当記事では、あなたのブログサイトに商品リンクをカンタンに作成できる「MyLinkBox(マイリンクボックス)」の特徴や使い方を解説します。
Amazonや楽天などのECサイト、国内旅行サイト、さらにはグルメ・VOD・ふるさと納税・アルバイトまで幅広いジャンルに対応します。
レビュー記事などで各商品ページのリンクを紹介したい方は必ずチェックしておきましょう。
MyLinkBox(マイリンクボックス)の特徴
MyLinkBoxとは?
MyLinkBox(マイリンクボックス)は、アフィリエイトサービスプロバイダ(ASP)の「バリューコマース」が提供する商品紹介リンク作成ツール。
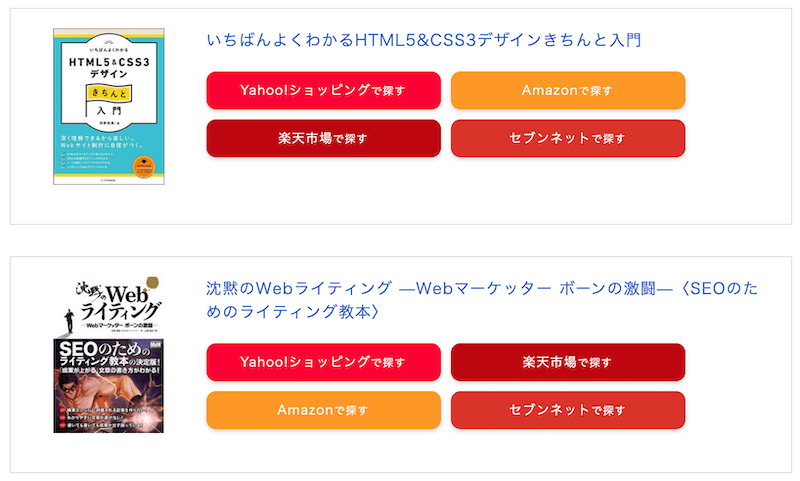
あらかじめ管理画面で作成したコードを記事に貼り付けすると、複数の広告主へのリンクを一箇所にまとめて表示することが可能です。
Amazon・楽天などのショッピングモール系をはじめ、旅行、エンタメ、ふるさと納税など幅広いジャンルと広告主に対応しているので、様々なジャンルのサイト・ブログでご活用いただけます。
対応ジャンル・広告主
| カテゴリー | 広告主 |
|---|---|
| ショッピングモール | Amazon / Yahoo!ショッピング / 楽天市場 / LOHACO / au Wowma! |
| 国内旅行 | 一休.com / JTB / じゃらん / Yahoo!トラベル |
| 電子書籍 | eBookJapan / 紀伊国屋書店 / セブンネット / BOOK☆WALKER / BookLive! / honto |
| グルメ | 一休.comレストラン / ホットペッパーグルメ / Yahoo!ダイニング |
| 家電 | カメラのキタムラ / TSUKUMO / ドスパラ / ヤマダ電機 / Yahoo!ショッピング |
| VOD | U-NEXT / Hulu |
| アルバイト | タウンワーク / フロム・エーナビ |
| エンタメ | セブンネット / タワーレコード / Neowing / レコチョク |
| ふるさと納税 | さとふる / ふるさと本舗 / ふるなび / auWowma!ふるさと納税 |
| コスメ | オルビス / THE BODY SHOP / DHC / Yahoo!ショッピング |
| 健康 | サンドラッグ / DHC / フラコラ / マツモトキヨシ / Yahoo!ショッピング |
※2020年2月時点
物販系の類似サービスは他にも多くありますが、VOD・エンタメ・ふるさと納税・コスメ・健康といったジャンルにまで対応している点は特徴的です。
MyLinkBoxのメリット・デメリット
商品紹介リンク作成ツールといえば「カエレバ」「amazlet」「Rinker」などのサービスもあります。そんな中でMyLinkBoxを使うメリット・デメリットは以下の通り。
メリット
- 各記事に貼り付けする商品リンクのコードは1行なのでスッキリ
- 画像およびテキスト先は「検索ワードからの自動取得」と「個別にURLで指定」することができる
- リンク先の管理はすべてバリューコマース管理画面で行うので同じコードを複数の記事に挿入している場合でも一括で修正できる
- 対応ジャンル・広告主が多い
- すべてのリンクがバリューコマースのため広告主との提携も売上も一元管理
デメリット
- バリューコマースが提携していない、もしくは提携していてもMyLinkBox非対応の広告には使用できない
MyLinkBoxは商品リンクの作成から管理まですべてバリューコマース管理画面で行います。
ログインのひと手間こそありますが、一覧管理されているので初心者でもわかりやすいと思います。
また同じ商品リンクを複数記事に設置しても管理画面で元を修正すれば各リンクに反映されるので、記事数が増えても管理しやすい点も助かります。
カエレバやRinkerとの違い
ここからはMyLinkBoxと同様に複数サイトへのリンクを作成できる代表的なサービス「カエレバ」と「Rinker(リンカー)」との違いを比較していきます。
| MyLinkBox | カエレバ * | Rinker | |
|---|---|---|---|
| ブログサービス | 制限なし | 制限なし | WordPressのみ |
| 対応ジャンル (広告主) |
Amazon、楽天市場、Yahoo!ショッピング、LOHACO、au Wowma!・・・、他上記を参考 | Amazon、楽天市場、Yahoo!ショッピング、7net、ベルメゾン、セシール、au Wowma!、honto、ehon、紀伊國屋書店、ebookjapan、図書館、楽天トラベル、じゃらん、JTB、knt、一休、るるぶ、Yahoo!トラベル、iTunes、ホットペッパーグルメ | Amazon、楽天市場、Yahoo!ショッピング、他フリーリンクに対応 |
| 対応ASP | バリューコマース | Amazon、楽天、バリューコマース、もしもアフィリエイト、A8net、Apple | Amazon、楽天、バリューコマース、もしもアフィリエイト |
| 商品コード | 1行 | 長い | 1行 |
| 商品コードの作成 | バリューコマース管理画面内 | カエレバ内 | WordPress管理画面内 |
| リンク先の修正 | 商品コード単位 | 貼り付け先の記事単位 | 商品コード単位 |
| 利用料 | 無料 | 無料 | 無料 |
*カエレバの他、ヨメレバ・ポチレバ・トマレバ・タベレバの対応サービスを含む
初期設定の方法は各サービスによって異なりますが、作業工数は利用するASP数に比例するとお考えください。バリューコマースしか利用されないようでしたら間違いなくMyLinkBoxが一番カンタンに設定できます。
色々と比べてみると、どの商品紹介リンク作成ツールも一長一短。運営するサイト・ブログによって最適なサービスは異なります。
関連:ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
MyLinkBoxの設定方法・使い方
続いて、MyLinkBoxの初期設定・使い方をご説明します。
バリューコマースに登録(無料)
バリューコマース未登録の方はまずはこちらより会員登録(無料)してください。その後、上記の「MyLinkBox対応広告主」を参考にリンクを作成したい広告主へ提携申請しましょう。
MyLinkBoxを新規作成
バリューコマース管理画面より、「ツール」>「MyLinkBox」>「新規作成」と操作し、MyLinkBoxの新規作成画面を表示します。
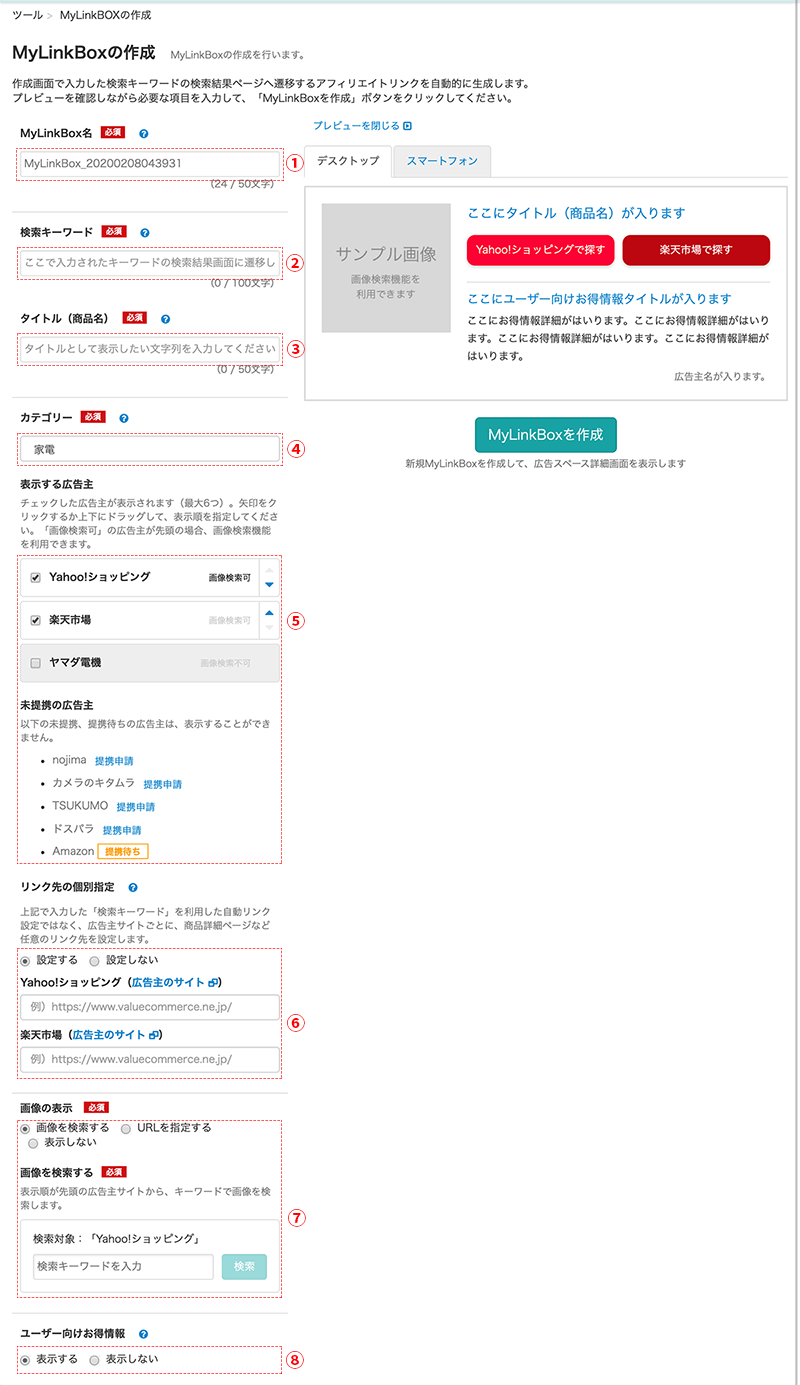
すると以下のような画面が表示されます。上から順に各項目を適宜選択・入力していきましょう。
今回は物販(家電系)を例に説明します。
①MyLinkBox名
※入力必須
※半角50文字以内
②検索キーワード
※入力必須
※半角100文字以内
③タイトル(商品名)
※入力必須
※半角50文字以内
④カテゴリー
⑤表示する広告主
矢印をクリックするか上下にドラッグするとリンクの表示順を変更することができます。「画像検索可」と表示されている広告主を先頭にすると表示画像の設定で「画像検索機能」を利用できるので便利です。
また、選択したカテゴリーに該当はするけど提携を済ませていないが故に選択できない広告主は、すぐ下の「未提携の広告主」に表示されます。取りこぼしを防ぐ意味ではなるべく多くのリンクを表示したほうが良いと思うので、未提携の広告主が多いようでしたらこの機会に提携申請しておきましょう。
⑥リンク先の個別指定
⑦画像の表示
画像利用の可否は広告主ごとに指定内容が異なります。
各広告主のプログラム詳細やMyLink欄に記載されている条件を確認しましょう。
⑧ユーザー向けお得情報
最後に「MyLinkBoxを作成」を押したら作成完了です。
MyLinkBoxの広告コード(タグ)をサイトに貼り付け
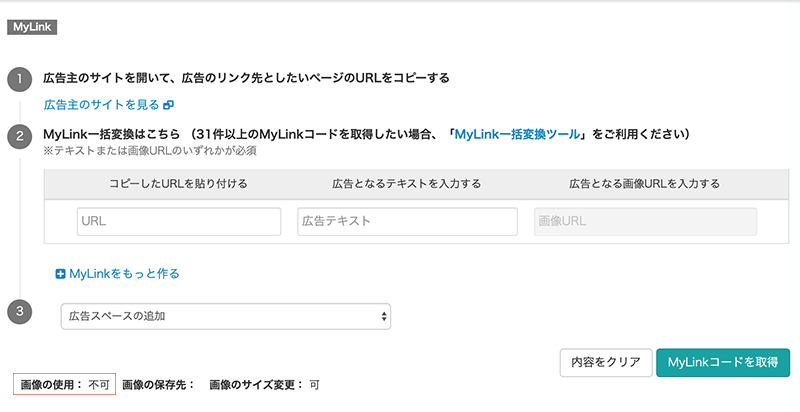
MyLinkBoxを作成したら画像のように2種類の広告コード(タグ)が表示されます。
- MyLinkBoxを使用する全ページに共通で必要なJSタグ
- MyLinkBoxごとに異なるhtmlタグ
これらをサイト・ブログ内に設置していきます。
1. MyLinkBoxを使用する全ページに共通で必要なJSタグ
まずはMyLinkBoxを使用する全ページ共通で必要なJSタグの設定から。
このコードは共通で使用するため記事(ページ)単位で毎回設定するのではなくサイト全体の<head>タグ内もしくは</body>タグの直前に挿入しておきます。今後MyLinkBoxを2個3個と作成すると毎回こちらのコードは表示されますが、予め全ページに挿入しておけば2回目以降はスルーしてOKです。
またバリューコマースの「LinkSwitch機能」をすでに利用されている場合にはLinkSwitchタグで代用できるので、このJSタグをサイトに設置する必要はありません。
設置先はWordPressサイトを例にすると、<head>タグ内なら「header.php」、</body>タグの直前であれば「footer.php」を子テーマにコピペし以下のように貼り付けします。
header.php
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
<script type="text/javascript" src="//mlb.valuecommerce.com/mylinkbox.js" async></script>
</head>
<body>
footer.php
<?php wp_footer(); ?>
<script type="text/javascript" src="//mlb.valuecommerce.com/mylinkbox.js" async></script>
</body>
</html>
※各ファイルのソースコードはご利用されているWordPressテーマによって異なります。
どちらのファイルに貼り付けしても問題ありませんが、事前に必ずバックアップを取ってから作業しましょう。
2. 記事に挿入するMyLinkBoxのhtmlタグ
続いて作成したMyLinkBoxごとに異なるhtmlタグを挿入。
このコードは各MyLinkBox固有のものになりますので、実際にMyLinkBoxを表示させたい場所に挿入します。(ブログ記事でいうと投稿画面より表示させたいところに貼り付け)
例えばWordPressであれば以下の通りです。
htmlタグを記事にそのまま貼り付けしましょう。
※タグ内IDの部分はMyLinkBoxごとに異なります。
MyLinkBoxのタグを設定し終えたら記事を表示してみよう
MyLinkBoxの表示に必要な2種類のコードを設定し終えたら表示を確認してみましょう。
この通り②のhtmlタグを挿入した部分にMyLinkBoxが表示されます。(デザインは若干カスタマイズしています)
MyLinkBoxのいいところは一度設定して記事に設置した後も、バリューコマース※管理画面のMyLinkBox一覧ページからカンタンに修正できるところ。
例えばひとつのMyLinkBoxを複数記事へ設置した場合でも、管理画面で画像やリンク先を修正するだけで各記事に反映されるので修正もラクラク終わります。
MyLinkBoxの設定・使い方まとめ
当記事ではバリューコマースが提供する商品リンク作成ツール「MyLinkBox」の特徴や設定・使い方をご紹介しました。
作成も管理もカンタンなので、バリューコマースに登録されている方はぜひ使ってみてください。登録がまだの方も、こちらのリンクから無料登録して対応する広告主と提携すれば、MyLinkBoxを利用し始めることができますよ。
その他おすすめの商品リンク作成サービス
今回ご紹介したMyLinkBoxi以外にも商品リンク作成サービスは多数あります。こちらの記事ではそれらの中からおすすめのサービスをピックアップしてご紹介しています。
あわせてお読みください。
ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール