「ブログで商品・書籍を紹介して収益を得たい」
そんなときに欠かせないのが「商品リンク作成ツール」です。
- 紹介したいECサイト(通販サイト)に対応している
- 利用しているブログサービスやアフィリエイト・サービス・プロバイダ(ASP)に対応している
- 使いやすい
など、ご自身に合ったツールを活用することで効率的に商品リンクを紹介できるようになるので、最初は色々試してみるのが大事だと思っています。
そこで今回は数ある商品リンク作成ツールの中でもおすすめの一つ、もしもアフィリエイトというASPが提供する「かんたんリンク」を紹介していきます。
結論からお伝えすると、ASP公式とあって「もしもアフィリエイト」利用者専用ツールですが、その分他のツールよりも初期設定や使い方がシンプルで簡単なサービスです。「Amazon」「楽天市場」「Yahoo!ショッピング」の商品リンクをまとめて紹介することで報酬の取りこぼしを防げます。
当記事では特徴、メリット・デメリットの他、設定方法やリンク作成手順も解説するので、実際にブログで利用する際にも参考にしてみてください。
ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
「かんたんリンク」はもしもアフィリエイト専用の商品リンク作成サービス
「かんたんリンク」はもしもアフィリエイト公式の商品リンク作成サービスです。もしもアフィリエイト経由でECサイトへのリンクを作成する方向けに提供されています。
- Amazon、楽天市場、Yahoo!ショッピングへのリンクをまとめて作成
- 初期設定はほぼ不要
- 商品リンクの作成カンタン
- 作成されたHTMLソースをブログで表示したい箇所に貼り付けすれば表示
様々な商品リンク作成サービスがある中で、「かんたんリンク」にはこのような特徴があります。
ASP公式だからこそ初期設定が少ないので初心者でも使いやすいツールです。
公式サイトを確認する
「かんたんリンク」の初期設定(事前準備)
続いて「かんたんリンク」を使い始める前に必要な準備について解説します。
初期設定といっても多くのケースでは、もしもアフィリエイトでAmazon・楽天市場・Yahoo!ショッピングと連携するだけ。
すでに3サイトと連携済みでしたらすぐに使い始めることができるので、次の「使い方」からご覧ください。
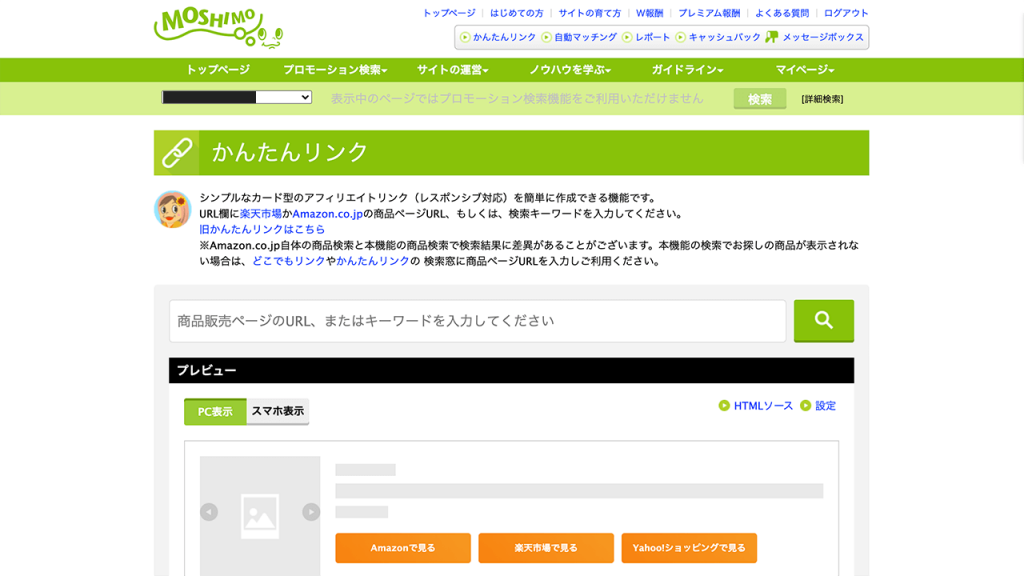
まずはもしもアフィリエイトにログインしてください。トップページが表示されたら「かんたんリンク」をクリックします。
※もしもアフィリエイト登録前の方は、はじめに無料会員登録してから次にお進みください。
もしもアフィリエイトに無料登録
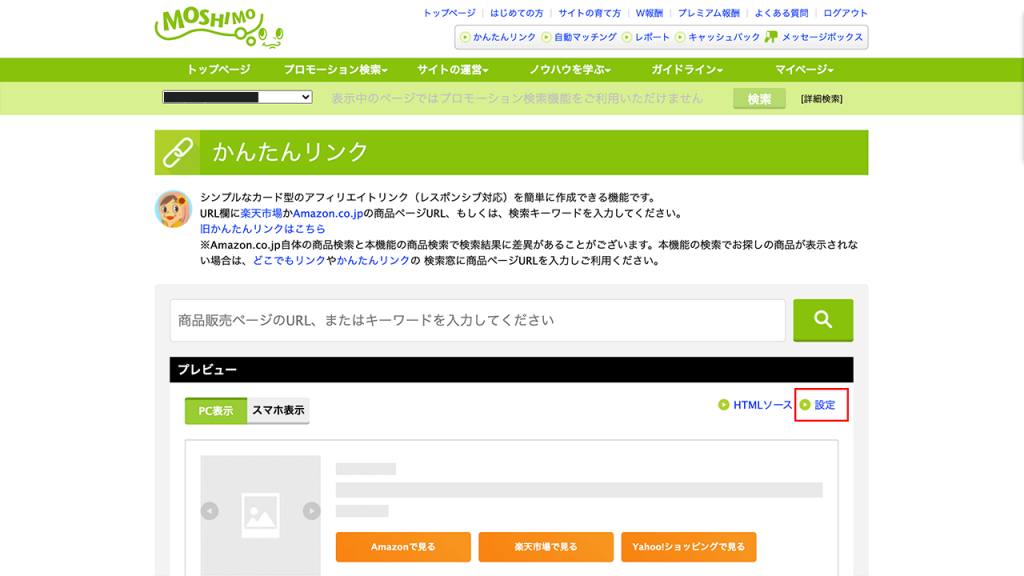
「かんたんリンク」のページが表示されたら設定をクリック。
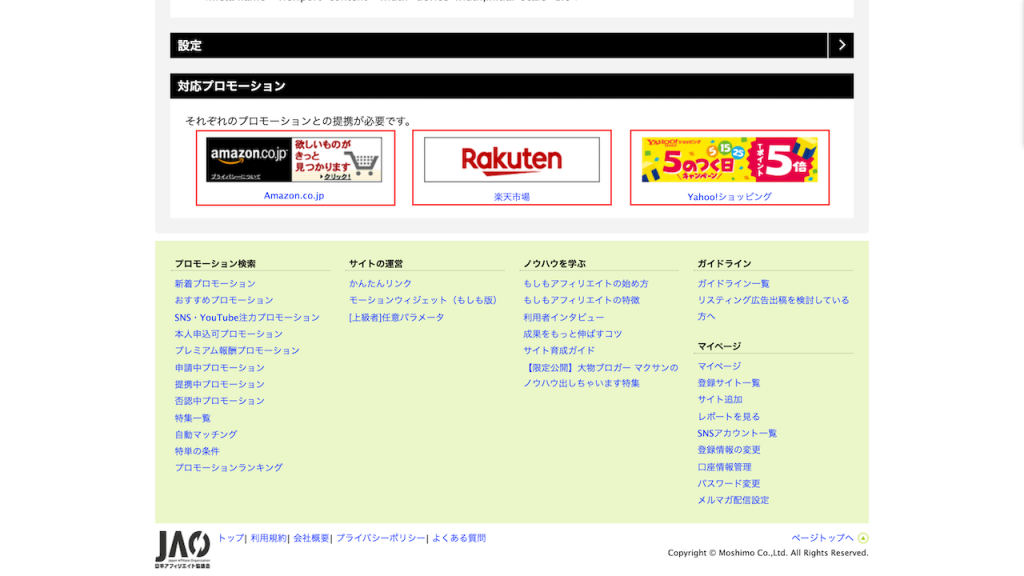
対応プローモーションのAmazon・楽天市場・Yahoo!ショッピングのバナーをクリックするとプロモーション詳細ページに遷移できるので、提携前でしたらここですべて申請します。
初期設定は以上です。Amazonは審査があるので数営業日かかりますが、楽天市場・Yahoo!ショッピングは審査なしですからすぐに連携されると思います。
「かんたんリンク」の使い方(リンク作成手順)
続いて「かんたんリンク」から商品リンクを作成する方法を解説していきます。
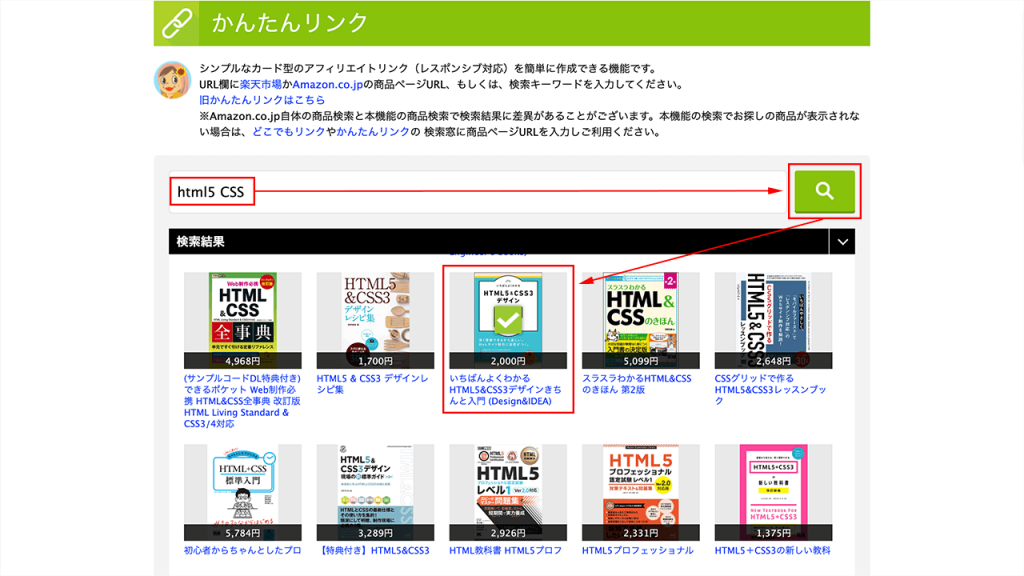
1.商品検索
まずは検索窓にキーワード(商品名)を入力して商品を探します。
リンク作成したい商品が見つかったらクリックしてください(チェックマークが表示されればOKです)。
商品名で検索してもうまくヒットしない時は、Amazonまたは楽天市場の商品ページURLを入力して検索するとヒットするケースもあるのでお試しください。
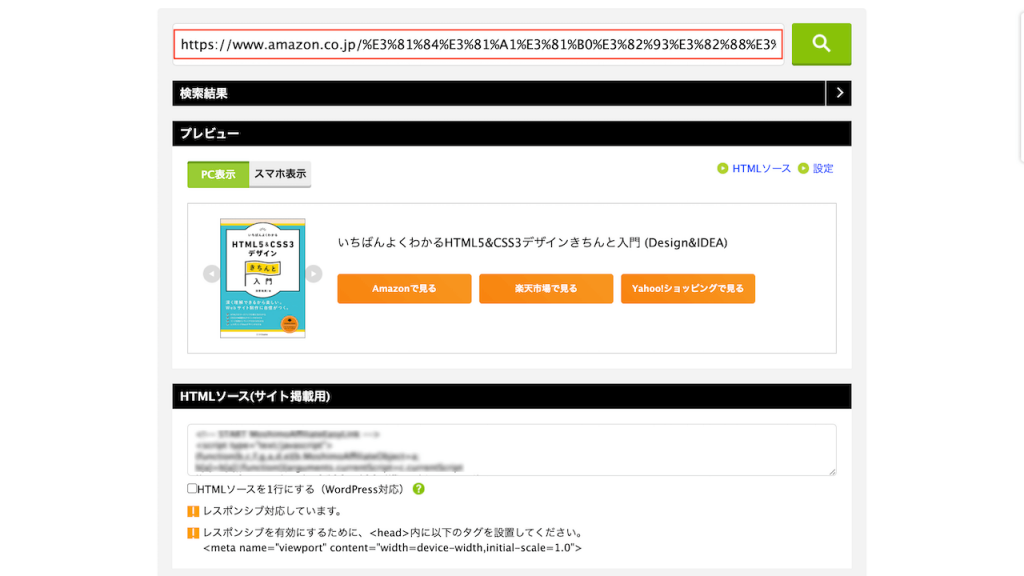
2.生成されたHTMLソースを反映させたいブログ記事に貼り付け
商品を選択すると「かんたんリンク」のプレビューが表示されます。その下に表示されている自動生成されたHTMLソース(コード)をブログ記事へ貼り付けましょう。
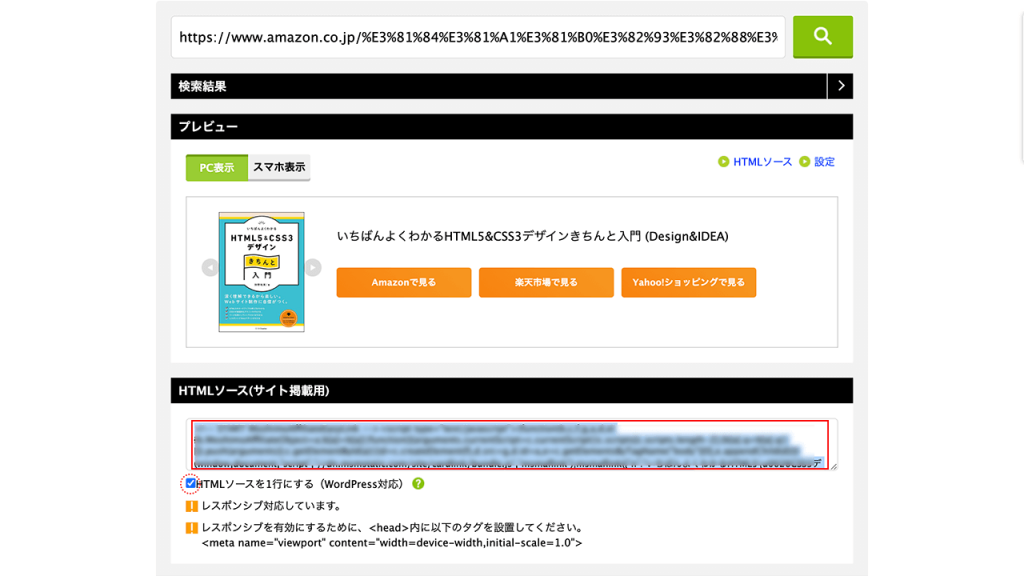
コピー時はすぐ下の「HTMLソースを1行にする」をチェックしておくのが無難です。(詳しくは後述)
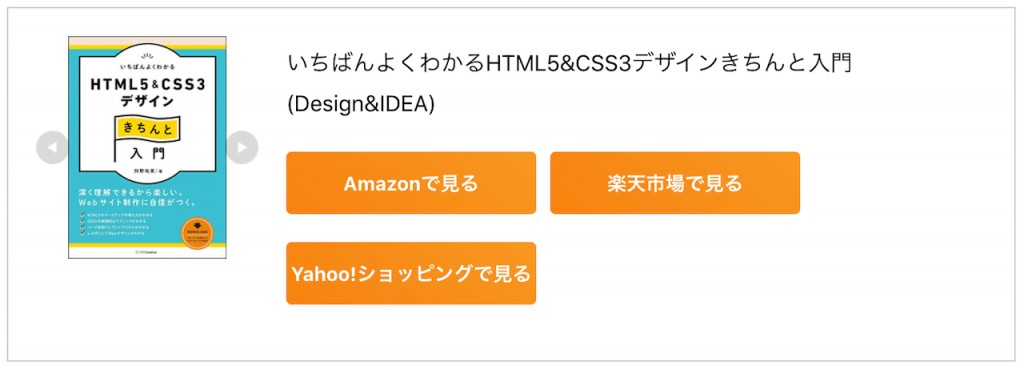
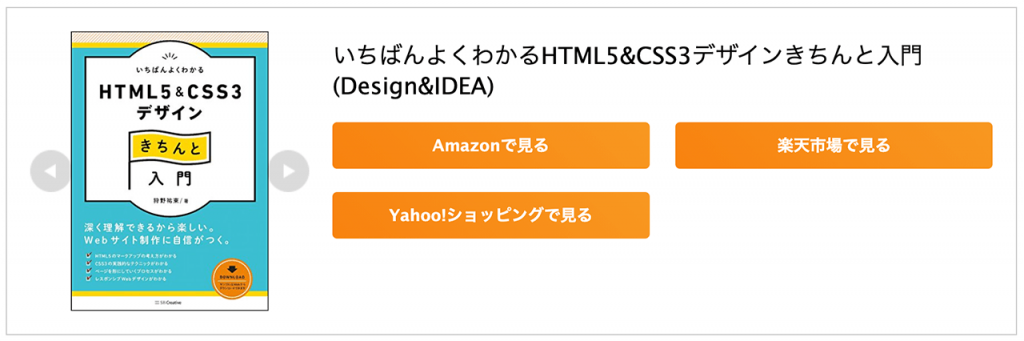
カスタマイズせず「かんたんリンク」オリジナルのまま使用すると次のようなデザインで表示されます。
3サイトのリンクをまとめて紹介できます。
スマホでは画像・商品タイトル・ボタンが縦1列に並びます。
「かんたんリンク」内でリンクになっているのは大きく2ヶ所。
- 商品タイトル
- ECサイト名の各ボタン
商品タイトル部分のリンク先は「かんたんリンク」の検索方法によって決定します。
- AmazonのページURL検索:Amazon
- 楽天市場のページURL検索:楽天市場
- キーワード検索:Amazonまたは楽天市場どちらか。「かんたんリンク」のボタン並び順で上に設定されているサイトが優先。(標準ではAmazon)
商品タイトルのテキストリンクもクリックされやすいので、ご自身のブログサイトやユーザーと相性の良いほうを選ぶか、とくに狙いがなければ標準のままAmazonにしておくのが無難です。
また他の類似サービスにはない特徴としては商品画像を複数枚取得・表示していること。左右のスライドで画像を切り替えできます。
デザインの調整(設定)方法
ここまでの操作で「かんたんリンク」を使用することができますが、テキストやボタンの並び順などをお好みで調整する方法についても解説します。
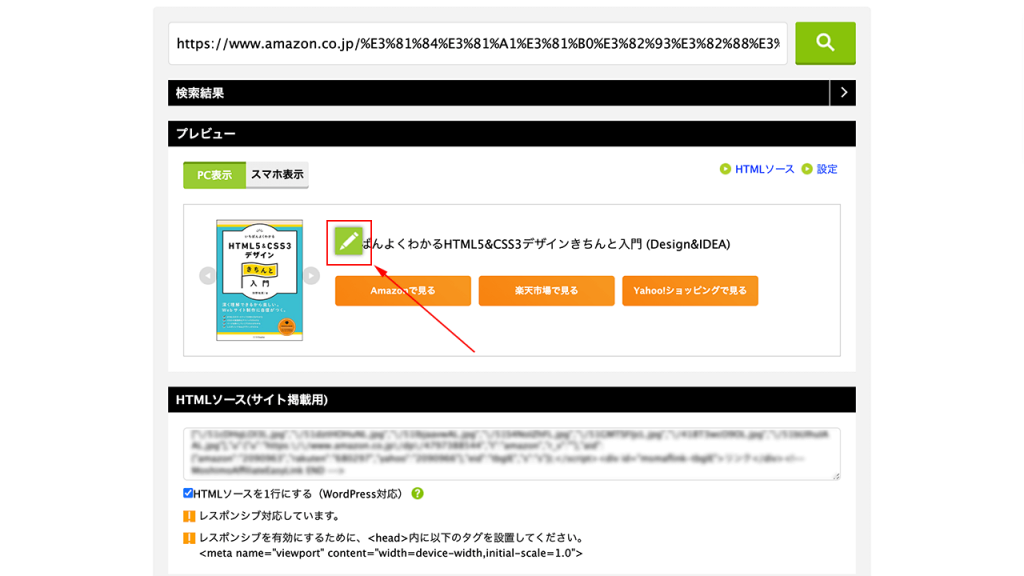
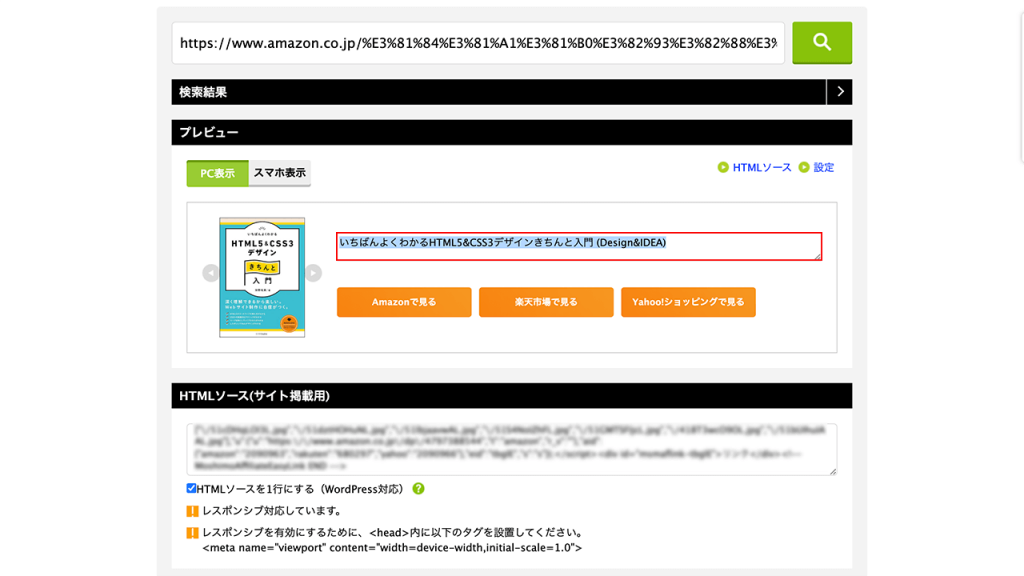
商品タイトル(テキスト)を修正する
商品タイトルはテキスト上にカーソル移動(マウスオーバー)すると表示されるペンアイコンから変更できます。
アイコンをするとテキストを修正できるのでお好みで変更しましょう。
この時の注意点としては、検索時に利用したサイト(Amazon・楽天市場のどちらか)以外の2サイトへのリンク先は、商品タイトル名で検索したページへのリンクになっていること。商品名とは関係のない文言を増やしてしまうとリンク先で何も表示されない可能性もあるのでご注意ください。
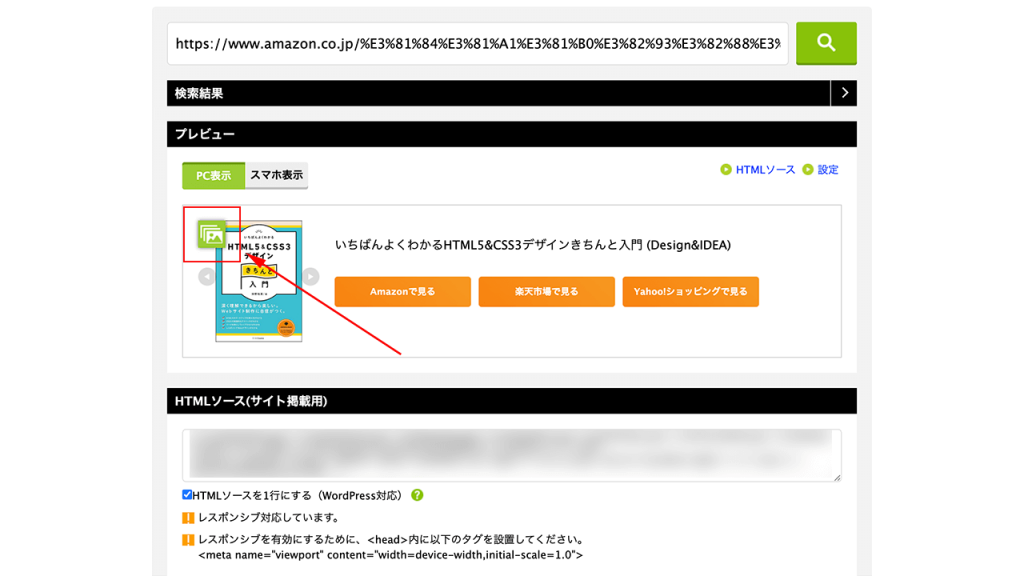
先頭に表示する画像を変更する
複数の画像を取得するのが「かんたんリンク」の特徴のひとつ。取得した画像はスライド式に表示切り替えできるようになっているのですが、デフォルトで表示させる先頭画像は任意に選択することができます。
まずは「かんたんリンク」のプレビュー画面で、画像上にカーソル移動(マウスオーバー)し、表示されるペンアイコンをクリックします。
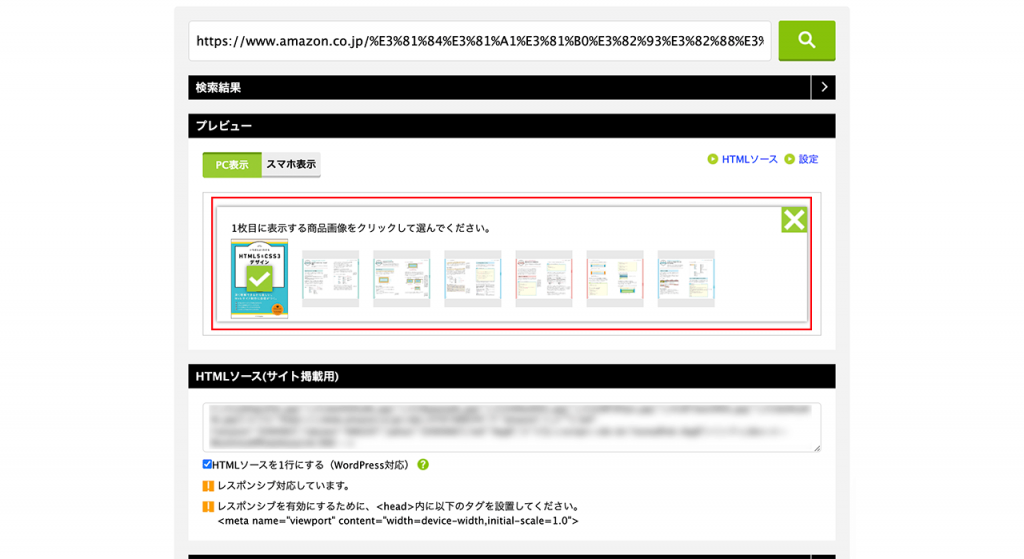
すると、取得した画像が一覧で表示されるので、お好みで先頭画像をクリックで選べます。
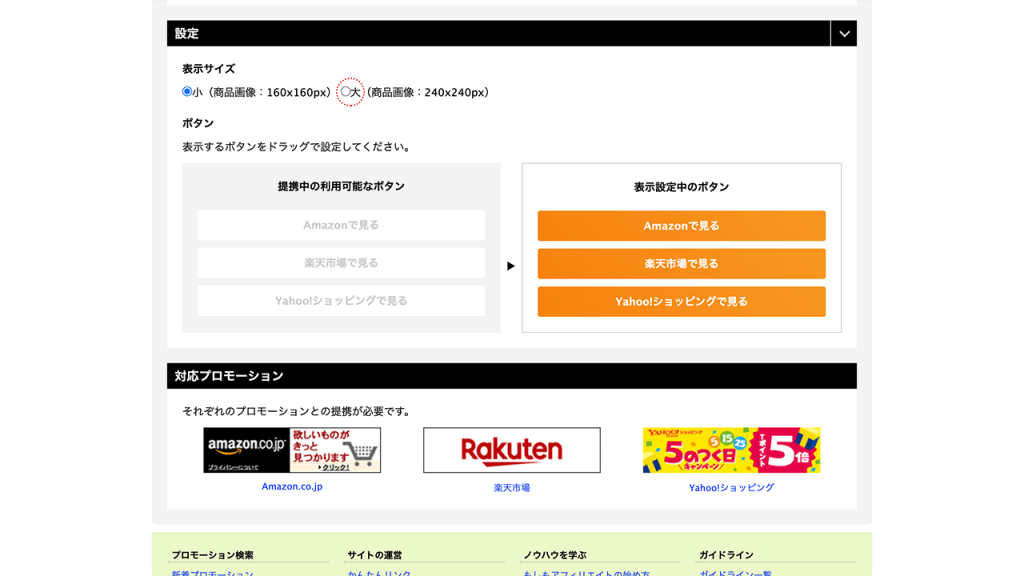
画像サイズを大きくする
「かんたんリンク」の画像表示サイズは設定から変更できます。
サイズは2パターン用意されています。
- 小(商品画像:160x160px)
- 大(商品画像:240x240px)
標準では「小」が選択されています。大きくしたい時は「かんたんリンク」を作成する時に画像サイズを選び直してください。
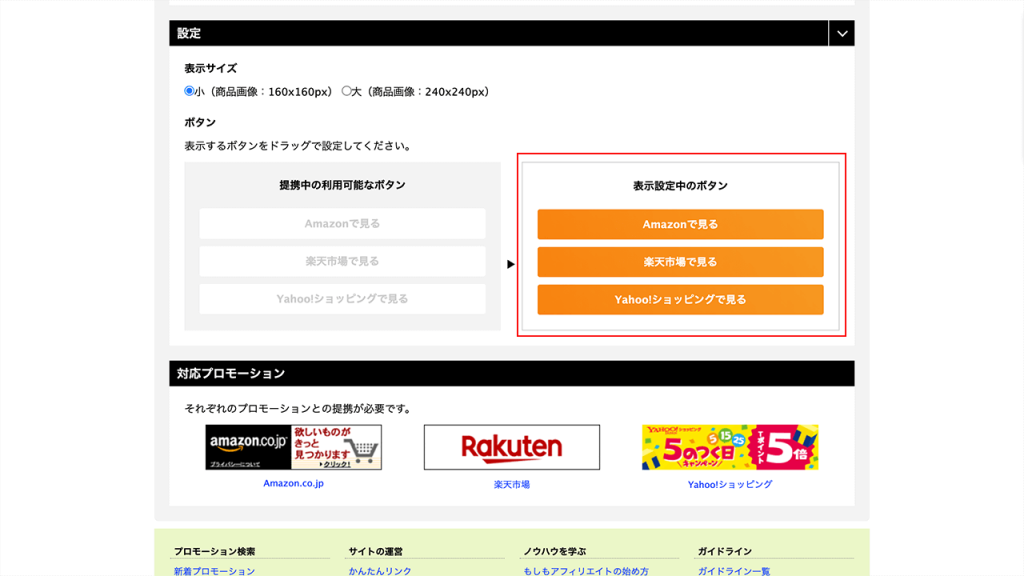
ボタンの並び順を変更する
「かんたんリンク」で表示するAmazon・楽天市場・Yahoo!ショッピングのボタンは標準では以下の順になっています。
- Amazon
- 楽天市場
- Yahoo!ショッピング
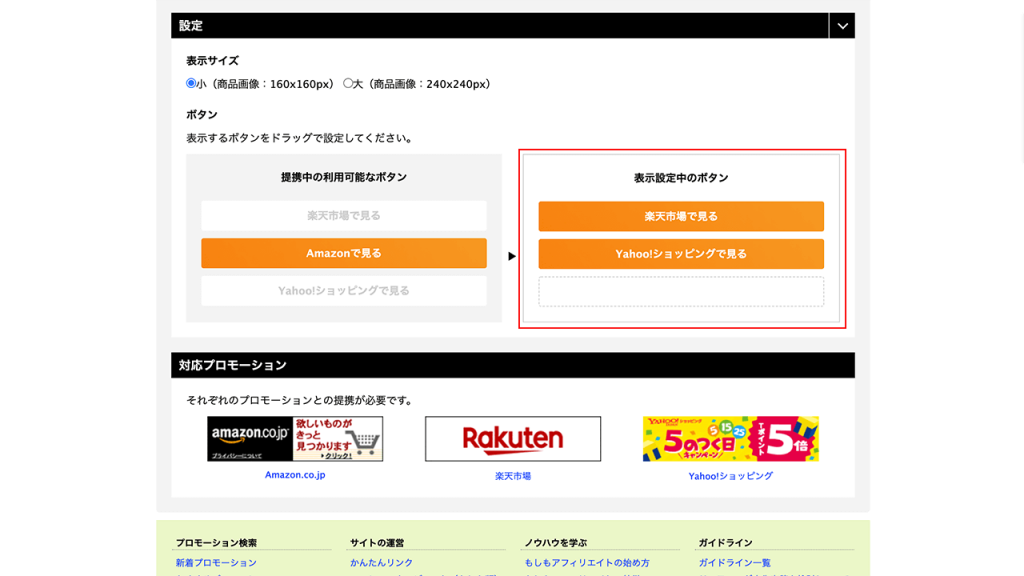
設定でドラッグすると順番を並び替えたり、一部のサイトを非表示にすることができます。
表示/非表示や並び順を変えるときは、先に設定を変更してから商品検索してリンクを作成しましょう。
例えばAmazonで商品検索した後に設定でAmazonを外してしまうと、ブログで「かんたんリンク」が表示されないといったことになりかねません。
繰り返しになりますが、ボタンの並び順は商品タイトル部分のリンク先に影響するのでご注意ください。
- AmazonのページURL検索:Amazon
- 楽天市場のページURL検索:楽天市場
- キーワード検索:Amazonまたは楽天市場どちらか。「かんたんリンク」のボタン並び順で上に設定されているサイトが優先。(標準ではAmazon)
「HTMLソースを1行にする」や「レスポンシブ対応」に関する設定は必要?
「かんたんリンク」のHTMLソース下を見ると次の注意書きがあります。
- HTMLソースを1行にする(WordPress対応) ※チェックボックス
- レスポンシブを有効にするために、<head>内に以下のタグを設置してください。
この2行について気になる方もいると思うので解説します。
「HTMLソースを1行にする(WordPress対応)」の設定は必要か
まずは「HTMLソースを1行にする」というチェックボックスについてです。
結論からいうと使い方でもお伝えの通り、WordPress(ワードプレス)サイトに限らず基本チェックしておいたほうが無難です。
サイト仕様によってはHTMLソース内の改行を自動的に<br>タグ(改行タグ)に置き換えるケースがあり、チェックを付けずに使用すると「かんたんリンク」のレイアウトが崩れる可能性があります。
設定項目には「WordPress対応」と書かれていますが、その他ブログサービスでも起こり得ます。
「レスポンシブを有効にするために、<head>内に以下のタグを設置してください。」は必要か
続いて「レスポンシブを有効にするために、<head>内に以下のタグを設置してください。」という記載について。
<meta name="viewport" content="width=device-width,initial-scale=1.0">見慣れぬ上記コードを目にし、この作業が必要なのか不要なのか迷う方もいらっしゃると思います。ただご安心ください。サイトがレスポンシブ対応しているなら基本的に不要です。
まずは「かんたんリンク」を設置してみてスマホで確認してみましょう。「かんたんリンク」が画面からはみ出したり、横スクロールしているようなら<head>内にタグを設置してみると良いかもしれません。反対に表示させてとくに問題なさそうでしたら上記タグ設置は不要ということです。
独自のデザインにカスタマイズしたい
「かんたんリンク」のデザインはシンプルで綺麗にまとまっています。
しかしなかには「自分のブログサイトと雰囲気が合わない」ことを理由に利用を控えている方もいらっしゃるかもしれません。
PC表示では左側に商品画像、右側には商品タイトルなどの情報が配置。各サイトへのボタンはグラデーションがかったオレンジカラーです。シンプルなデザインですが、正直サイトデザインとの相性もあります。
そんなときは独自にCSSを加えることでデザインをカスタマイズすることができます。
例えばこちらはボタンカラーを青のグラデーションカラーにした例。ブログのstyle.cssなどにコピペで貼り付けすれば反映されます。
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
background: linear-gradient(45deg, #0470dc, #13B8FC) !important;
}
詳しくはまた別記事でご紹介しますが、このようにCSSの知識があれば「かんたんリンク」を独自のデザインにカスタマイズして使用することができます。
「かんたんリンク」のメリット・デメリット
メリット1:とにかく簡単に使い始めることができる
初期設定や使い方で解説の通り、「かんたんリンク」はとにかく簡単に使い始めることができます。
多くの類似サービスがありますが、「サイトに専用タグ埋め込み」や「APSのトラッキングID入力」といった初期設定が必要なケースが多いのが現状。
外部ツールですから設定自体は致し方ないですし解説を見ながら進めれば初心者でも設定可能ですが、「かんたんリンク」はそのような設定不要ですから、非常に使い始めやすいツールです。
メリット2:大手EC3サイトのリンクをまとめて紹介
「かんたんリンク」ではAmazon・楽天市場・Yahoo!ショッピングの3サイトへのリンクをまとめて作成できます。
ユーザーによって普段メインに使っているECサイトは異なりますから、大手どころを抑えておくことで報酬の取りこぼしを防ぐことができます。
デメリット:良くも悪くも「もしもアフィリエイト」のアフィリエイトリンクになる
「かんたんリンク」はもしもアフィリエイト※が提供するサービスですから、作成するリンクはすべてもしもアフィリエイトのリンクです。
- Amazonは公式(アマゾンアソシエイト)のリンクにしたい
- Yahoo!ショッピングは報酬料率が若干高いバリューコマース※にしたい
といったことはできません。
だからこそ余計な設定項目なく使い始めることができるメリットに繋がるわけですが、収益にも影響するので把握しておくことが大事です。
まとめ|かんたんリンクは導入から使い方まで簡単な商品リンク作成サービス
今回はAmazon・楽天市場・Yahoo!ショッピングに対応している商品リンク作成サービス「かんたんリンク」について解説しました。
- もしもアフィリエイトへの登録(無料)
- Amazon・楽天市場・Yahoo!ショッピングへの提携申請
これらを済ませるだけで利用できますし、ブログサイト側は基本的に何も設定せず利用し始められるケースが多いと思います。
類似サービスよりも導入から使い方まで簡単ですので、3サイトの商品ページリンクを紹介したい方はぜひチェックしてみましょう。
もしもアフィリエイトに無料登録はこちら
もしもアフィリエイトに無料登録
「自分でデザインカスタマイズしてみたいけどHTMLやCSSがよくわからない」
そんなあなたはまずは書籍で基本を学んでみましょう。