================
RINKER
=================================================================================*/
div.yyi-rinker-contents {
width: 98%;
height: auto;
margin: 36px auto;
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
background-color: #fafafa;
overflow: hidden;
padding: 12px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
border: unset;
}
div.yyi-rinker-contents a {
transition: 0.8s ;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 150px;
min-width:150px;
margin: 0 14px 0 0;
text-align: center;
background: #fff;
box-sizing: border-box;
}
div.yyi-rinker-contents div.yyi-rinker-image a {
width: 100%;
}
/*****
** 商品タイトル
*****/
.yyi-rinker-title {
margin: 0 auto 10px;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0 ;
}
div.yyi-rinker-contents div.yyi-rinker-title a {
border-bottom: 1px solid; /* テキスト下線 */
color:#285EFF; /* テキストリンクカラー */
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
/**** Credit・価格欄 ****/
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: 10px;
margin: 0 auto 10px;
padding:0;
}
div.yyi-rinker-contents div.yyi-rinker-detail a {
color: #999;
}
/*****
** ボタンデザイン
*****/
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 0 auto 10px
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
border-radius: 0px;
box-shadow: none;
filter: drop-shadow(0 2px 2px rgba(0,0,0,0.26));
min-width:130px;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:before{
content:none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding:0;
height: auto;
border-radius: 8px;
font-size: 0.8em;
box-sizing: border-box;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink,
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3,
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 {
background: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a {
background: #007dcd;
border: 2px solid #007dcd;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
background: #ff9901;
border: 2px solid #ff9901;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a{
background: #bf0000;
border: 2px solid #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{
background: #ff0033;
border: 2px solid #ff0033;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a{
background: #4072B3;
border: 2px solid #4072B3;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a{
background: #00b7ce;
border: 2px solid #00b7ce;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 a{
background: #6f63ad;
border: 2px solid #6f63ad;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 a{
background: #63ad87;
border: 2px solid #63ad87;
}
/*****
** ボタンマウスオーバー時
*****/
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
background: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink a:hover {
color: #007dcd;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover {
color: #ff9901;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover {
color: #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
color: #ff0033;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a:hover {
color: #4072B3;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a:hover {
color: #00b7ce;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3 a:hover {
color: #6f63ad;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 a:hover {
color: #63ad87;
}
@media screen and (max-width: 768px){
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image{
margin: 0 auto 10px;
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
text-align: center;
width: 100%;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
justify-content: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 32.33%;
margin: 0.5%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 0.5px;
}
}
@media screen and (max-width: 480px) {
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 99%;
margin: 0.7% 0.5%;
}
}
@media screen and (max-width: 420px) {
body div.yyi-rinker-contents ul.yyi-rinker-links li a,
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 0.5px;
}
}上記をコピペしていただくだけで作業は完了。
商品タイトルのテキストリンクや各サイトへのボタンなど、カラーを調整する場合は、コード内に挿入しているコメントを参考に位置を特定してカスタマイズしてください。
Rinkerカスタマイズまとめ
RinkerのカスタマイズはCSSをコピペして頂ければOKですが、サイト(使用されているWordPressテーマ等)によってはコピペしてもうまく反映されない部分があるかもしれません。
そのためカスタマイズは自己責任にてお願いします。また事前のバックアップも忘れずに!
お使いのWordPressテーマによっては、Rinker内のリンクにアイコンフォントが表示され、レイアウトが崩れてしまう場合があります。その場合は以下の記事を参考に、Rinker内のアイコンフォントを非表示にしてください。
Rinkerの外部リンクに表示されるアイコンフォントを非表示にする方法【コピペで完了】
本カスタマイズをご利用される際や、万が一おかしな点がありましたら、SNSへのシェアやコメントでご連絡いただけると嬉しいです。
今後も商品管理プラグイン「Rinker(リンカー)」のデザインをアレンジしながら使い続けると思います。また新たなデザインに変更する際は当サイト内でご紹介しますので、よろしければまたご覧ください。
もしもアフィリエイト
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。
カエレバ・ヨメレバ・トマレバのデザインカスタマイズでしたら以下の記事をご覧ください








![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをシンプルにカスタマイズ[モノクロ]](https://rough-log.com/wp-content/uploads/2019/02/kaereba-yomereba-tomareba2019021611-200x200.jpg)
![CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ[ver2]](https://rough-log.com/wp-content/uploads/2017/09/kaereba-yomereba-tomareba0906-200x200.png)



はじめまして、バイク系Moto-Ace-Blogを運営しているAndyと申します。
最近Rinkerを使用するようになり、貴サイトのCSSのデザインセンスの良さを感じ使用させて頂いております。 ありがとうございます。
Rinkerでは自由ボタンが2つ追加できますが、自由ボタンにはこのCSSのデザインが適用されません。 素人なので詳しいことがわかりませんが、Amazon、楽天、Yahooの3つのみでしょうか・・?
もし可能でしたら、自由ボタン2つ分のCSSを御手隙のさいに追加して頂けると誠にありがたいです。
失礼致しました。
> Andy様
はじめまして、コメントありがとうございます。
「自由URLボタン名1」「自由URLボタン名2」に対応させるため、記事記載のCSSコードを一部修正しました。
よろしくお願いします。
はじめまして。理系女子ママと申します。
最近カエレバからRinkerに変更し、こちらのカスタマイズが素敵だと思い
参考にさせていただきCSSを編集しました。
PCでは問題なく表示できたのですが、スマホで見た場合、
画像まではセンターになっているのですが、その下のタイトルやボタンが左2/3によってしまい
右側1/3が空白になってしまっています。
こちらの記事の中盤にRinkerを貼りつけています↓
https://rikejomama.net/baby-size/
タイトルやボタンも画面横幅いっぱいに広げるにはどうすればいいでしょうか?
お手数おかけしますが、お手すきの時に教えていただけると助かります。
よろしくお願いいたします。
> 理系女子ママ様
はじめまして。
コメントありがとうございます。
ご質問の件、一部コードに要因がありましたので記事を修正しました。
あらためてコードをコピペしてご確認いただけますと幸いです。
返信ありがとうございます。
早速コードを貼りなおしてみたところ、無事スマホでも正しく表示できました。
お忙しい中、すばやいご対応ありがとうございました。
ありがとうございます。
教えていただいた方法も試してみます。
すいません。
自分でいじって解決したので大丈夫です。
一番下のwidth: 99%;の数字を変更すればよかったみたいです。
お騒がせしました。
こんにちは。
CSSデザインを使わせていただいております。
さて、スマホでのRinker(リンカー)の表示の右側が一部見切れてしまいます。
修正するには、どこを修正すればよいでしょうか。
お手数ですが、よろしくお願いいたします。
> ミーム様
はじめまして。
さっそくですが、コード内
「
div.yyi-rinker-contents ul.yyi-rinker-links li a」に「
box-sizing: border-box;」を追加してみてはいかがでしょうか。div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; border-radius: 8px; font-size: 0.8em; box-sizing: border-box; }