WordPressで投稿記事が長文になってしまう時、「nextpage」というタグを入れると記事を分割することができます。
分割時のページ送りボタン(ページネーション)は使用しているテーマやスタイルシートによって異なります。今回はWordPressテーマ「Simplicity」使用時に表示される、ページ送りボタンをカスタマイズしてみました。
「Simplicity」をお使いでしたらPHPとCSSをコピペして頂ければ使用可能ですので、カスタマイズに興味がある方はどうぞお試しください。
nextpageタグで投稿記事を分割する
まずはじめに、ブログ投稿記事を複数のページへ分割する方法です。WordPressでは、テキスト入力モードで以下のタグを挿入すると記事を分割することができます。
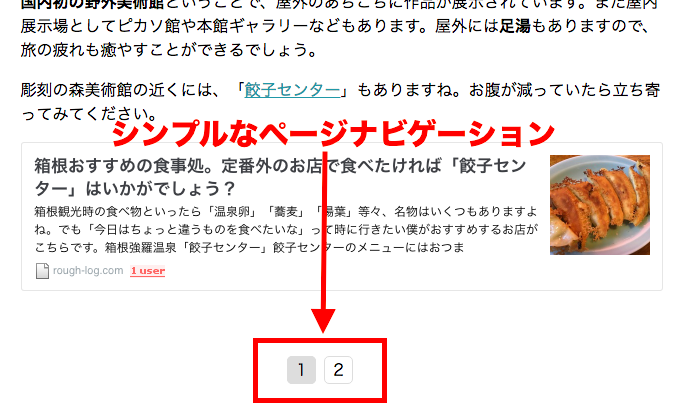
<!--nextpage-->nextpageを挿入したところで投稿記事が改ページされ、記事内にはページ送りボタンが表示されます。僕と同じ「Simplicity」のバージョン2.2.0gを利用していれば、以下のような表示になります。
Simplicityらしくシンプルな表示で、余計な装飾もありません。
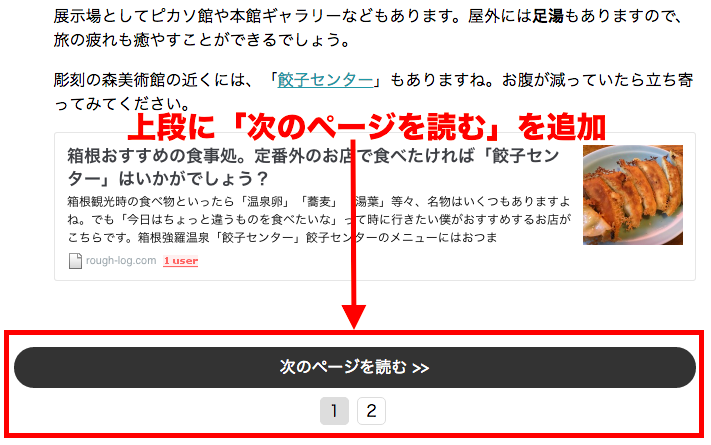
このデザインに特に不満はありませんが、記事内でもう少し目立たせたかったので、今回はその上段に「次のページを読む」というボタンを追加しようと考えました。
PHPとCSSをカスタマイズしてボタンを追加!
nextpageを使った際に表示されるページ送りボタンは、Simplicity2の場合「pager-page-links.php」と「style.css」というファイルで構成されています。
色や大きさだけの変更であればCSSをカスタマイズすれば事足りますが、今回のようにボタンを追加したりなどのデザイン変更はphpファイルをカスタマイズする必要があります。
「pager-page-links.php」と「style.css」を子テーマに用意
実際にカスタマイズする前に、まずは必要なファイルを子テーマに用意します。「pager-page-links.php」と「style.css」をそれぞれ子テーマに用意しましょう。pager-page-links.phpは親テーマ内のものをそのままコピペすればokです。
利用しているSimplicity2のpager-page-links.php内には、デフォルトでは以下のコードが入力されています。
'
',
'after' => '
',
'link_before' => '',
'link_after' => '',
);
wp_link_pages($args); ?>これはwp_link_pagesというWordPressのテンプレートタグです。詳しい説明は省きますが、このコードがnextpageでページを分割した際の表示を構成しています。詳しくはコチラを参考にしてください。
今回はこのコードを以下のように変更しました。
カスタマイズ後の「pager-page-links.php」内
'
',
'next_or_number' => 'next',
'nextpagelink' => __( '次のページを読む >>' ),
'previouspagelink' => __( '' ),
);
wp_link_pages($args); ?>
'
',
'after' => '
',
'link_before' => '',
'link_after' => '',
);
wp_link_pages($args); ?>
wp_link_pagesというWordPressのテンプレートタグを上段にもう一つ追加し、内容も少し変更しました。下段の内容ははじめから入っていたコードのままです。
コード構成としては、上段が「次のページを読む」ボタン、下段がSimplicity2標準の「ページ送り」ボタンになります。利用する際は、上記コードを子テーマ内の「pager-page-links.php」へそのままコピペしてもらえればokです。
続いてCSSでデザインをカスタマイズします。
style.cssをカスタマイズ
カスタマイズしたpager-page-links.phpで出力されるページ送りボタンは、新たに追加した上段部分は「next-page-link」クラスのdivタグ、下段の部分は「page-link」クラスのdivタグで構成されています。
Simplicity2標準のページ送りボタン(下段部分)はあまり変更せず、上段に追加した「次のページを読む」ボタンのカスタマイズを主に行いました。
カスタマイズ後の「style.css」内
/* 上段部分 */
.next-page-link {
width:100%;
margin: 40px 0 10px 0;
text-align:center;
border-radius:30px;
background: #333;
}
.next-page-link a {
display:block;
margin:5px 0;
color: #fff;
text-decoration:none;
}
.next-page-link:hover {
background: #555;
}
/* 下段部分 */
.page-link{
margin: 10px 0 40px 0;
text-align:center;
}
.comment-page-link{
margin: 1em 1em 3em;
text-align: center;
}
.page-link span,
.comment-page-link span,
.comment-page-link a{
margin-right: 3px;
padding: 5px 8px;
border: 1px solid #ddd;
background: #ddd;
border-radius:5px;
}
.page-link a span,
.comment-page-link a{
background: #fff;
color:#000;
}
.page-link a{
border-bottom: none;
color: #000;
text-decoration:none;
}
.page-link a span:hover,
.comment-page-link a:hover{
background: #eee;
color: #000;
}こちらも利用する際はそのままコピペしてもらえればokです。上段部分中心にカスタマイズしました。下段部分はpaddingなどを若干修正しましたが、デフォルトから大きな変更はありません。
以上でカスタマイズ終了です!
「次のページを読む」ボタン完成!
完成した「次のページを読む」ボタンがこちら。
Simplicity2標準のページ送りボタンのすぐ上に、「次のページを読む」というボタン追加しました。横幅いっぱいに表示させており、スマホでも同様に表示されます。記事内最終ページでは、このボタンは表示されません。
ボタンを2段構成にして、目的通りに記事内で少し目立つようになりました。
まとめ
いかがでしたか?
Simplicity2をお使いでしたら子テーマ内で2ファイル調整していただければ導入できるので、気になる方はどうぞお試しください。
今回はSimplicityらしいシンプルなデザインに仕上げましたが、CSS次第でデザインはいくらでもカスタマイズは可能です。
なお、カスタマイズ前には必ずバックアップを取ってから作業をはじめましょう。
- WordPressテーマ「Simplicity」のカスタマイズならあわせてチェック!
- 【Simplicity】スクロール追従型のグローバルメニューを簡単に実装する方法。
- 【Simplicity】「トップへ戻る」を丸いボタンへ!CSSで大きさ・色・形を変更する方法。
WordPressやCSS初心者でしたら、こちらで基本をおさえておきましょう。






何度も申し訳ありません。
改ページ カスタマイズの件ですが、
やはり、最初のコードがもしかすると、違っていませんか?
よろしければご返答お願い致します。
子テーマにファイルを用意して実装しても適応されず、
エラーになってしまいます。
1つづつ試すと、そのほかは適応されます。
”,
‘after’ => ”,
‘next_or_number’ => ‘next’,
‘nextpagelink’ => __( ‘次のページを読む >>’ ),
‘previouspagelink’ => __( ” ),
);
wp_link_pages($args); ?>
の部分が、適応されません。
よろしくお願いいたします。
> 鈴木様
はじめまして。コメントありがとうございます。
カスタマイズについては、当方では以下の環境で正常な表示を確認しております。
WordPressテーマ「Simplicity2」
・バージョン:2.4.0
・バージョン:2.6.0.9