商品管理プラグイン「Rinker(リンカー)」を使用すると、お使いのWordPressテーマによっては外部リンク(タイトル・クレジット表記・各ショップのリンク)にアイコンフォントが表示されます。
「ブログ記事のテキストリンクはアイコンが表示されているほうがいいんだけど、Rinker内のリンクはアイコンを消したい」
当記事ではこのような悩みを解決すべく、CSSコピペでカスタマイズできるRinkerのアイコンフォントを非表示にする方法をご紹介します。
多くのWordPressテーマに対応できるよう2パターンご紹介しますのでそれぞれご確認ください。
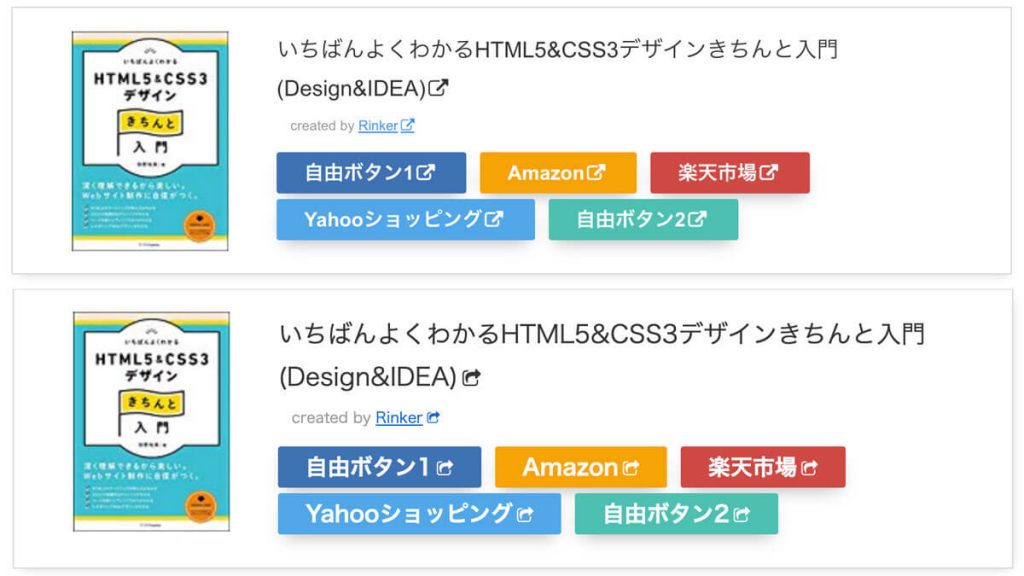
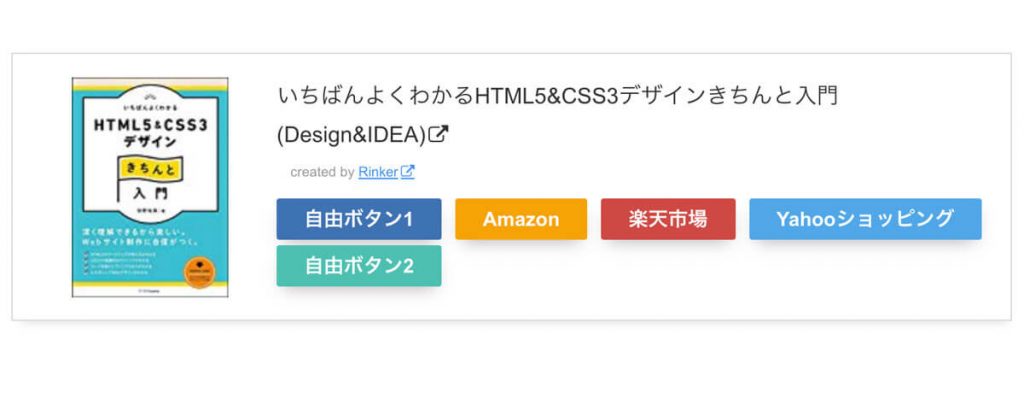
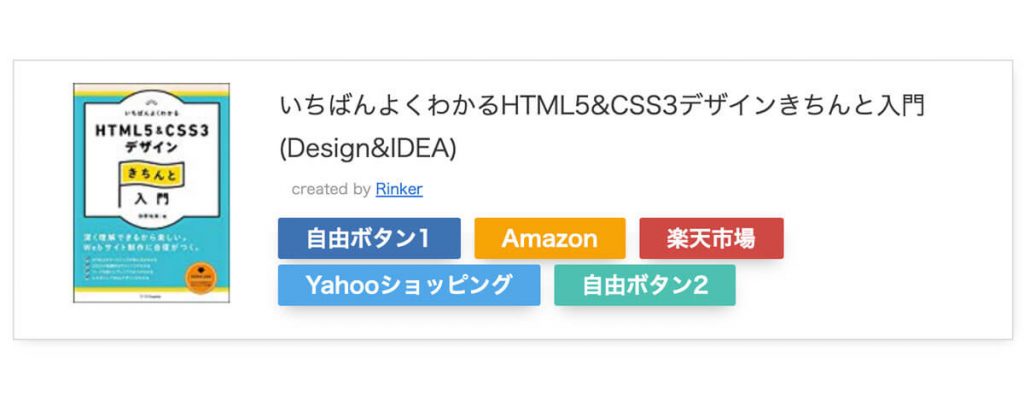
Rinkerに表示されるアイコンフォント例
カスタマイズ方法をご紹介する前に、まずはRinker内の外部リンクに対してアイコンフォントが表示されている例を確認しておきましょう。
上下異なるWordPressテーマで、Rinkerをデフォルトデザインのまま使ってみました。どちらもタイトル・クレジット表記・各ショップのリンクの後ろにアイコンフォントが表示されています。
ブログ記事本文のテキストリンクなら、アイコンフォント付いているとリンクとわかりやすくていいのですが、Rinker内で表示するとせっかくのまとまったデザインを邪魔してしまいます。
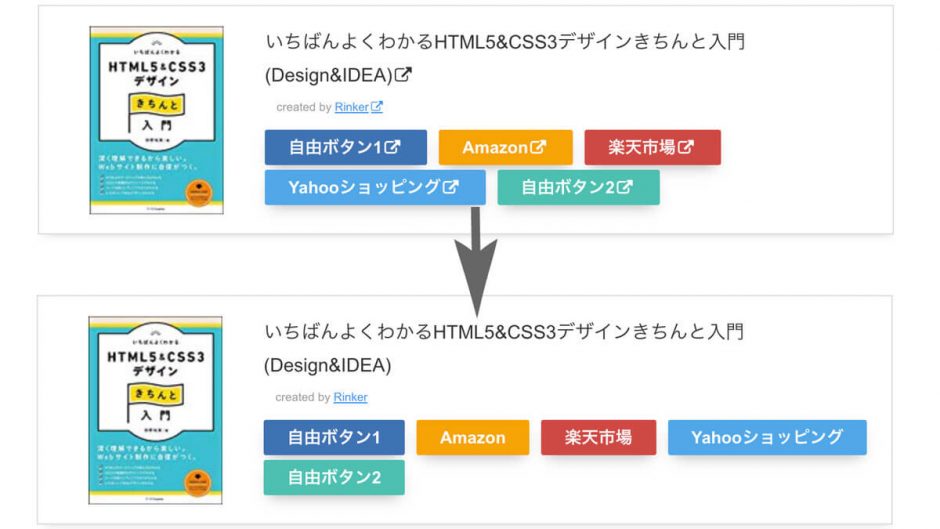
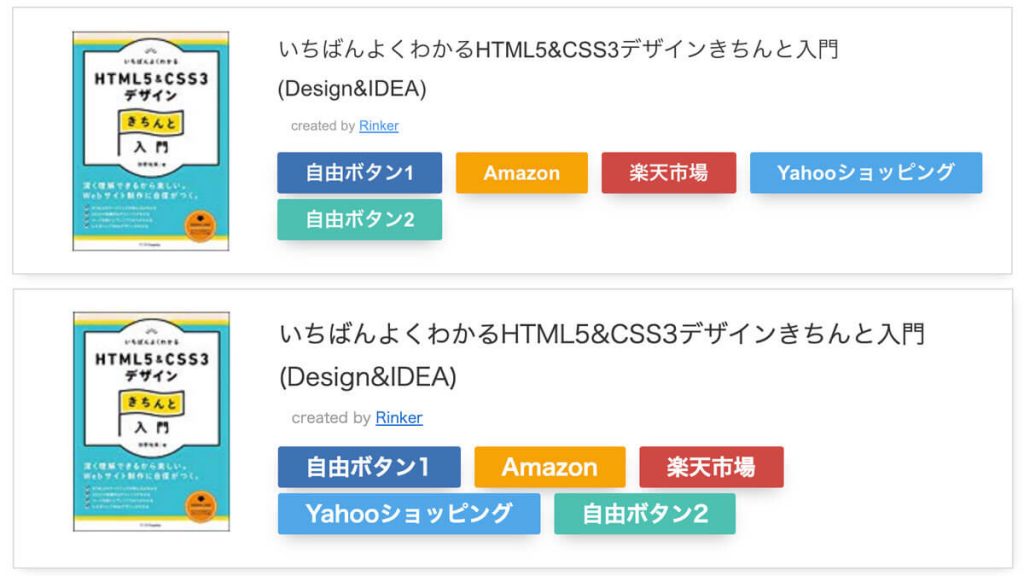
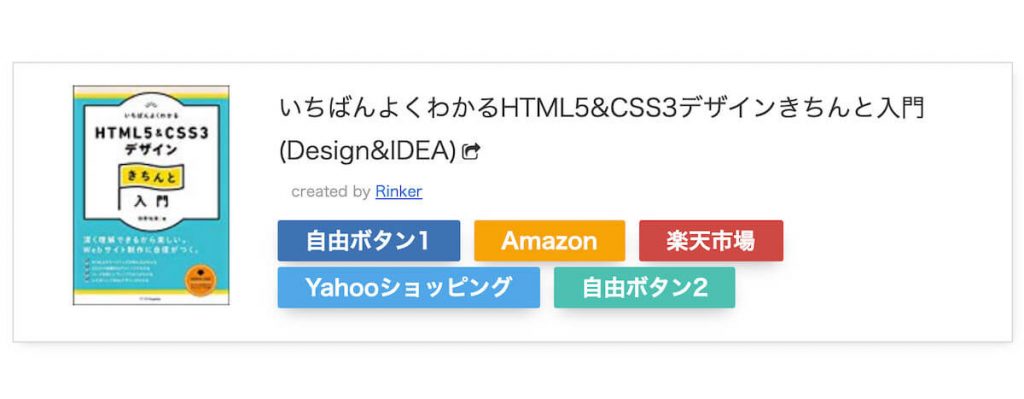
CSSカスタマイズ後のデザイン
外部リンクに対してアイコンフォントが表示されるWordPressテーマでも、CSSをカスタマイズすれば次の通り非表示にすることができます。
アイコンフォントを非表示にしただけで、シンプルでスッキリとしたRinker本来のデフォルトデザインになりました。
それでは続いてCSSカスタマイズ内容をご紹介します。いずれも、CSSのコードを「style.css」にコピペすればカスタマイズできます。
Rinker内のアイコンフォントを非表示にするカスタマイズ[パターンA]
WordPressテーマによって外部リンクへのアイコンフォント表示方法は異なりますが、一般的に用いられているのは「a要素への疑似要素(a::after)」で表示させています。
※WordPressテーマ「ストーク」![]() などがこの方法
などがこの方法
まずはこのカスタマイズ方法を[パターンA]としてご説明していきます。
Rinkerのアイコンフォントをすべて非表示にする方法[パターンA-1]
Rinkerの外部リンクに表示されるアイコンフォントをすべて非表示にするなら以下のCSSコードを「style.css」にコピペしてください。(小テーマ推奨)
div.yyi-rinker-contents a[target="_blank"]::after {
content: none;
}Rinker内の外部リンク(タイトル・クレジット表記・各ショップのリンク)すべてのアイコンフォントが非表示になります。
Rinkerのアイコンフォントを一部だけ非表示にする方法[パターンA-2]
Rinkerの外部リンクに表示されるアイコンフォントのうち一部を非表示にするなら、以下のCSSを適宜「style.css」にコピペします。
div.yyi-rinker-contents div.yyi-rinker-title a[target="_blank"]::after, /* タイトル */
div.yyi-rinker-contents div.yyi-rinker-detail a[target="_blank"]::after, /* クレジット表記 */
div.yyi-rinker-contents ul.yyi-rinker-links li a[target="_blank"]::after /* 各ショップのリンク */
{
content: none;
}Rinker内のアイコンフォントをすべて非表示にするカスタマイズ方法とは違い、タイトル・クレジット表記・各ショップのリンクを個別に指定しているコードになります。このなかから、非表示にしたい箇所だけ残してCSSをコピペします。
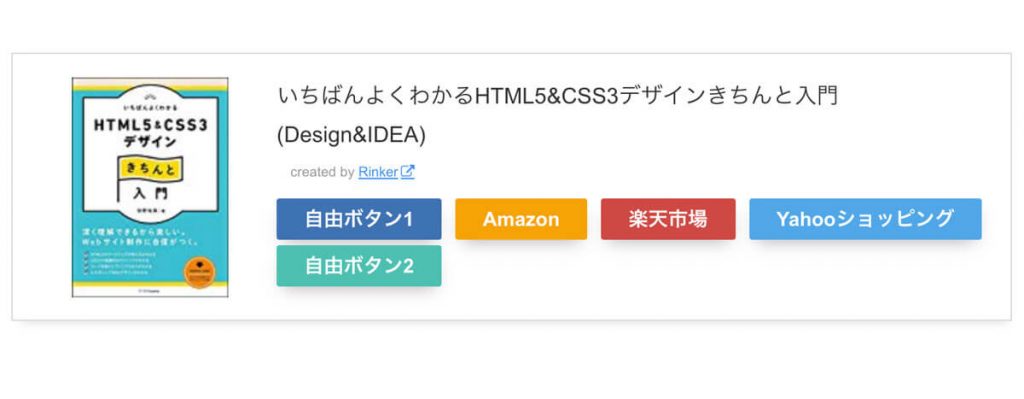
例えばタイトル・各ショップのリンクのアイコンフォントを非表示にし、クレジット表記はそのまま表示させるなら以下の通り
div.yyi-rinker-contents div.yyi-rinker-title a[target="_blank"]::after, /* タイトル */
div.yyi-rinker-contents ul.yyi-rinker-links li a[target="_blank"]::after /* 各ショップのリンク */
{
content: none;
}これでタイトルと各ショップのリンクのアイコンフォントが非表示になります。
もう一つ例として、各ショップのリンクのみ非表示にし、タイトル・クレジット表記のアイコンフォントはそのまま表示させてみます。
div.yyi-rinker-contents ul.yyi-rinker-links li a[target="_blank"]::after /* 各ショップのリンク */
{
content: none;
}これで各ショップのリンクのみ、アイコンフォントが非表示になります。
複数箇所指定する場合はカンマ「,」を用いること、一番最後に指定する箇所はカンマ「,」不要であることに気をつけ、CSSをコピペしてください。
Rinkerのアイコンフォントを非表示にするカスタマイズ[パターンB]
ここまで、外部リンクにアイコンフォントを表示させる際に一般的に用いられているa要素への疑似要素(a::after)を使っているWordPressテーマ向けのCSSカスタマイズ方法をご紹介しました。
しかしお使いのテーマによっては、a要素への疑似要素ではなく「spanタグ」でアイコンフォントを表示させているものもあります。
※WordPressテーマ「Cocoon」がこの方法
そこでここからは、spanタグでアイコンフォントを表示させているWordPressテーマ向けのカスタマイズ方法を[パターンB]としてご説明します。前述の方法でRinker内の外部リンクアイコンが非表示ならなかった方もあわせてご覧ください。
Rinkerのアイコンフォントをすべて非表示する方法[パターンB-1]
spanタグで外部リンクに対してアイコンフォントを表示させている場合、該当部分を非表示にするCSSを書けば対応できます。
div.yyi-rinker-contents a[target="_blank"]>span {
display: none;
}タイトル・クレジット表記・各ショップのリンクすべてのアイコンフォントを非表示にするなら上記コードをコピペしてください。
Rinkerのアイコンフォントを一部だけ非表示する方法[パターンB-2]
Rinkerの外部リンクに表示されるアイコンフォントのうち一部を非表示にするなら、以下のCSSコードを適宜「style.css」にコピペします。
div.yyi-rinker-contents div.yyi-rinker-title a[target="_blank"]>span, /* タイトル */
div.yyi-rinker-contents div.yyi-rinker-detail a[target="_blank"]>span, /* クレジット表記 */
div.yyi-rinker-contents ul.yyi-rinker-links li a[target="_blank"]>span /* 各ショップのリンク */
{
display: none;
}例えば、クレジット表記と各ショップのリンクのアイコンフォントは非表示にし、タイトルのみそのまま表示させるなら次の通り
div.yyi-rinker-contents div.yyi-rinker-detail a[target="_blank"]>span, /* クレジット表記 */
div.yyi-rinker-contents ul.yyi-rinker-links li a[target="_blank"]>span /* 各ショップへのリンク */
{
display: none;
}これでクレジット表記と各ショップのリンクのアイコンフォントが非表示になります。
ここでも、複数箇所指定する場合はカンマ「,」を用いること、一番最後に指定する箇所はカンマ「,」不要であることに気をつけコピペしてください。
まとめ|Rinker内の外部リンクアイコンを非表示にするCSSカスタマイズ方法
当記事では、Rinker内の外部リンクアイコンを非表示にするCSSカスタマイズ方法をご紹介しました。コピペで行うことができるので、どうぞお試しください。
ただし、ひと括りに外部リンクアイコンといっても、WordPressテーマによって表示のさせ方は異なります。当記事で紹介した2つのカスタマイズ方法を試してもうまく反映されない部分があるかもしれません。
そのためカスタマイズの際は、事前に必ずバックアップを行いましょう。また、カスタマイズは自己責任にてお願いします。
Rinkerのデザインカスタマイズでしたら以下の記事をあわせてお読みください。
CSSコピペでOK!Rinker(リンカー)プラグインのデザインをカスタマイズ
HTMLやCSS初心者でしたらまずは書籍で基本をおさえておきましょう。