WordPressテーマ「Simplicity 2」にスクロール追従型のグローバルメニューを実装しました。
スクロール追従型というのは名前の通り、ページを上下へスクロールしても画面上部に固定表示され続けるメニューのことです。色々な有名サイトでもよく見かけますよね。
やり方は色々とありますが、Clingifyを利用したらかなり簡単にカスタマイズできました。
参考:スクロール追従型のグローバルメニューを簡単に実装できる「Clingify」の使い方
実装環境と必要なもの
- 実装環境:Simplicity ver2.3.0
- 必要なもの:FTPクライアント
※事前のバックアップを忘れずに。
※カスタマイズは自己責任でお願いします。
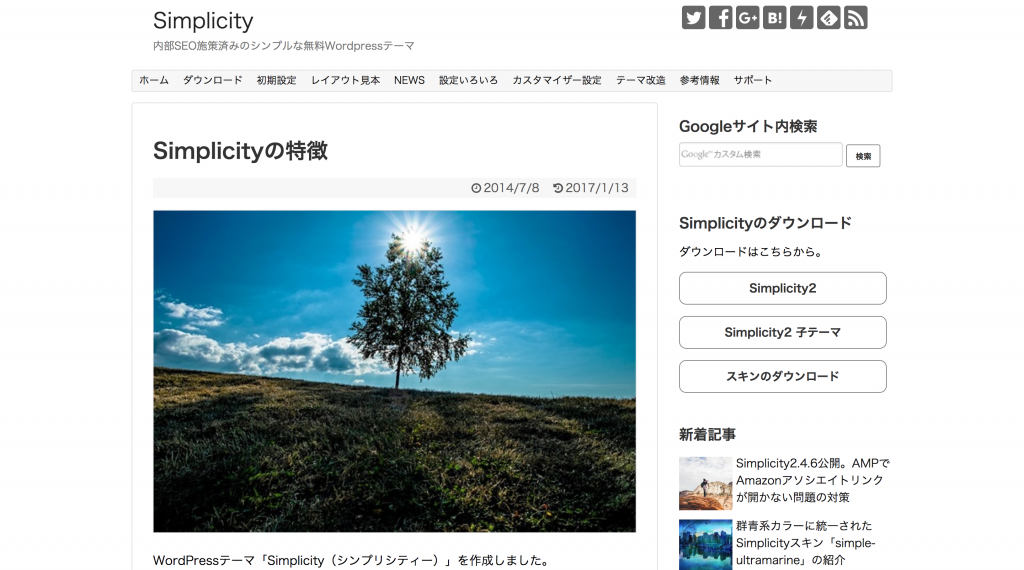
今回はWordPressテーマ「Simplicity(シンプリシティー)」を例に、スクロール追従型のグローバルメニュー実装する方法を説明します。
Clingifyのファイルアップロードや子テーマファイルへの追記が必要となるため、FTPクライアントも必要です。
スクロール追従型グローバルメニュー実装方法
Clingifyを使ってスクロール追従型グローバルメニューを実装するまでの流れは以下の通り。
- Clingifyをダウンロード
- 必要となるファイルを子テーマフォルダへアップロード
- 子テーマファイルを修正。ClingifyのCSSとjsファイルを読み込み、実行コードを書く
それでは順に説明します。
Clingifyをダウンロード
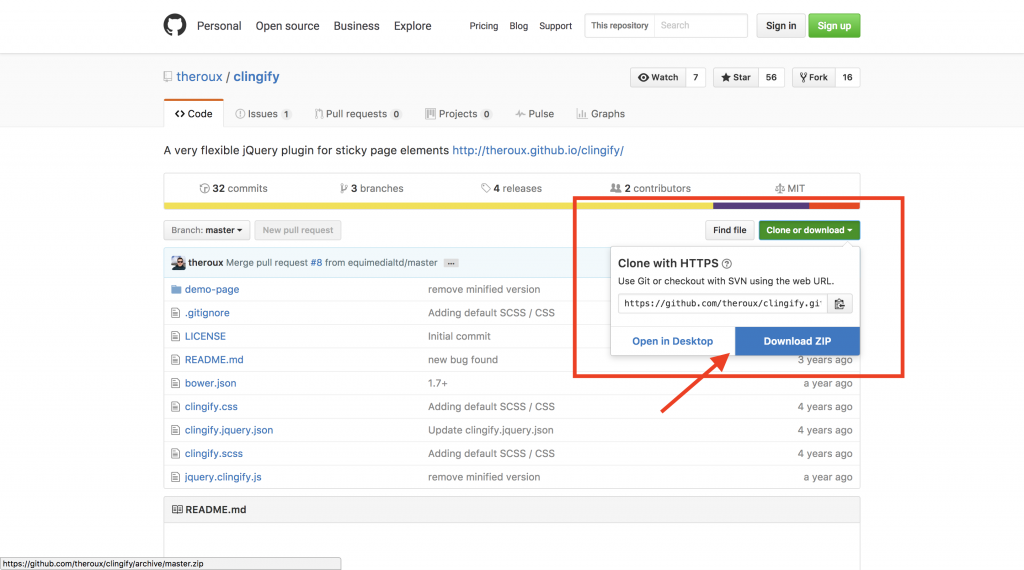
まずはGitHub – theroux/clingifyにてClingifyをダウンロードします。
clingify-master.zipファイルがダウンロードされるので、その後解凍してください。この中にある以下のファイルを使います。
- clingify.css
- jquery.clingify.js
テーマファイルへアップロード
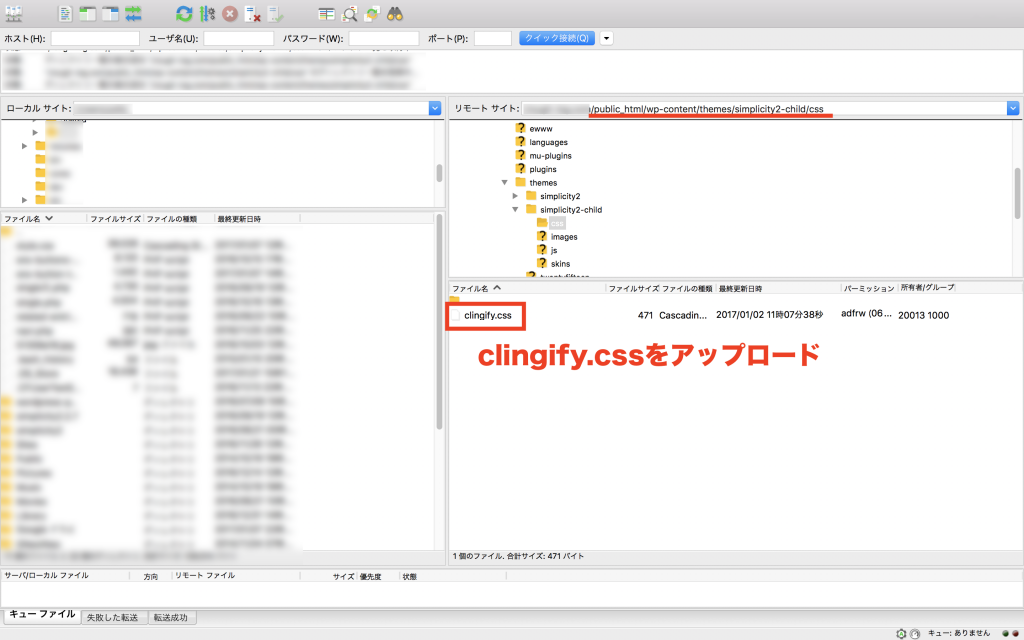
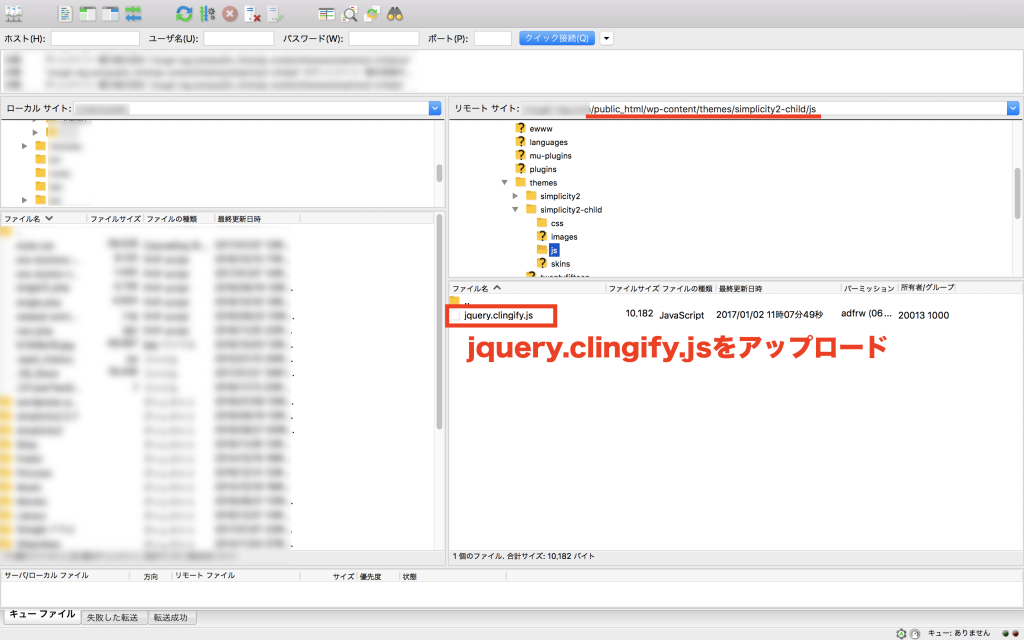
ダウンロードしたClingify内の「clingify.css」と「jquery.clingify.js」をFTPクライアントを使ってアップロードします。
アップロード先は親テーマ内でもokなんですが、念のため子テーマを利用しておきましょう。WordPressの子テーマフォルダ内に「css」「js」というフォルダを用意してください。
具体的には以下のようにフォルダを用意します。
- 〜/public_html/wp-content/themes/simplicity2-child/css
- 〜/public_html/wp-content/themes/simplicity2-child/js
「css」「js」というフォルダを用意したら、その中へ先程ダウンロードした「clingify.css」と「jquery.clingify.js」をアップロード。
FTPクライアントを使ってファイルをそれぞれアップロードしたら、続いてコードを記入していきます。
子テーマへコード追記
Clingifyを利用するためアップロードしたファイルを読み込みします。コード追記もやはり子テーマ内で行いましょう。
CSSを読み込む
アップロードした「clingify.css」を読み込みするため、以下のコードを<head>〜</head>内に記入します。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/clingify.css" />具体的には、Simplicityの「header.php」を子テーマフォルダへコピペし、その中の</head>手前辺りに記入するといいでしょう。
jsを読み込み、実行コードを書く
続いて「jquery.clingify.js」を読み込みし、実行コードを書いていきます。以下のコードをフッター内</body>手前辺りに記入します。
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> -->
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/jquery.clingify.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery('#navi').clingify();
});
</script>具体的には、Simplicityの「footer.php」を子テーマフォルダへコピペし、最下部</body>手前に記入するといいでしょう。
以上でカスタマイズ完了です!
実装完了
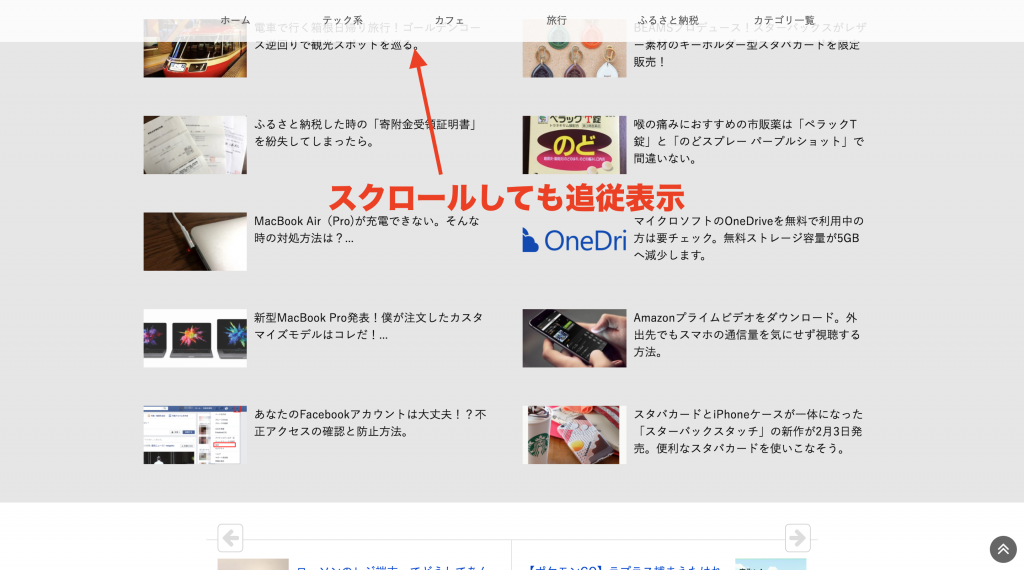
Clingifyで実装したSimplicityのスクロール追従型グローバルメニューがこちら。
このように画面をスクロールしてもグローバルメニューが追従表示されるようになりました。
あとはお好みで、グローバルメニューのカラーや透明度などCSSを調整していけばバッチリです!ちなみに上の画像は以下のように指定しています。
#navi {
background-color: rgba(255,255,255,0.85);
}ちなみに僕は、Simplicityをグローバルメニューをモバイル向けでも表示させています。
スマホだとこんな感じに表示されています。
まとめ
Clingifyを利用してSimplicityへスクロール追従型グローバルメニューを表示させてみましたが、とても簡単に実装することができました。
ダウンロードサイトが英語表記のため、そこで嫌になってしまう人もいるかもしれませんが、ダウンロードだけですし決して難しくありません。
サイトへの実装もコピペなど簡単な作業で完了しますので、気になっていた方はお試しください!ただし何度か書きましたが、ファイルのアップロードやコードの追記などは、すべてSimplicity子テーマフォルダ内にて行うことをおすすめします。
- Simplicity 2のカスタマイズならあわせて読みたい
- 【Simplicity】「トップへ戻る」を丸いボタンへ!CSSで大きさ・色・形を変更する方法。
- 【Simplicity】トップページなどのエントリーカード全体をリンク化しました。









大変わかりやすい解説ありがとうございます。
同じようにやらせていただいたのですが、サイトに変化は現れませんでした。
何か他に気をつけるべきことなどはあったでしょうか。
アドバイス頂戴したいです。
匿名希望 様
記載の通り、フォルダ作成→ファイルアップロード→コード追記と進めて頂ければ問題ないと思いますが、全て子テーマ上でカスタマイズしていますでしょうか?
もし親テーマ上でカスタマイズするなら、css・jsファイルともに「get_stylesheet_directory_uri()」の部分を、「get_template_directory_uri()」へ変更しお試しください。