ツイッターはユーザーのタイムラインを表示させる「ウィジェット」を用意しています。これをブログやWEBサイトに設定すると、あなたの最新ツイート等を表示させることができます。
ブログにTwitterのタイムラインを表示
設定をすると、このようにTwitterのタイムラインが表示されます。
ご覧頂ければわかると思いますが、このウィジェットを設置するとツイート表示するだけでなく他にもメリットがあります。
ウィジェットからあなたをフォロー
ウィジェット上部に「フォローボタン」が設置されます。わざわざTwitterを開かなくともあなたをフォローすることが可能です。Twitterには更新情報もツイートされているでしょうから、再訪問が期待できます。
ウィジェットからあなたへリプライ(コメント)
ウィジェット下部からは、あなたへ「リプライ(コメント)」をすることができます。ここから新たなコミュニケーションを期待できます。
設定方法!
Twitterのウィジェットを作るのに時間はかかりません。さっそく設定方法をご案内します。
1.ウィジェットの作成・管理ページを開く
まずはこちらを開きます。
https://twitter.com/settings/widgets
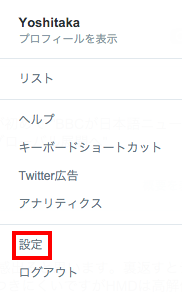
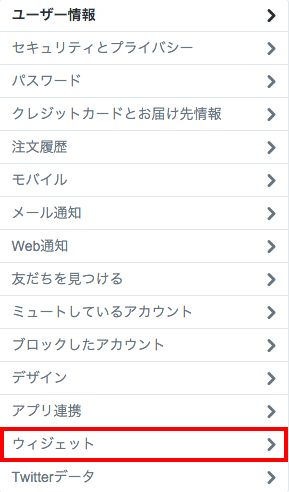
表示されない場合は、下記手順で開きます。
2.ウィジェット新規作成
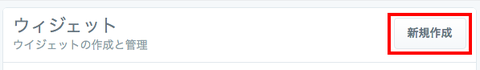
新たに作成する場合は、右上「新規作成」へ進みます。
新規作成画面ではまず「ユーザータイムライン」を選択します。恐らく初期状態で選択されていると思います。
その後、「ユーザー名」に自分のツイッターアカウント名が表示されていれば下部の「ウィジェットを作成」をクリックします。ここでリンクの色やサイズなどカスタマイズも可能ですが、今回はオーソドックスなものを作成したいと思いますので特に変更しません。

この時、ユーザー名を変更すれば、サブアカウントや他人のアカウントでも作成することが可能です。
3.ブログへ取得したソースコードを設定
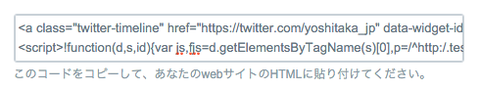
ウィジェット新規作成すると右下にソースコードが表示されます。これをあなたのブログへ設定します。
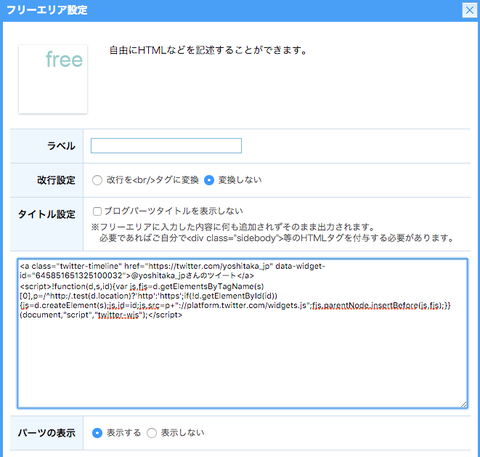
まずはこのソースコードを全文コピー。続いてあなたのブログデザイン関係のページを開き、コピーしたソースコードを表示したい場所へ貼付けします。
僕はサイドバーへ設定しました。
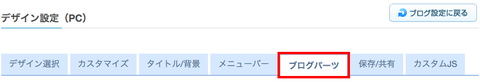
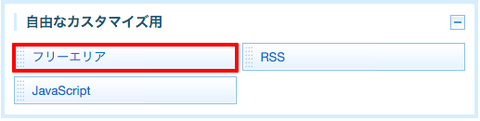
ライブドアブログのサイドバーであれば、「デザイン設定→ブログパーツ→フリーエリアをお好みの場所へ設置→ソースコードを貼り付け」でokです。
以上で設定完了です。このブログのサイドバーにも表示されています。表示場所はブログサービスによっても異なりますが設定手順は変わりません。
作成したウィジェットはこちらで管理
作成したウィジェットは、最初に開いたウィジェットの作成ページで管理します。
編集を開くと、サイズ等カスタマイズすることができソースコードを取得しなおすことも可能です。
3分で設定完了!
このようにTwitterのタイムラインは簡単に表示させることができます。ブログやWEBサイトと連携させてコミュニケーションの機会を増やしていきましょう。
ウィジェットのカスタマイズ方法についてはまた近いうちに書きたいと思います。