代わりとなるブログ紹介リンクの作成ツールをお探しでしたらこちらの記事をお読みください。
ブログにAmazonや楽天の商品紹介リンクを簡単に作成できるおすすめツール
Amazon専用の商品リンク作成サービス「amachazl(甘茶蔓)」のデザインをカスタマイズしたのでご紹介します。
今回のカスタマイズにおけるポイントは下記3点!
- シンプルなレスポンシブデザイン
- Amazonのボタン風
- CSSをコピペするだけでカスタマイズ完了
CSSコード内容もご紹介するので、ブログのスタイルシートにコピペすればご利用いただけます。
どうぞお試しください。
Amazon商品リンク作成サービス「amachazl」の設定・使い方を解説
amachazlのデザインをカスタマイズ
それではさっそくカスタマイズしたamachazlのデザインをPC・スマホそれぞれご紹介していきます。
amachazlのデフォルトデザイン(カスタマイズ前)
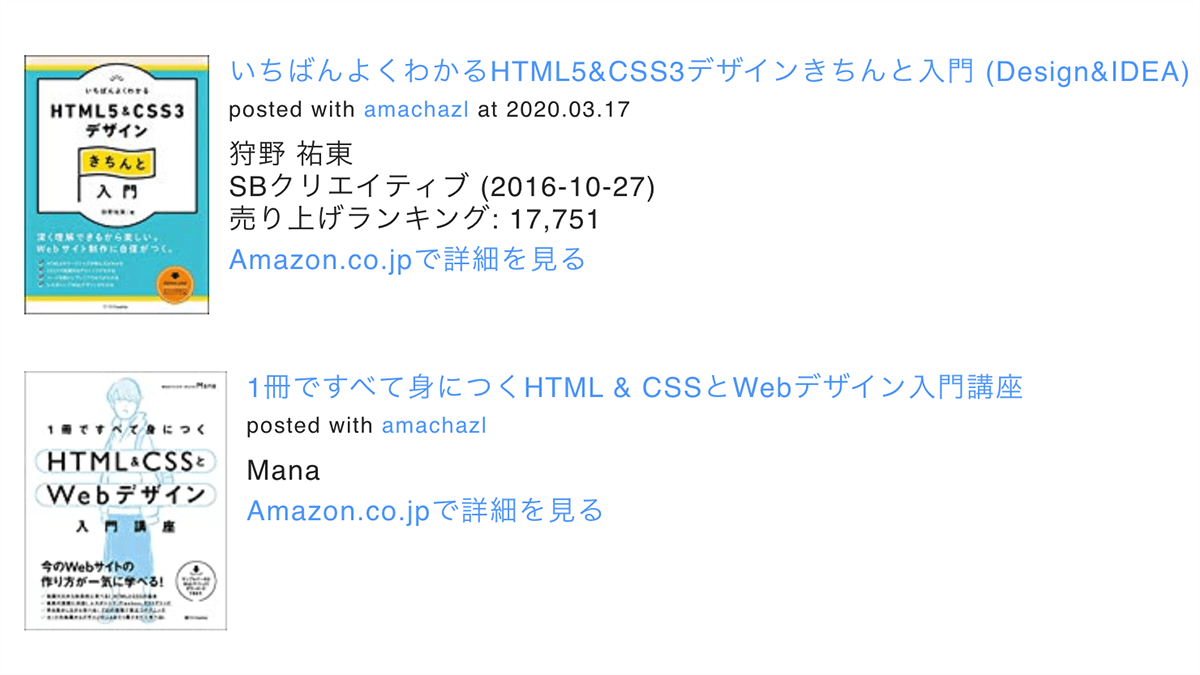
まずはamachazlのデフォルトのデザイン(リンク生成フォームで「style 要素あり」にチェックを入れた状態)がこちら。
PC表示
スマホ表示
ご覧の通り、左に商品画像・右側に商品情報が表示される2カラムレイアウト。フォントカラーはとくに指定されていないため、ブログサイトのカラーに依存します。
非常にシンプルなデザインのため、とくにブログであればどこで使用しても馴染みやすいと思います。
でもちょっとシンプル過ぎて味気ないので、もうちょっとサイトに合ったデザインにしたいと多いカスタマイズしたのがこちら。
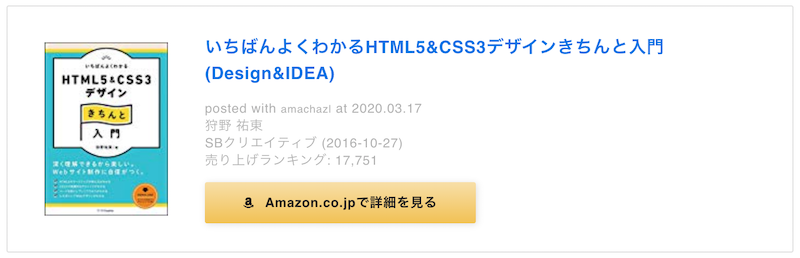
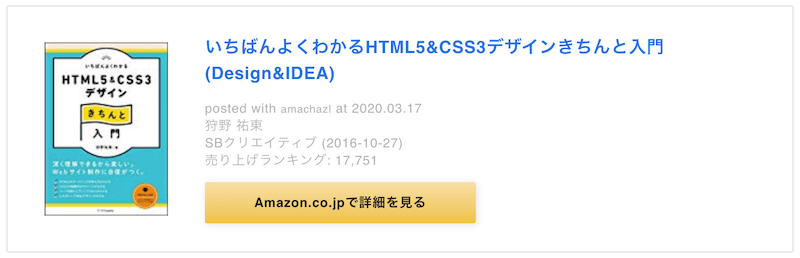
CSSカスタマイズ後のデザイン(PC・タブレット)
シンプル路線はそのままに、枠線を加えたりテキストリンクをAmazonのボタン風にすることで、少しだけリッチなデザインに仕上げました。
amachazlの「リンク生成日時」や「販売元情報」「売り上げランキング」といった表示項目を減らすとこの通り。
ボタンデザインのアイコンにはFont Awesomeを利用しています。
Font Awesome
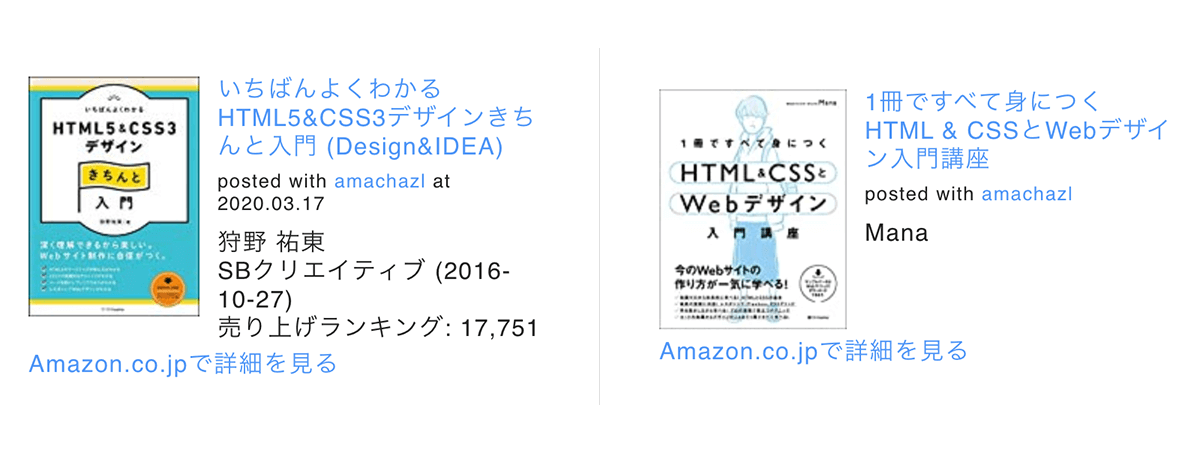
CSSカスタマイズ後のデザイン(スマホ)
レスポンシブデザインのため、パソコン・タブレット・スマホどの環境で表示しても基本的なデザインはそのまま。
ただしスマホでは、2カラムレイアウトを1カラムに変更し、画像・商品情報がすべて縦1列に表示するよう調整しました。
amachazlのデフォルトデザインではスマホ表示だと少々窮屈ですが、1カラムレイアウトで余白なども調整することでスッキリしました。
amachazlのデザインカスタマイズ方法
ここまでご紹介してきたamachazlのカスタマイズデザインを使用するには、次にご紹介するコード(CSS)をあなたのブログサイトにコピペしてください。
CSSコード内容
/***********************************
* amachazl customize from RoughLog
***********************************/
.amachazl-box {
display: flex;
align-items: center;
margin: 32px 0;
padding: 26px 16px;
border: 1px solid rgba(0,0,0,0.12);
border-radius: 2px;
color: #222222;
font-size: 16px;
line-height: 1.5;
letter-spacing:0.5px;
}
.amachazl-box a {
box-sizing: border-box;
text-decoration: unset;
}
.amachazl-box a:hover{
text-decoration: underline;
}
.amachazl-image {
width: 150px;
min-width: 150px;
margin: 0 16px 0 0;
text-align: center;
}
.amachazl-image img {
margin: 0;
}
.amachazl-name>a {
display: block;
margin-bottom: 12px;
color: #1a73e8; /* タイトルカラー */
font-weight:600;
}
.amachazl-name>a:hover {
color: #174ea6 /* タイトルカラー ホバー */
}
/* サブテキスト */
.amachazl-powered-date,
.amachazl-powered-date>a,
.amachazl-detail {
color: #b1b1b1;
font-size: 0.75em;
line-height: 16px;
}
.amachazl-powered-date>a {
display: inline;
}
.amachazl-detail {
margin-bottom: 12px;
}
.amachazl-link {
margin-top: 12px;
}
.amachazl-link>a {
display: block;
width: 250px;
padding: 10px;
border-radius: 2px;
box-shadow: 1px 1px 6px rgba(0,0,0,0.12);
background: #f0c14b;
background: -webkit-linear-gradient(top,#f7dfa5,#f0c14b);
background: linear-gradient(to bottom,#f7dfa5,#f0c14b);
color: #222222;
font-size: 0.75em;
font-weight: 600;
text-align: center;
}
.amachazl-link a:hover {
background: #eeb933;
background: -webkit-linear-gradient(top,#f5d78e,#eeb933);
background: linear-gradient(to bottom,#f5d78e,#eeb933);
color: #222222 ;
text-decoration: unset;
}
/* アイコンフォント Font Awesome ver5 */
.amachazl-link a:before {
margin-right: 10px;
font-family:'Font Awesome 5 Brands';
font-weight:900;
font-size: 0.9em;
content: '\f270';
}
/* 解像度480px以下のスタイル */
@media screen and (max-width:480px){
.amachazl-box {
display: block;
font-size: 14px;
text-align: center;
}
.amachazl-image {
width: 100%;
margin: 0 0 12px;
}
.amachazl-sub-info,
.amachazl-link>a {
width: 100%;
}
}
上記コードをブログサイトのスタイルシートにコピペすればamachazlのカスタマイズは完了です。
コード貼り付け先はお使いのブログサービスによって異なりますが、例えばWordPressなら使用中のテーマ(もしくは子テーマ)内にあるstyle.cssというファイルへ貼り付けしましょう。
ただし、ブログ・テーマによっては元のCSSと干渉して画像の通りに表示できない可能性があります。その際は元のCSSに合わせてクラス名を書き換えるなど個別に対処が必要です。
また商品タイトルのテキストカラーを変更したい時は、.amachazl-name>aと.amachazl-name>a:hoverのカラーコードを変更しましょう。
amachazlカスタマイズデザイン使用時の推奨設定
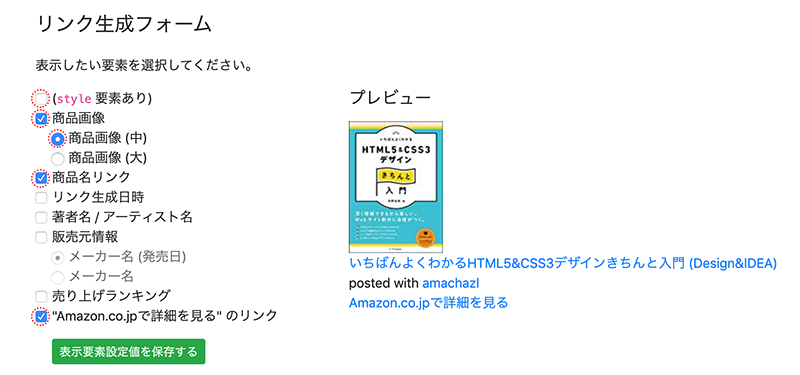
当デザインを使用するにあたって、amachazlでコード生成する際に以下の項目については推奨する設定があります。
- (style 要素あり):無し
- 商品画像:有り。画像サイズは「中」を選択
- 商品名リンク:有り
- ”Amazon.co.jpで詳細を見る” のリンク:有り
上記以外の項目(「リンク生成日時」「著者名 / アーティスト名」など)についてはお好みでご選択ください。
Font Awesomeバージョン4.7、または使用できないブログの場合
先ほどご紹介したコードではFont Awesomeバージョン5のアイコンフォントを使用しています。よって、お使いのブログでバージョン4.7を使用している場合やそもそもFont Awesome未使用の場合にはアイコンが正常に表示されません。
そんな時はそれぞれ以下の方法で対処してください。
Font Awesomeバージョン4.7使用時
Font Awesomeは使用しているけどバージョン5ではなく4.7の方は.amachazl-link a:beforeの部分を次のコードに差し替えてください。
/* アイコンフォント Font Awesome ver4.7 */
.amachazl-link a:before {
margin-right: 10px;
font-family:'fontawesome';
font-size: 0.9em;
content: '\f270';
}これで同じアイコンフォントをFont Awesomeバージョン4で読み込んで表示できます。
Font Awesome未使用時
Font Awesome未使用の方、使用したくない方は、.amachazl-link a:beforeの部分を削除していただければアイコンフォントの読み込みをせずに表示できます。
ボタンデザインの部分からアイコンが消えるので雰囲気が少し変わりますね。
まとめ|CSSをコピペしてamachazlのデザインをカスタマイズ!
今回はAmazon専用の商品リンク作成サービス「amachazl(甘茶蔓)」のカスタマイズデザインをご紹介しました。紹介したコードのご利用は自由ですが、この記事をSNSでシェアしていただけると嬉しいです。
最後にあらためて注意になりますが、ブログ・テーマによっては元のCSSと干渉してうまく反映できない能性があります。
そのため事前に必ずバックアップしてから作業ください。またカスタマイズは自己責任にてお願いします。
HTMLやCSS初心者の方はこれを機に書籍で基本をおさえておきましょう。