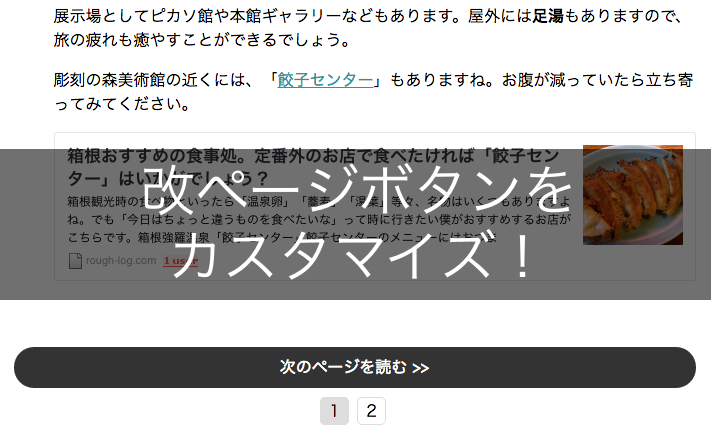
WordPressテーマ「Simplicity」で画面右下に表示される「トップへ戻るボタン」のアイコンをCSSで変更しました。「外観→カスタマイズ」からでは設定できない、大きさの変更やアイコンを丸くしたりなどの調整もできます。
トップへ戻るボタンのアイコンをCSSで変更する
Simplicityの「トップへ戻るボタン」は、「Font Awesome」というアイコンフォントとCSSで作られています。CSSを変更する場合、style.css内にある、#page-top{}、#page-top a{}を調整します。
ちなみに何も変更していない「Simplicity」の「トップへ戻るボタン」がこちら。
「トップへ戻るボタン」を大きくする
まずは「トップへ戻るボタン」の大きさを調整。フォントアイコンの大きさは、style.cssの#page-top a{}でフォントサイズ指定します。
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:7px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 4px;
font-size:24px;
}マーカー部分が変更したところです。子テーマにそのまま入力してもokです。
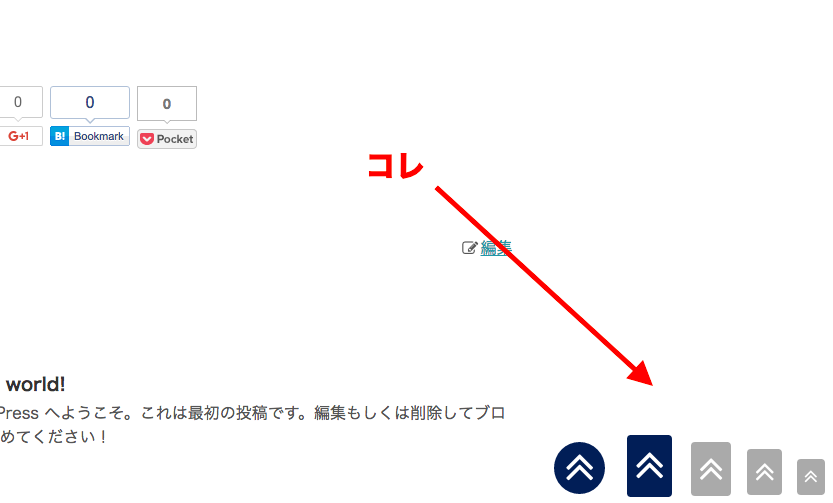
フォントサイズをちょっと大きめに指定しましたが、こうすると以下のようになります。
「トップへ戻るボタン」の色を変える
「トップへ戻るボタン」の色をCSSから変更する場合も、style.cssの#page-top a{}でカラーを指定します。
文字色を変える
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#000;
padding:7px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 4px;
font-size:11px;
}文字色はもともと白が指定されていたので、これを黒に変更してみると。
背景色を変える
背景色はデフォルトで薄いグレーが指定されていたので、これを例えばネイビーに変更する場合はこのように。
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:7px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #001e57;
line-height:100%;
border-radius: 4px;
font-size:24px;
}これで背景色が薄いグレー→ネイビーへ。フォントサイズも大きくしています。
サイトカラーにあわせて調整するといいでしょう。
トップへ戻るボタンを丸くする
デフォルトでは四角い形状の「トップへ戻るボタン」を丸くしてみます。ここでもstyle.cssの#page-top a{}で調整します。
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:2px 10px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #001e57;
line-height:100%;
border-radius: 50%;
font-size:24px;
}border-radiusとpaddingで形状を調整。

するとこのように、「トップへ戻るボタン」が四角→丸になりました。
最終的にコレにした!
あれこれ試しましたが、最終的に採用した「トップへ戻るボタン」がこちらです。
大きさや色はデフォルトのまま、丸いボタンにしました。
style.css(子テーマ)ではこのように指定しています。
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:5px 9px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 50%;
font-size:24px;
}なお今回僕は、大きさと形の調整がメインだったのでCSSで変更しましたが、「Simplicity」は色やアイコンフォント変更だけなら「外観→カスタマイズ→色 or レイアウト(全体・リスト)」で設定可能です。
大きさや丸いアイコンにする場合は、上記を参考に導入してみてください。